ホームページ >Java >&#&チュートリアル >ユーザー管理 -- ユーザー情報の追加
ユーザー管理 -- ユーザー情報の追加
- 巴扎黑オリジナル
- 2017-07-21 14:20:142069ブラウズ
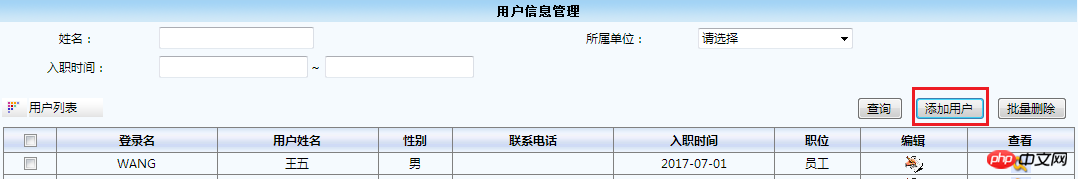
ページ効果
1. [ユーザーを追加]をクリック

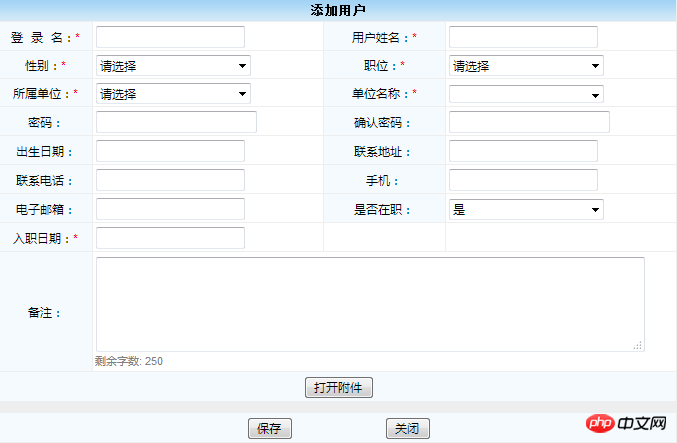
2. 新しいユーザー情報を追加するための新しいインターフェイスが表示されます

実装手順
1.アクションクラスの設計
(1) add() メソッドを追加してデータディクショナリをロードし、ドロップダウンオプションの初期化を完了し、新しいページにジャンプします
/**
* @Name: add
* @Description: 弹出添加用户窗口
* @Parameters: 无
* @Return: String:跳转到system/userAdd.jsp*/public String add(){//加载数据字典,遍历性别,职位,所属单位,是否在职this.initSystemDDL();return "add";
}/**加载数据字典,用来遍历性别,职位,所属单位,是否在职*/private void initSystemDDL() {
List<ElecSystemDDL> sexList = elecSystemDDLService.findSystemDDLListByKeyword("性别");
request.setAttribute("sexList", sexList);
List<ElecSystemDDL> postList = elecSystemDDLService.findSystemDDLListByKeyword("职位");
request.setAttribute("postList", postList);
List<ElecSystemDDL> isDutyList = elecSystemDDLService.findSystemDDLListByKeyword("是否在职");
request.setAttribute("isDutyList", isDutyList);
List<ElecSystemDDL> jctList = elecSystemDDLService.findSystemDDLListByKeyword("所属单位");
request.setAttribute("jctList", jctList);
}
(2) struts を追加します。 .xmlマッピング
<result name="add">/WEB-INF/page/system/userAdd.jsp</result>
2.JSPページデザイン
userAdd.jspを追加し、リクエストコレクションオブジェクトをドロップダウンオプションにトラバースすることに注意してください
<%@ page language="java" pageEncoding="UTF-8"%><%@taglib uri="/struts-tags" prefix="s" %><html>
<head>
<title>添加用户</title>
<LINK href="${pageContext.request.contextPath }/css/Style.css?1.1.11" type="text/css" rel="stylesheet">
<script language="javascript" src="${pageContext.request.contextPath }/script/function.js?1.1.11"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/My97DatePicker/WdatePicker.js?1.1.11"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/script/validate.js?1.1.11"></script>
<script language="javascript" src="${pageContext.request.contextPath }/script/showText.js?1.1.11"></script>
<script language="javascript" src="${pageContext.request.contextPath }/script/limitedTextarea.js?1.1.11"></script>
<Script language="javascript">
function fileTr(){var value = $("#BT_File").val();if(value == "打开附件"){
$("#trFile").css("display","");
$("#BT_File").val("隐藏附件");
$("#item").css("display","");
}else{
$("#trFile").css("display","none");
$("#BT_File").val("打开附件");
$("#item").css("display","none");
}
}function insertRows(){ //获取表格对象var tb1 = $("#filesTbl");var tempRow = $("#filesTbl tr").size();//获取表格的行数,+1的目的去掉添加选项的按钮var $tdNum = $("<td align='center'></td>");
$tdNum.html(tempRow); var $tdName = $("<td align='center'></td>");
$tdName.html("<input name=\"uploads\" type=\"file\" size=\"25\" id=\""+tempRow+"\">"); var $tdDel = $("<td align='center'></td>");
$tdDel.html("<a href='javascript:delTableRow(\""+tempRow+"\")'><img src=${pageContext.request.contextPath }/images/delete.gif width=15 height=14 border=0 style=CURSOR:hand></a>");
// 创建tr,将3个td放置到tr中var $tr = $("<tr></tr>");
$tr.append($tdNum);
$tr.append($tdName);
$tr.append($tdDel);//在表格的最后追加新增的tr tb1.append($tr);
} function delTableRow(rowNum){
//改变行号和删除的行号 var tb1 = $("#filesTbl"); var tempRow = $("#filesTbl tr").size();//获取表格的行数 if (tempRow >rowNum){
