ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript プロトタイプで理解するのがさらに難しい概念
JavaScript プロトタイプで理解するのがさらに難しい概念
- 零下一度オリジナル
- 2017-07-24 09:30:301556ブラウズ
プロトタイプは JavaScript で理解するのが難しい概念です。オブジェクトには「プロトタイプ」属性があり、関数オブジェクトには「プロトタイプ」属性があり、プロトタイプ オブジェクトには「コンストラクター」属性があります。
1. プロトタイプの最初の紹介
JavaScript では、プロトタイプもオブジェクトです。JavaScript オブジェクトにはすべて、「[[Prototype]]」という内部プロパティが含まれています。このオブジェクトのプロトタイプ。
「[[Prototype]]」はオブジェクトの内部プロパティであり、直接アクセスすることはできません。したがって、オブジェクトのプロトタイプを便利に表示するために、Firefox と Chrome は非標準 (すべてのブラウザーでサポートされていない) __proto__ アクセサー (ECMA は標準オブジェクト プロトタイプ アクセサー "Object.getPrototype(object)" を導入しました) を提供します。 JavaScript プロトタイプ オブジェクトには、プロトタイプを指すすべてのインスタンスを作成するコンストラクターに対応する「constructor」属性も含まれています。インスタンスの場合、この関数のプロトタイプ属性値がプロトタイプとしてすべてのオブジェクト インスタンスに割り当てられます (つまり、インスタンスの `__proto__` 属性が設定されます)。つまり、すべてのインスタンスのプロトタイプが関数を参照します。プロトタイプのプロパティ。 (****`関数オブジェクトのみがこの属性を持ちます!`****)
new のプロセスは 3 つのステップに分かれています
?
1. オブジェクト p={};
2. p._proto_=person.prototype;、オブジェクト p の __proto__ 属性を Person.prototype に設定します
3. Person.call(p,"Zhang San",20);コンストラクター Person を呼び出して p を初期化します。 call/applyの使い方について例:
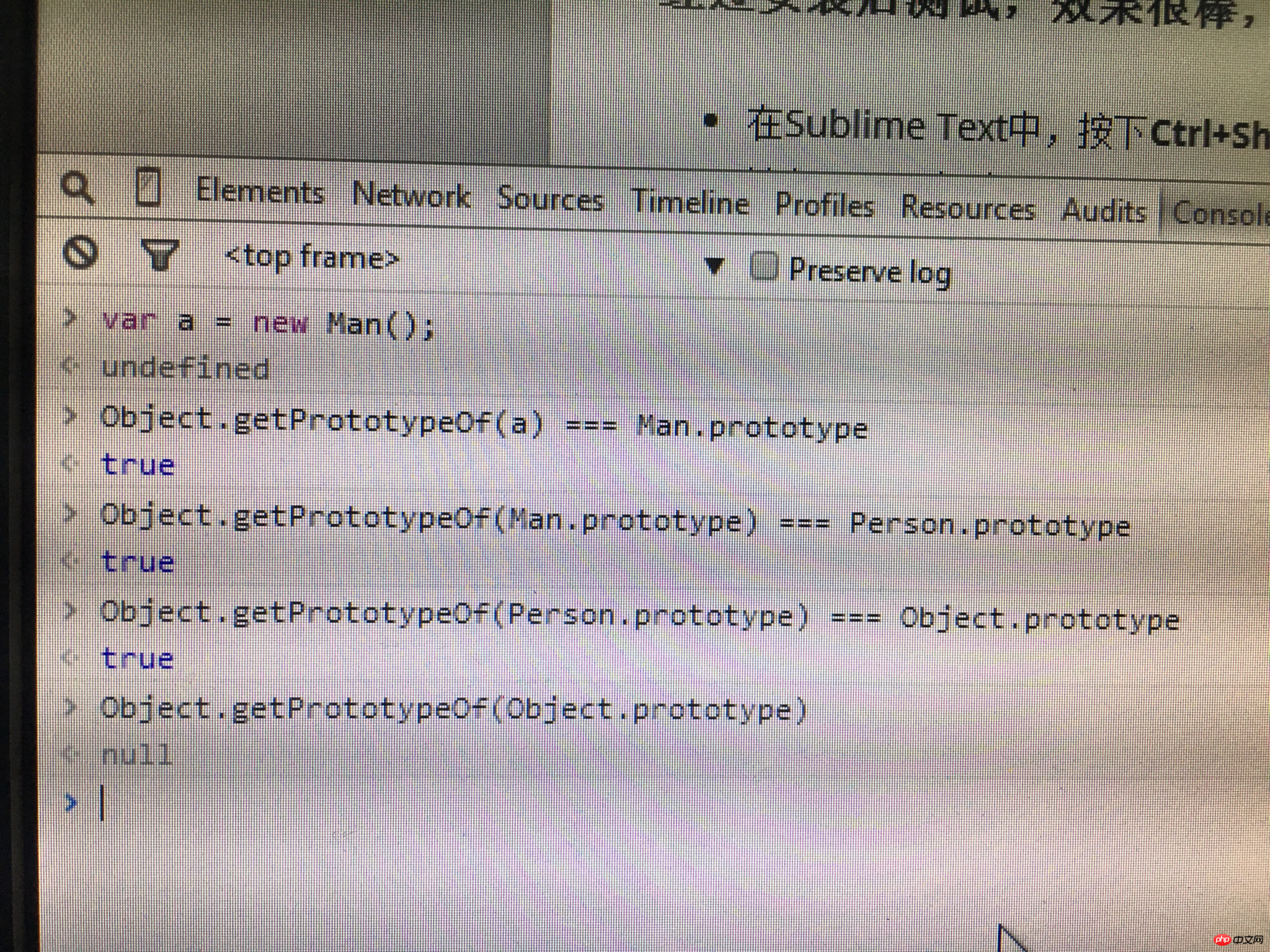
以下のようなシナリオがあります

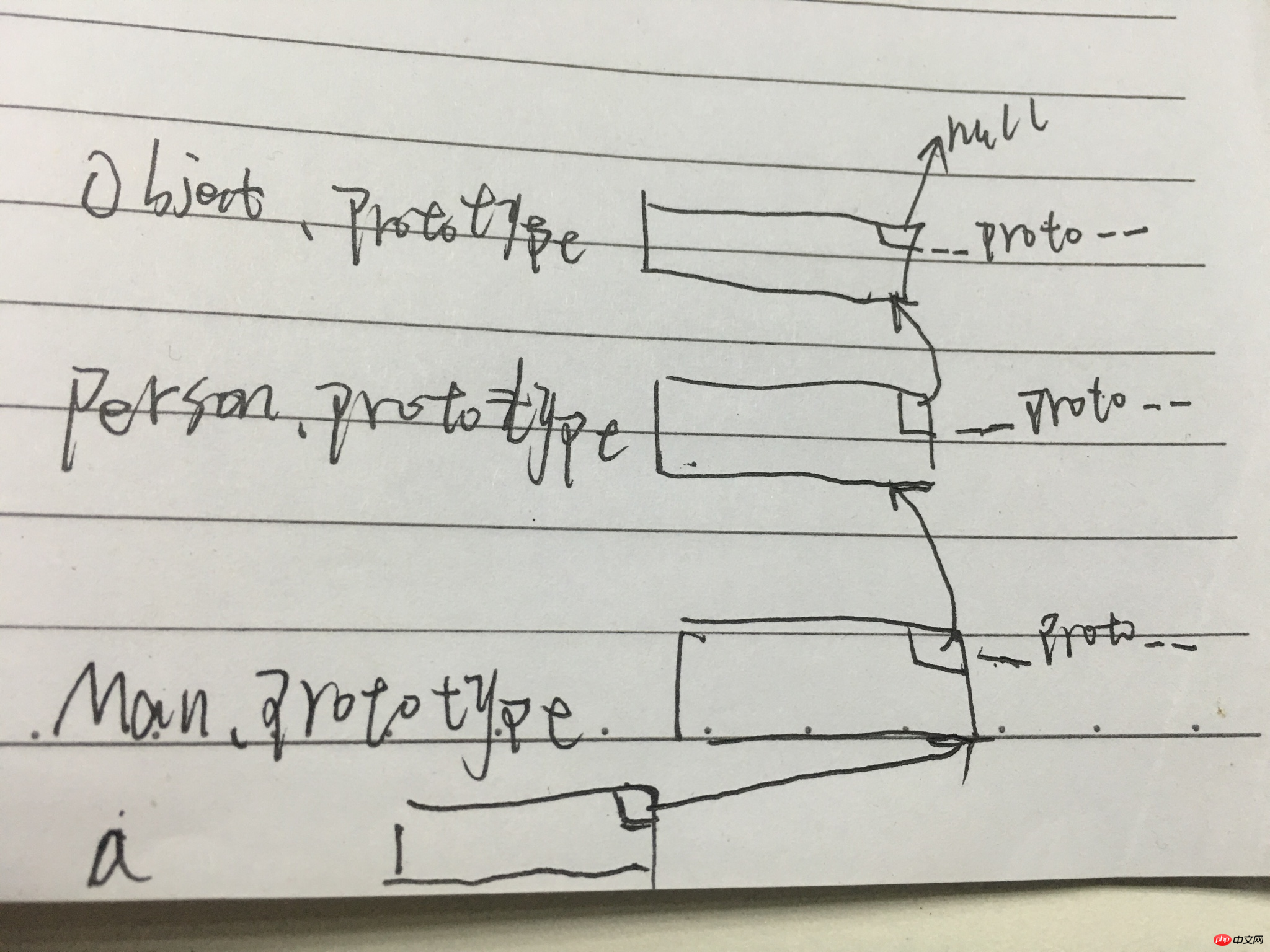
 1 つのことを覚えておいてください。 object はそのコンストラクターのプロトタイプであり、上の図のオブジェクトを例にとります。つまり、 a.__proto__ === Man.prototype
1 つのことを覚えておいてください。 object はそのコンストラクターのプロトタイプであり、上の図のオブジェクトを例にとります。つまり、 a.__proto__ === Man.prototype
以上がJavaScript プロトタイプで理解するのがさらに難しい概念の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

