ホームページ >ウェブフロントエンド >jsチュートリアル >gulp を使用してファイル圧縮とブラウザーのホットロードを実現する方法
gulp を使用してファイル圧縮とブラウザーのホットロードを実現する方法
- 巴扎黑オリジナル
- 2017-07-22 16:52:562018ブラウズ
1.gulpをインストールします
まず、nodejsをインストールする必要があります。インストールしていない場合は、自分でダウンロードしてください。 まず、コマンドラインに npm install gulp -g と入力します gulp をダウンロードします
2. gulp プロジェクトを作成します
必要なプロジェクト フォルダーを作成し、ルート ディレクトリに npm init と入力します (npm init コマンド)このプロジェクトに関連する情報を保存する package.json ファイルを作成します (例: 使用するさまざまな依存関係)
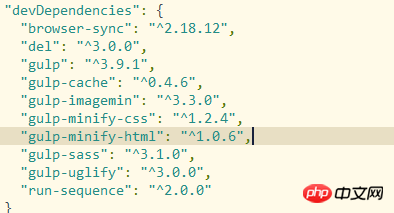
3. npm install を使用してさまざまな依存関係をインストールします
例: npm install browser-sync- -save-dev

ここではこれらの依存関係を合計して使用します。それぞれの具体的な使用方法は後で詳しく紹介します。
4. gulpfile.jsを書く
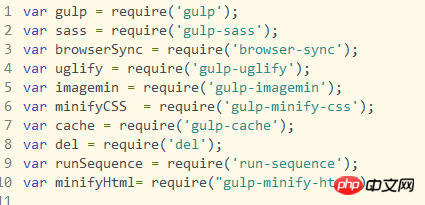
まず、これらの依存関係を宣言します

次に、最も重要な作業を開始します、これらの依存関係を設定します
1. 圧縮cssを設定します

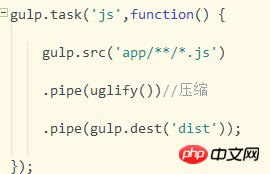
2. jsを圧縮する

 4。HTMLの構成、ここには圧縮がありません、圧縮の必要はないと感じています(純粋に意見の問題)各パッケージが新しいファイルを生成するため、その前に以前のファイルをクリアする必要があります
4。HTMLの構成、ここには圧縮がありません、圧縮の必要はないと感じています(純粋に意見の問題)各パッケージが新しいファイルを生成するため、その前に以前のファイルをクリアする必要があります
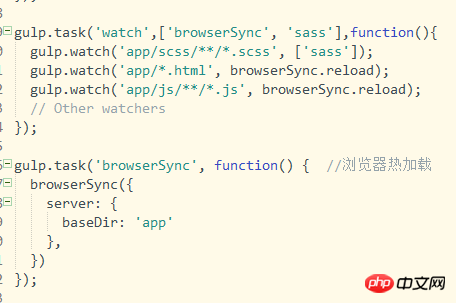
 6. ブラウザのホットローディングを設定します
6. ブラウザのホットローディングを設定します
 7. パッケージを設定します
7. パッケージを設定します
ここでの runSequence は、複数のファイルを同時に実行する機能

8. gulpの起動時に実行される設定を設定します

最後に参考用にすべてのコードを載せます

var gulp = require('gulp');var sass = require('gulp-sass');var browserSync = require('browser-sync');var uglify = require('gulp-uglify');var imagemin = require('gulp-imagemin');var minifyCSS = require('gulp-minify-css');var cache = require('gulp-cache');var del = require('del');var runSequence = require('run-sequence');var minifyHtml= require("gulp-minify-html");
gulp.task('sass', function(){ //打包sass
return gulp.src('app/scss/**/*.scss')
.pipe(sass()) // Converts Sass to CSS with gulp-sass.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({
stream: true}))
});
gulp.task('js',function() {
gulp.src('app/**/*.js')
.pipe(uglify())//压缩.pipe(gulp.dest('dist'));
});
gulp.task('css', function () {
gulp.src('app/css/*.css')
.pipe(minifyCSS())
.pipe(gulp.dest('dist/css'))
})
gulp.task('minify-html',function() {
gulp.src('app/**/*.html')//要压缩的html文件 .pipe(gulp.dest('dist'));
});
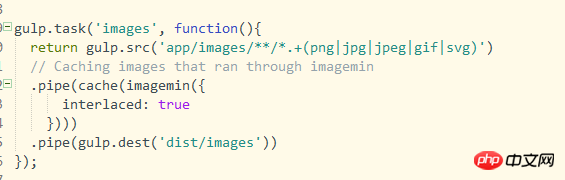
gulp.task('images', function(){ return gulp.src('app/images/**/*.+(png|jpg|jpeg|gif|svg)') // Caching images that ran through imagemin .pipe(cache(imagemin({
interlaced: true})))
.pipe(gulp.dest('dist/images'))
});
gulp.task('clean', function(callback) {
del('dist'); return cache.clearAll(callback);
});
gulp.task('watch',['browserSync', 'sass'],function(){ //我们可以在watch任务之前告知Gulp,先把browserSync和Sass任务执行了再说。
gulp.watch('app/scss/**/*.scss', ['sass']);
gulp.watch('app/*.html', browserSync.reload);
gulp.watch('app/js/**/*.js', browserSync.reload); // Other watchers});
gulp.task('browserSync', function() { //浏览器热加载 browserSync({
server: {
baseDir: 'app'},
})
});
gulp.task('build', function (callback) {
runSequence('clean',['minify-html','js','images','css'],callback)
});
gulp.task('default', function (callback) {
runSequence(['sass','browserSync', 'watch'],
callback
)
});
以上がgulp を使用してファイル圧縮とブラウザーのホットロードを実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

