ホームページ >ウェブフロントエンド >jsチュートリアル >Bootstrap を使用してアコーディオン効果を実現する
Bootstrap を使用してアコーディオン効果を実現する
- 巴扎黑オリジナル
- 2017-07-21 17:04:031934ブラウズ
前の言葉
BootstrapフレームワークのCollapseプラグイン(折りたたみ)は、実際には私たちの一般的なアコーディオンエフェクトです。トリガー要素をクリックすると、別の折りたたみ可能な領域に表示または非表示になり、再度クリックすると表示状態を反転できます。古典的なシーンは、複数の折りたたみ領域のアコーディオン スタイルと、単一のタイトル/コンテンツのスタイルです。この記事では、Bootstrap アコーディオン エフェクトについて詳しく紹介します
構造
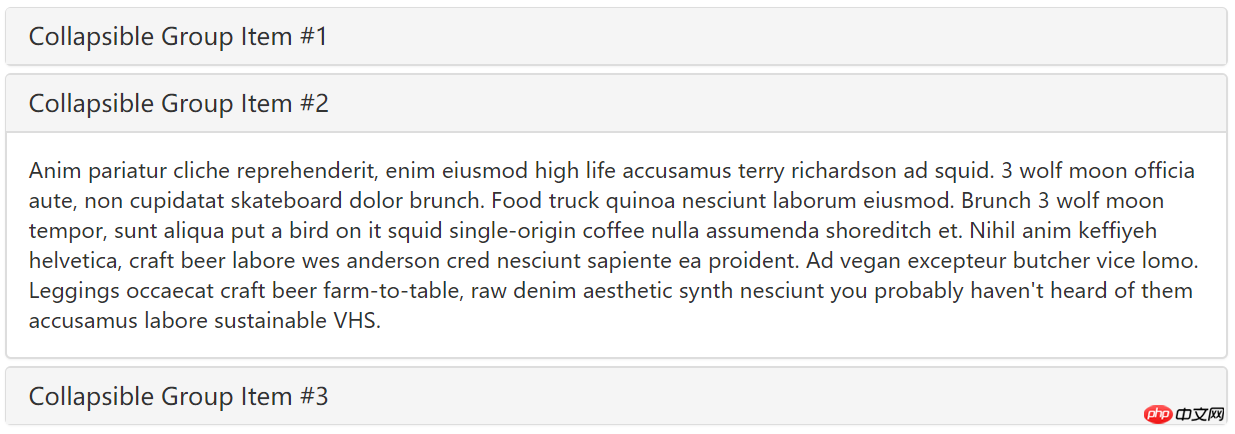
アコーディオンの最も重要な部分は、各タイトルが対応していることです。フレームワーク内のこれら 2 つの部分の組み合わせをパネルと呼びます。以下の効果に示すように、これら 3 つのパネルを組み合わせると、パネルの組み合わせがパネル グループになります。アコーディオンの構造

単純にトリガーと折り畳み領域です
<button type="button" class="btn btn-danger" data-toggle="collapse" data-target="#demo">触发器</button><div id="demo" class="collapse in">折叠区</div>
<div class="panel-group" id="accordion"><div class="panel panel-default"><div class="panel-heading"><h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">标题一</a></h4></div><div id="collapseOne" class="panel-collapse collapse in"><div class="panel-body">标题一对应的内容</div></div></div><div class="panel panel-default"><div class="panel-heading"><h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">标题二</a></h4></div><div id="collapseTwo" class="panel-collapse collapse"><div class="panel-body">标题二对应的内容</div></div></div><div class="panel panel-default"><div class="panel-heading"><h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseThree">标题三</a></h4></div><div id="collapseThree" class="panel-collapse collapse"><div class="panel-body">标题三对应的内容</div></div></div></div>
宣言的トリガー
トリガーアコーディオンはカスタムデータトグルでトリガーできます属性。 data-toggle 値は折りたたみ、data-target="#folding area identifier" に設定されています。次に、簡単な例を見てみましょう
ステップ 1: 3 つの折りたたみ領域を持つパネルの組み合わせをデザインします
<div class="panel-group" id="myAccordion"><div class="panel panel-accordion panel-default"></div><div class="panel panel-accordion panel-default"></div><div class="panel panel-accordion panel-default"></div></div>
ステップ 2: コンテンツをパネルに追加します。各パネルには 2 つの部分が含まれます。最初の部分はパネル タイトルです。そしてその中にタイトルpanel-titleを追加します。 2 番目の部分は、パネル折りたたみスタイルを使用した折りたたみ領域であるパネル コンテンツです
<div class="panel panel-accordion panel-default"><div class="panel-heading"><h4 class="panel-title">标题一</h4></div><div class="panel-collapse"><div class="panel-body">折叠区内容...</div></div></div>
ステップ 3: タイトルとコンテンツ領域を一緒にバンドルするために、アンカーを介してタイトル領域とパネル領域を接続できますリンクを一緒に
<div class="panel-group" id="myAccordion"><div class="panel panel-accordion panel-default"><div class="panel-heading"><h4 class="panel-title"><a href="#panel1">标题一</a></h4></div><div class="panel-collapse" id="panel1"><div class="panel-body">折叠区内容...</div></div></div><div class="panel panel-accordion panel-default"><div class="panel-heading"><h4 class="panel-title"><a href="#panel2">标题二</a></h4></div><div class="panel-collapse" id="panel2"><div class="panel-body">折叠区内容...</div></div></div>......</div>
ステップ 4: パネルのコンテンツ領域を表示するかどうかを制御します。 Bootstrap フレームワークでは、コンテンツ領域を非表示にしたい場合は、パネル折りたたみスタイルに折りたたみを追加するだけです。コンテンツ領域をデフォルトで表示したい場合は、スタイルの折りたたみと in
を追加する必要があります。<div class="panel panel-accordion panel-default"><div class="panel-heading"><h4 class="panel-title"><a href="#panel1">标题一</a></h4></div><div class="panel-collapse collapse" id="panel1"><div class="panel-body">折叠区内容...</div></div></div>
ステップ 5: アコーディオンの対話型動作をアクティブ化します。インタラクティブな動作を完了するには、タイトル リンクの 2 つの属性をカスタマイズする必要があります。1 つは data-toggle で、その値は Collapse で、もう 1 つは data-target で、その値は各パネル コンテンツ領域の識別子です。この例では、それぞれ #panel1、#panel2、#panel3 です:
[注意] この場合、data-target="#panel1"也可以,因为前面已经有了href="#panel1",但如里是button按钮作为触发器就必须使用data-target="#panel1" ステートメントを追加しないでください
<div class="panel panel-accordion panel-default"><div class="panel-heading"><h4 class="panel-title"><a href="#panel1" data-toggle="collapse" data-target="#panel1">标题一</a></h4></div><div class="panel-collapse collapse in" id="panel1"><div class="panel-body">折叠区内容...</div></div></div>
ステップ 6: data-parent 属性を定義して、いずれかの要素をクリックすると、すべての折りたたみ可能な領域が閉じられ、クリックされた領域が開きます (クリックされた領域が表示されている場合は閉じられます)。この data-parent 値は、アコーディオン パネル コンテナの識別子と一致します。たとえば、この例では #myAccordion
<div class="panel-group" id="myAccordion"><div class="panel panel-accordion panel-default"><div class="panel-heading"><h4 class="panel-title"><a href="#panel1" data-toggle="collapse" data-target="#panel1" data-parent="#myAccordion">标题一</a></h4></div>…を参照しています
上記の 6 つの手順を通じて、以下の点をまとめることができます
☑ のパネル タイトルを使用します。パネルをトリガー要素として使用し、パネル本体の親要素を折りたたみ領域として使用します
☑ アコーディオン効果を実現するには、パネルグループを使用します
☑ 各パネルのトリガー要素はデータを指定する必要があります。 -parent 属性、データ -parent 属性の値は、パネル グループ スタイル要素の ID またはその他のスタイル識別子に対応します。
☑ トリガー要素は data-toggle を指定する必要があり、値は Collapse です。トリガー要素は data-target 属性、data-target を指定する必要があります。属性の値は、panel-body の親要素の ID またはその他のスタイル識別子に対応します。a 要素の場合は、href 属性を指定できます。代わりに
<div class="panel-group" id="accordion"><div class="panel panel-default"><div class="panel-heading"><h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel1">标题一</a></h4></div><div id="panel1" class="panel-collapse collapse in"><div class="panel-body">折叠区内容一</div></div></div><div class="panel panel-default"><div class="panel-heading"><h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel2">标题二</a></h4></div><div id="panel2" class="panel-collapse collapse"><div class="panel-body">折叠区内容二</div></div></div><div class="panel panel-default"><div class="panel-heading"><h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel3">标题三</a></h4></div><div id="panel3" class="panel-collapse collapse"><div class="panel-body">折叠区内容三</div></div></div></div>
JSトリガー
【キーワード】
<span style="color: #000000;">$(element).collapse('show');//显示折叠区域
$(element).collapse('hide');//隐藏折叠区域
$(element).collapse('toggle');//反转折叠区域<br></span> <div class="panel-group" id="accordion"><div class="panel panel-default"><div class="panel-heading"><h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel1">标题一</a></h4></div><div id="panel1" class="panel-collapse collapse in"><div class="panel-body">折叠区内容一</div></div></div><div class="panel panel-default"><div class="panel-heading"><h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel2">标题二</a></h4></div><div id="panel2" class="panel-collapse collapse"><div class="panel-body">折叠区内容二</div></div></div><div class="panel panel-default"><div class="panel-heading"><h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel3">标题三</a></h4></div><div id="panel3" class="panel-collapse collapse"><div class="panel-body">折叠区内容三</div></div></div></div><script>$(function(){
$('#btn1').click(function(){
$('.collapse').collapse('show');
})
$('#btn2').click(function(){
$('.collapse').collapse('hide');
})
$('#btn3').click(function(){
$('.collapse').collapse('toggle');
})
})</script>
【イベント】
このプラグインは4種類のイベントサブスクリプションをサポートしています
りー
以上がBootstrap を使用してアコーディオン効果を実現するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