//获取删除行的id指定的对象,例如:<input name=\"itemname\" type=\"text\" id=\""+tempRow+"\" size=\"45\" maxlength=25> $("#"+rowNum).parent().parent().remove(); //加1表示寻找下一个id,目的是将后面tr的格式向上移动 for (i=(parseInt(rowNum)+1);i<tempRow;i++){ //将i-1的值赋值给编号 $("#"+i).parent().prev().html(i-1); //将i-1的值赋值给超链接的删除 $("#"+i).parent().next().html("<a href='javascript:delTableRow(\""+(i-1)+"\")'><img src=${pageContext.request.contextPath }/images/delete.gif width=15 height=14 border=0 style=CURSOR:hand></a>");// //将i-1的值赋值给文本框的id,用于删除 $("#"+i).attr("id",(i-1));//将id设置成i-1 }
}
}
</script>
</head>
<body>
<form name="Form1" id="Form1" method="post" enctype="multipart/form-data">
<br><table cellSpacing="1" cellPadding="5" width="680" align="center" bgColor="#eeeeee" style="border:1px solid #8ba7e3" border="0"><tr><td class="ta_01" align="center" colSpan="4" background="${pageContext.request.contextPath }/images/b-info.gif"> <font face="宋体" size="2"><strong>添加用户</strong></font></td></tr> <tr> <td align="center" bgColor="#f5fafe" class="ta_01">登 录 名:<font color="#FF0000">*</font></td> <td class="ta_01" bgColor="#ffffff"> <s:textfield name="logonName" maxlength="25" id="logonName" size="20" onblur="checkUser(this);"></s:textfield> <div id="check"></div> </td> <td width="18%" align="center" bgColor="#f5fafe" class="ta_01">用户姓名:<font color="#FF0000">*</font></td> <td class="ta_01" bgColor="#ffffff"> <s:textfield name="userName" maxlength="25" id="userName" size="20"></s:textfield> </td></tr><tr><td align="center" bgColor="#f5fafe" class="ta_01">性别:<font color="#FF0000">*</font></td><td class="ta_01" bgColor="#ffffff"><s:select list="#request.sexList" name="sexID" id="sexID"listKey="ddlCode" listValue="ddlName"headerKey="" headerValue="请选择" cssStyle="width:155px"></s:select></td><td align="center" bgColor="#f5fafe" class="ta_01">职位:<font color="#FF0000">*</font></td><td class="ta_01" bgColor="#ffffff"><s:select list="#request.postList" name="postID" id="postID"listKey="ddlCode" listValue="ddlName"headerKey="" headerValue="请选择"cssStyle="width:155px"></s:select></td></tr><tr><td align="center" bgColor="#f5fafe" class="ta_01">所属单位:<font color="#FF0000">*</font></td><td class="ta_01" bgColor="#ffffff"><s:select list="#request.jctList" name="jctID" id="jctID"listKey="ddlCode" listValue="ddlName"headerKey="" headerValue="请选择"cssStyle="width:155px" onchange="findJctUnit(this)"></s:select></td><td align="center" bgColor="#f5fafe" class="ta_01">单位名称:<font color="#FF0000">*</font></td><td class="ta_01" bgColor="#ffffff"><select id="jctUnitID" name="jctUnitID" style="width:155px"></select></td></tr><tr><td align="center" bgColor="#f5fafe" class="ta_01">密码:</td><td class="ta_01" bgColor="#ffffff"><s:password name="logonPwd" id="logonPwd" maxlength="25" size="22"></s:password></td><td align="center" bgColor="#f5fafe" class="ta_01">确认密码:</td><td class="ta_01" bgColor="#ffffff"><s:password name="passwordconfirm" id="passwordconfirm" maxlength="25" size="22"></s:password></td></tr><tr><td align="center" bgColor="#f5fafe" class="ta_01">出生日期:</td><td class="ta_01" bgColor="#ffffff"><s:textfield name="birthday" id="birthday" maxlength="50" size="20" onClick="WdatePicker()"></s:textfield></td><td align="center" bgColor="#f5fafe" class="ta_01">联系地址:</td><td class="ta_01" bgColor="#ffffff"><s:textfield name="address" maxlength="50" size="20"></s:textfield></td></tr><tr><td