ホームページ >ウェブフロントエンド >htmlチュートリアル >CSS を使用して単一行または複数行のテキスト オーバーフローを実装し、省略記号を表示する例を共有する
CSS を使用して単一行または複数行のテキスト オーバーフローを実装し、省略記号を表示する例を共有する
- 零下一度オリジナル
- 2017-07-27 14:56:001611ブラウズ
単一行のテキスト内で省略記号のオーバーフロー表示を実現したい場合は、text-overflow:ellipsis 属性を使用することを知っている必要があります。もちろん、一部のブラウジングと互換性を持たせるために width 属性も追加する必要があります。 。
実装方法:
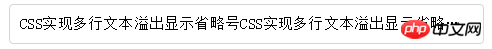
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
実装効果:

ただし、この属性は 1 行のテキストの省略記号のオーバーフロー表示のみをサポートします。複数行のテキストのオーバーフローと省略記号の表示を実装したい場合。
次に、次のように、複数行のテキストがオーバーフローした場合の省略記号の表示に焦点を当てましょう。
達成方法:
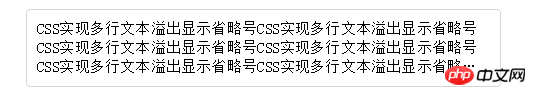
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
達成効果:
 適用範囲:
適用範囲:
display: -webkit-box; オブジェクトをフレキシブル ボックス モデルとして表示するために結合する必要がある属性。
-webkit-box-orient は、フレックス ボックス オブジェクトの子要素の配置を設定または取得する属性と組み合わせる必要があります。
実装方法:
-
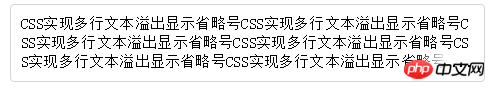
p{position: relative; line-height: 20px; max-height: 40px;overflow: hidden;}p::after{content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px;background: -webkit-linear-gradient(left, transparent, #fff 55%);background: -o-linear-gradient(right, transparent, #fff 55%);background: -moz-linear-gradient(right, transparent, #fff 55%);background: linear-gradient(to right, transparent, #fff 55%); } -
実装の効果:
適用範囲:
この方法は幅広い応用範囲がありますが、テキストが行を超えない場合には省略記号も表示されます。この方法は js で最適化できます。
注:
テキストの半分だけが表示されるのを避けるために、p::after にグラデーションの背景を追加します。
ie6-7 はコンテンツの内容を表示しないため、ie8 と互換性を持たせるには、ie6-7 と互換性を持たせるためのタグを追加する必要があります (例: …)。 ::after を :after に置き換える必要があります。
以上がCSS を使用して単一行または複数行のテキスト オーバーフローを実装し、省略記号を表示する例を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

