ホームページ >ウェブフロントエンド >jsチュートリアル >Vue に関する重要な知識のまとめ
Vue に関する重要な知識のまとめ
- 巴扎黑オリジナル
- 2017-07-21 17:13:441956ブラウズ
Vue インスタンス
各 Vue インスタンスは、そのデータ オブジェクト内のすべてのプロパティをプロキシします: vm.a===data.a //true
これらのプロキシ プロパティのみが応答性があることに注意してください。
インスタンスの作成後にインスタンスに新しいプロパティを追加しても、ビューの更新はトリガーされません。
データ属性に加えて、Vue インスタンスはいくつかの便利なインスタンス プロパティとメソッドを公開します。これらのプロパティとメソッドには、エージェントのデータ プロパティと区別するために $ という接頭辞が付けられます。
テンプレート構文

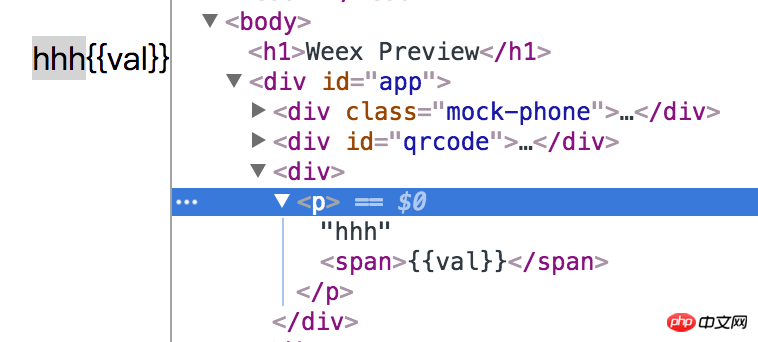
v-html で {{}} バインディングを使用すると次のようになります。コンパイルされず、文字列として直接使用されます: 
データ バインディングは js 式を使用します
フィルター
computed
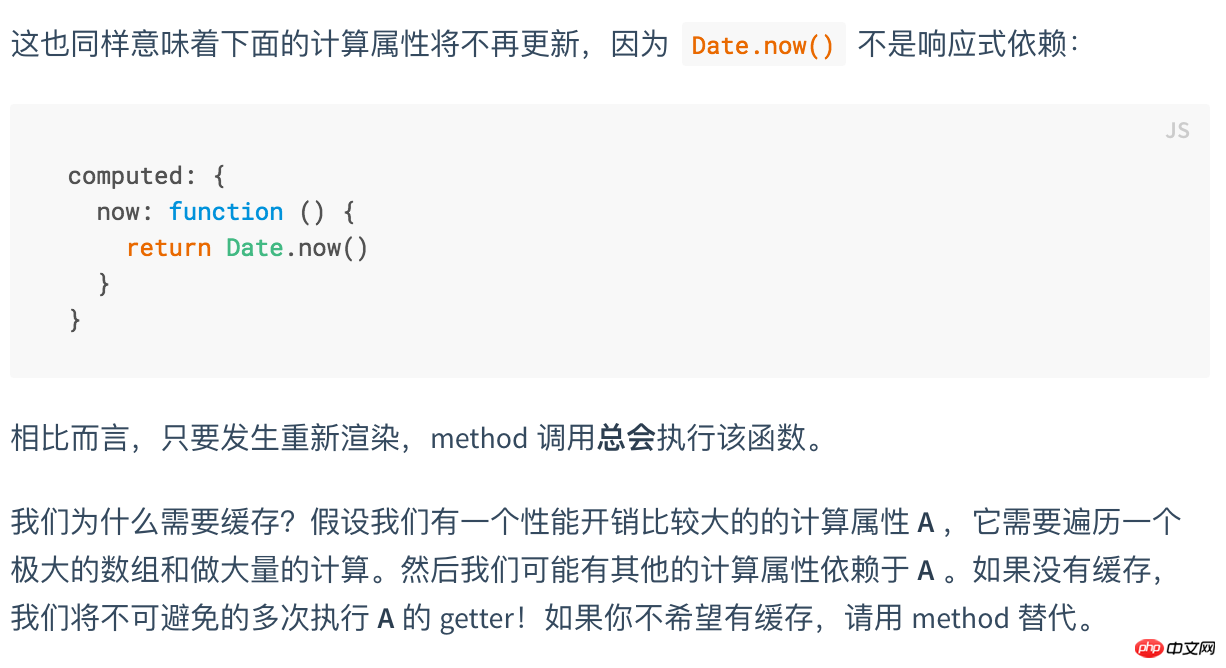
Computed vs Methods
Computed プロパティは、依存関係に基づいてキャッシュされます。 計算されたプロパティは、関連する依存関係が変更された場合にのみ再評価されます。つまり、メッセージが変更されていない限り、 reversedMessage 計算プロパティに複数回アクセスすると、関数を再度実行することなく、直前の計算結果が即座に返されます。 
Computed vs Watched
setterを設定します

fullnameに値を割り当てるときは、setter
watchオプションを呼び出します
非同期操作やオーバーヘッドを実行する場合。データ変更への応答 これは、大規模な操作に役立ちます。
公式の例では、watch オプションを使用すると、非同期操作 (API にアクセス) を実行し、操作を実行する頻度を制限し、最終結果を取得する前に中間状態を設定できます。
これは、計算されたプロパティでは実行できないことです。
クラスとスタイルの動的バインディング、およびコンポーネント使用時に動的クラスを追加する方法
プレフィックスを自動的に追加する
v-bind:style が、transform など、特定のプレフィックスを必要とする CSS プロパティを使用する場合、Vue.js は自動的にテストを検出し、適切なプレフィックスを追加します。

条件付きレンダリング

v-else 要素または v-else-if 要素は、v-if 要素または v-else-if 要素の直後になければなりません。そうしないと認識されません。
キーを使用して再利用可能な要素を管理する
Vue は要素を可能な限り効率的にレンダリングし、通常は最初から要素をレンダリングするのではなく、既存の要素を再利用します。
v-show
違いは、v-show の要素は常にレンダリングされ、DOM に残ることです。 v-show は、要素の CSS プロパティの表示を単に切り替えるだけです。
注意、v-show は
をサポートしていません以上がVue に関する重要な知識のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