align="center" bgColor="#f5fafe" class="ta_01">联系电话:</td><td class="ta_01" bgColor="#ffffff"><s:textfield name="contactTel" maxlength="25" size="20"></s:textfield></td><td align="center" bgColor="#f5fafe" class="ta_01">手机:</td><td class="ta_01" bgColor="#ffffff"><s:textfield name="mobile" maxlength="25" size="20"></s:textfield></td></tr><tr><td align="center" bgColor="#f5fafe" class="ta_01">电子邮箱:</td><td class="ta_01" bgColor="#ffffff"><s:textfield name="email" maxlength="50" size="20"></s:textfield></td><td align="center" bgColor="#f5fafe" class="ta_01">是否在职:</td><td class="ta_01" bgColor="#ffffff"><s:select list="#request.isDutyList" name="isDuty" id="isDuty"listKey="ddlCode" listValue="ddlName"value="1" cssStyle="width:155px"></s:select></td></tr><tr><td align="center" bgColor="#f5fafe" class="ta_01">入职日期:<font color="#FF0000">*</font></td><td class="ta_01" bgColor="#ffffff"><s:textfield name="onDutyDate" id="onDutyDate" maxlength="50" size="20" onClick="WdatePicker()"></s:textfield></td><td align="center" bgColor="#ffffff" class="ta_01"></td><td class="ta_01" bgColor="#ffffff"></td></tr><TR><TD class="ta_01" align="center" bgColor="#f5fafe">备注:</TD><TD class="ta_01" bgColor="#ffffff" colSpan="3"><s:textarea name="remark" cssStyle="WIDTH:95%" rows="4" cols="52"></s:textarea></TD></TR><TR><td align="center" colSpan="4" class="ta_01" style="WIDTH: 100%" align="left" bgColor="#f5fafe"><input type="button" id="BT_File" name="BT_File" value="打开附件" style="font-size:12px; color:black; height=22;width=55" onClick="fileTr()"><input type="button" id="item" name="item" value="添加选项" style="difont-size:12px; color:black; display: none;height=20;width=80 " onClick="insertRows()"></td></TR><TR id="trFile" style="display: none"><td align="center" colSpan="4" class="ta_01" style="WIDTH: 100%" align="center" bgColor="#f5fafe"><table cellspacing="0" cellpadding="1" rules="all" bordercolor="gray" border="1" id="filesTbl"style="BORDER-RIGHT:gray 1px solid; BORDER-TOP:gray 1px solid; BORDER-LEFT:gray 1px solid; WIDTH:100%; WORD-BREAK:break-all; BORDER-BOTTOM:gray 1px solid; BORDER-COLLAPSE:collapse; BACKGROUND-COLOR:#f5fafe; WORD-WRAP:break-word"><tr style="FONT-WEIGHT:bold;FONT-SIZE:12pt;HEIGHT:25px;BACKGROUND-COLOR:#afd1f3"><td class="ta_01" align="center" width="10%"background="${pageContext.request.contextPath }/images/tablehead.jpg" height=20>编号</td><td class="ta_01" align="center" width="40%"background="${pageContext.request.contextPath }/images/tablehead.jpg" height=20>选择待上传文件</td><td class="ta_01" align="center" width="10%"background="${pageContext.request.contextPath }/images/tablehead.jpg" height=20>删除</td></tr>
</table></td></TR><TR><td align="center" colSpan="4" class="sep1"></td></TR><tr><td class="ta_01" style="WIDTH: 100%" align="center" bgColor="#f5fafe" colSpan="4"><input type="button" id="BT_Submit" name="BT_Submit" value="保存" style="font-size:12px; color:black; height=22;width=55" onClick="check_null()"> <FONT face="宋体"> </FONT><input style="font-size:12px; color:black; height=22;width=55" type="button" value="关闭" name="Reset1" onClick="window.close()"></td></tr></table> </form></body></html>以上がユーザー管理 -- ユーザー情報の追加の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

