ホームページ >ウェブフロントエンド >jsチュートリアル >jsでのevent.preventDefault()関数の使い方の説明
jsでのevent.preventDefault()関数の使い方の説明
- 巴扎黑オリジナル
- 2017-07-22 15:20:072740ブラウズ
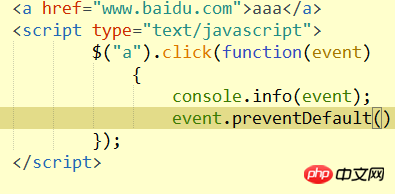
1. まず、event.preventDefault() は、イベントに関連付けられたデフォルトのアクションを実行しないようにブラウザに通知します。例:

ここでの a タグのデフォルトのイベントは、ブラウザにキャンセルするように指示します。ラベルのジャンプ機能は使いにくいです。 逆に、標準のデフォルトイベントの復元機能は次のとおりです。
以上がjsでのevent.preventDefault()関数の使い方の説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

