ホームページ >Java >&#&チュートリアル >レイアウトマネージャーとダイアログボックスの 2 つの例を紹介します。
レイアウトマネージャーとダイアログボックスの 2 つの例を紹介します。
- 零下一度オリジナル
- 2017-07-24 10:17:521595ブラウズ
最初の 2 つの学習メモに続き、この記事では主にレイアウト マネージャーとダイアログ ボックスについて紹介します。
1. レイアウトマネージャー
トピックを紹介するために、2 つのボタンを自由に追加して、どのような効果があるかを見てみましょう。
import java.awt.Button;import java.awt.Frame;public class Test25 {public static void main(String[] args) {
Frame f = new Frame("布局管理器");
f.setSize(300, 400);
f.add(new Button("按钮A"));
f.add(new Button("按钮B"));
f.setVisible(true);
}
}実行結果:

プログラムを実行すると、2 番目のボタン B のみが表示されます。
その理由は、各コンポーネントがコンテナ内で特定の位置とサイズを持っているためです。コンテナ内にコンポーネントを配置するときに、その位置を決定するのが困難です。ユーザー制御を簡素化するために、Java では、レイアウト マネージャーを使用して指定することができます。コンテナー。
1.BorderLayout (ボーダーレイアウト、デフォルトモード) は、コンテナを南東、北西、中央の 5 つのエリアに分割します。
Frame f=new Frame("布局管理器");
f.add(new Button("按钮A"),BorderLayout.NORTH);
f.add(new Button("按钮B"));
f.add(new Button("按钮C"),"East");
f.setBounds(20,20,300,300);
f.setVisible(true);2. FlowLayout 「北からFlowLayout レイアウト "、"East" およびその他のパラメーターは無視されます
Frame f=new Frame("布局管理器");
f.setLayout(new FlowLayout() );
f.add(new Button("按钮A"),BorderLayout.NORTH);
f.add(new Button("按钮B"));
f.add(new Button("按钮B"));3. GridLayout 左から右、上から下のグリッド、このレイアウトは常にコンポーネントの最適なサイズを無視し、すべてのセルの幅は同じ
4.CardLayout タブのレイアウト
5.GridBagLayout はレイアウトの王様であり、強力で使い方が複雑です。
6.BoxLayOut は、複数のコンポーネントを垂直または水平に配置できるようにする Swing の新しいレイアウト マネージャーです。このレイアウト マネージャーの複数のパネルは
7.GridBagLayout と同様の機能を実現できますが、GridBagLayOut を使用するよりもはるかに簡単です
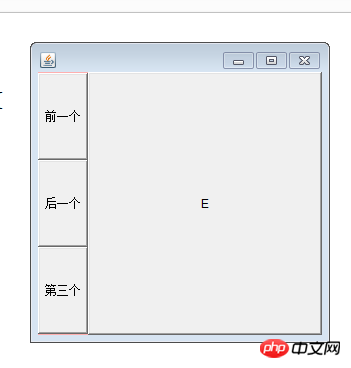
より複雑なコード例 (目的は、左側に 1 列と 3 行のグリッド レイアウトです)右のタブのレイアウト、左側のボタンを押すと右側の対応する変更がトリガーされます)
import java.awt.BorderLayout;import java.awt.Button;import java.awt.CardLayout;import java.awt.Color;import java.awt.Frame;import java.awt.GridLayout;import java.awt.Panel;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;import java.awt.event.WindowAdapter;import java.awt.event.WindowEvent;//布局的例子class LayoutTest {public LayoutTest() {
init();
}
CardLayout cl = new CardLayout(); // 卡片布局Panel plCenter = new Panel(); // 面板,容器private void init() {
Frame f = new Frame();
Panel plWest = new Panel();
plWest.setBackground(Color.pink);
plCenter.setBackground(Color.DARK_GRAY);
f.add(plWest, BorderLayout.WEST); // 往左边放 f.add(plCenter);
plWest.setLayout(new GridLayout(3, 1)); // 网格布局,三行,一列Button btnPrev = new Button("前一个");
Button btnNext = new Button("后一个");
Button btnThree = new Button("第三个");
plWest.add(btnPrev);
plWest.add(btnNext);
plWest.add(btnThree);
plCenter.setLayout(cl); // 中间的主面板,设为卡片布局plCenter.add(new Button("A"), "1AAA");
plCenter.add(new Button("B"), "2AAA");
plCenter.add(new Button("C"), "3AAA");
plCenter.add(new Button("D"), "4AAA");
plCenter.add(new Button("E"), "5AAA");
plCenter.add(new Button("F"), "6AAA");// 用于按钮事件处理的内部类class MyActionListener implements ActionListener {public void actionPerformed(ActionEvent e) {if (e.getActionCommand().equals("前一个")) {
cl.previous(plCenter);
} else if (e.getActionCommand().equals("后一个")) {
cl.next(plCenter);
} else if (e.getActionCommand().equals("第三个")) {
cl.show(plCenter, "5AAA"); // 指定显示哪一个 }
}
}
MyActionListener listener = new MyActionListener();
btnPrev.addActionListener(listener);
btnNext.addActionListener(listener);
btnThree.addActionListener(listener);
f.setSize(300, 300);
f.setVisible(true);
f.addWindowListener(new WindowAdapter() {public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}class Test26 {public static void main(String[] args) {new LayoutTest();
}
}
注: レイアウトマネージャーをキャンセルします (コード例は次のとおりです)
絶対座標を使用して指定できますコンポーネントの位置とサイズを指定するには、この時点で Container.setLayout(null) を呼び出してから Container.setBounds() メソッドを呼び出す必要があります。
import java.awt.Button;import java.awt.Frame;public class Test27 {// 例子,自定义按钮的位置public static void main(String[] args) {
Frame f = new Frame();
f.setSize(500, 400);
f.setLayout(null); // 取消布局管理器Button btn = new Button("这是按钮");
btn.setBounds(50, 50, 80, 40);
f.add(btn);
f.setVisible(true);
}
}2. ダイアログ
ダイアログボックスは、私たちが毎日コンピュータを使用しているときによく見るものなので、ここでは詳しく説明しません。コード例に直接アクセスして、アプリケーションに慣れてください。
以上がレイアウトマネージャーとダイアログボックスの 2 つの例を紹介します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

