ホームページ >ウェブフロントエンド >jsチュートリアル >js 組み込み dom 操作の属性とメソッド
js 組み込み dom 操作の属性とメソッド
- 巴扎黑オリジナル
- 2017-07-22 15:27:251510ブラウズ
DOM (ドキュメント オブジェクト モデル): ドキュメント オブジェクト モデル、
は、ページ内の要素を取得するメソッドを提供します :
document.getElementById();
context.getElementsByTagName(TAG)名前) //指定されたコンテナ内の子と孫の TAGNAME という名前のタグをすべて取得します
context.getElementsByClassName(CLASSNAME) //ie6-8 では互換性がありません
document.getElementsByName() / /フォームでのみ動作しますIE ブラウザの要素
document.body
documentElement
context.querySelector/context.querySelectorAll //ie6-8 では互換性がないため、これを渡します 取得されたノード コレクションには DOM がありませんマッピング
ノード間の関係を記述する属性(標準ブラウザでは、スペースと改行はテキストノードとして扱われます)
childNodes すべての子ノードを取得します
children - &g t ; ie6-8 で得られた結果は、標準ブラウザで得られた結果と一致しません
parentNode
previousSibling/previousElementSibling
nextElementSibling
最後の子供/ lastElementChild
firstChild/firstElementChild
DOM 追加、削除、変更
createElement
ドキュメント .createDocumentFragment()
appendChild
insertBefore
cloneNode(true/false)
replaceChild
removeChild
属性の取得/設定/削除
DOM ボックス モデル
以下は、jquery のメソッドと同様のカプセル化されたメソッドです:
1. 子は、特定のコンテナー内のすべての要素のサブノードを取得します (これも可能です)。指定されたタグ名を持つものを除外します)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id='div1'>
<div></div>
<div></div>
<div>
<p></p>
<p></p>
</div>
<p></p>
<p></p>
<p></p>
</div>
<script>var oDiv = document.getElementById('div1')//首先获取所有的子节点(childNodes),在所有的子节点中把元素子节点过滤出来(nodeType===1)//如果多传递了一个标签名的话,我们还要在获取的子元素集合中把对应的标签名进行二次筛选function children(curEle,tagName){var ary = [];//ie6-8下不能使用内置的children属性。if(/MSIE (6|7|8)/i.test(navigator.userAgent)){var nodeList = curEle.childNodes;for(var i = 0,len=nodeList.length;i<len;i++){var curNode = nodeList[i]if(curNode.nodeType===1){
ary[ary.length] = curNode
}
}
}else{//标准浏览器直接使用children即可,但是这样获取的是元素集合,为了和ie6-8下保持一致,借用数组原型上的slice实现把类数组转化为数组ary = Array.prototype.slice.call(curEle.children);
}//二次筛选 if(typeof tagName ==="string"){for(var k = 0;k<ary.length;k++){var curEleNode = ary[k];if(curEleNode.nodeName.toLowerCase()!==tagName.toLowerCase()){//不是想要的 删除掉ary.splice(k,1);
k--;
}
}
} return ary;
}</script>
</body>
</html>
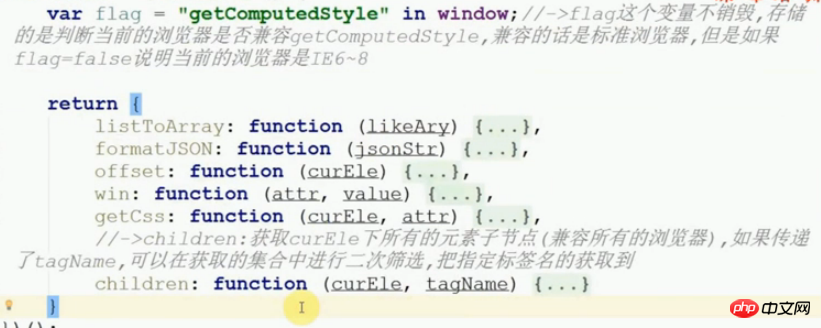
プログラミングのアイデアは次のとおりです: (高度な JS プログラミング手法の 1 つである怠惰なアイデア) よく使用されるメソッド ライブラリ: utils に値を割り当てるとき初めて、互換性をすでに処理し、最終結果を flag 変数に保存しました。今後、各メソッドで ie6-8 と互換性がない限り、再検出する必要はありません。 flag の値を使用するだけです。
例えば以下のコード:

2.兄弟要素ノード系列のメソッドを取得する
1), prev: 前の兄弟要素ノードを取得する
まず取得現在の要素 前の兄弟ノードが要素ノードであるかどうかを判断します。そうでない場合は、兄弟要素ノードが見つかるまで、上記の兄弟ノードを検索します。そうでない場合は、nullを返します。
function prev(curEle){if(flag){return curEle.previousElementSibling;
}var pre = curEle.previousSibling;while(pre && pre.nodeType!==1){
pre = pre.previousSibling;
}return pre;
}
2)、次:次の弟の要素node3)を取得します。弟要素ノードをすべて取得
function next(curEle){if(flag){return curEle.nextElementSibling;
}var next = curEle.nextSibling;while(next && next.nodeType!==1){
next = next.nextSibling
}return next
} 5)、兄弟: 隣接する2つの要素ノードを取得
ary = pre = =
6)、兄弟: すべての兄弟要素ノードを取得
ary = nex = =
7)、index: 現在のインデックスを取得
function sibling(curEle){var pre = this.prev(curEle);var nex = this.next(curEle);var ary = [];
pre?ary.push(pre):null;
nex?ary.push(nex):null;return ary;
}
8)、firstChild: 最初の要素の子ノードを取得 function siblings(curEle){return this.prevAll(curEle).concat(this.nextAll(curEle))
}
function index(curEle){return this.prevAll(curEle).length
}
3. コンテナに新しい要素を追加するメソッド
1)、append: 指定されたコンテナの末尾に要素を追加します
function firstChild(curEle){var chs = this.children(curEle)return chs.length>0?chs[0]:null}
2)、prepend:向指定容器的开头追加元素,把新的元素添加到容器中第一个子元素节点的前面,如果一个节点都没有就放在末尾
function prepend(newEle,container){var fir = this.firstChild(container);if(fir){
container.insertBefore(newEle,fir)return;
}
container.appendChild(newEle)
}3)、insertBefore:把新元素追加到指定元素的前面
function insertBefore(newEle,oldEle){
oldEle.parentNode.insertBefore(newEle,oldEle);
}4)、insertAfter:把新元素追加到指定元素的后面,相当于追加到oldEle弟弟元素的前面,如果弟弟不存在,也就是当前元素已经是最后一个了,我们把新的元素放在最末尾即可
function insertAfter(newEle,oldEle){var nex = this.next(oldEle);if(nex){
oldEle.parentNode.insertBefore(newEle,nex);
}
oldEle.parentNode.appendChild(newEle);
}以上がjs 組み込み dom 操作の属性とメソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

