ホームページ >ウェブフロントエンド >htmlチュートリアル >フロントエンドのコード記述仕様の概要
フロントエンドのコード記述仕様の概要
- 巴扎黑オリジナル
- 2017-07-22 16:58:021825ブラウズ
仕様の目的: 作業効率を向上させ、バックエンド担当者による機能の追加とフロントエンドの最適化後のメンテナンスを容易にし、高品質のドキュメントを出力し、構造をより明確にし、コードを簡潔かつ整然とし、 Web サイト構築時のフロントエンド アーキテクチャの向上。
仕様の基本ガイドライン: Web 標準に準拠し、セマンティックタグを使用し、構造、パフォーマンス、動作を分離し、優れた互換性を備えています。ページ パフォーマンスの最適化により、コードは簡潔、明確、整然としており、サーバーの負荷を可能な限り軽減し、最速の解析速度を保証します。
1. ファイル仕様
1.1 HTML 部分
1.1.1 パッケージ構築の問題
ファイルはすべて合意されたディレクトリにアーカイブされ、パッケージ形式は次のとおりです:

注: すべて CSSファイルはcssフォルダーに、画像はimagesフォルダーに、jsはjsフォルダーに配置されます
1.1.2 HTMLヘッダーの書き方
(1)コーディング:すべてのコーディングはxhtml/htmlを使用し、タグは閉じられている必要があります、 UTF-8 の場合、コンテンツが中国語の表示と読み方に基づいていることを示すために を追加することをお勧めします
タグを正しく使用し、互換性の問題なくHTML独自のタグを活用してください
(3) ファイルヘッダーの先頭内容:
• title: タイトルを追加する必要があります
• エンコーディング: charset=UTF-8
• メタ: descriptionやキーワードコンテンツを追加可能
1.2 CSS部分
1.2.1 CSSの種類とそのネーミング
CSSスタイルシートは、グローバルスタイルシート、モジュール共通スタイルシート、独立スタイルシートの3つに分類できます
• 共通のネーミンググローバルスタイルシートの:public.css
• モジュール一般スタイルシートの命名:モジュール名_basic.css
• 独立スタイルシート:モジュール名_ページ名.css
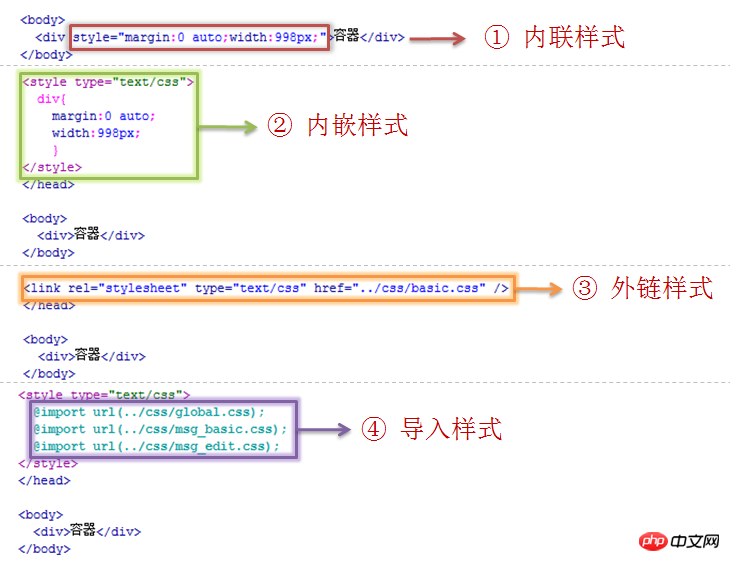
1.2.2 CSSの導入
CSSファイルの導入は外部から導入可能またはインラインメソッド
• 外部リンクメソッド
• インラインメソッド

注:linkタグとstyleタグはどちらも原則としてHTML上に直接スタイルを記述することはできません。 CSS で @import を使用することは避け、複数のレベルにネストしないでください。
2. コメント仕様
2.1 トップドキュメントコメント(推奨)
1 /* 2 * @description: 中文说明 3 * @author: name 4 * @update: name(xxxx-xx-xx xx:xx) 5 */
2.2 属性コメント
1 /*Header*/ 2 /*Nav*/ 3 /*Container*/ 4 ... 5 /*Footer*/
2.3 関数モジュールコメント
1 /* module: module1 by 小王 */ 2 ... 3 /* module: module2 by 小李 */
2. 4 特記事項
1 /*Color codes 2 -------------------------------- 3 Red: #e03d3d; 4 Dark: #424242; 5 Light: #c3c5c0; 6 blue #e03d3d; 7 */ 8 9 /* 10 默认宽度为1128px 11 */ 12 13 /*@group Reset Css*/ 14 /*@group General Definitions*/ 15 16 /*---------------Typography-----------------*/ 17 /*------------------Sprite--------------------*/

注:
• 各ドキュメントはドキュメントのコメントに対応します (主な注釈コンテンツには、ドキュメント作成者、作成時間、メインコンテンツの説明などが含まれます)
• 属性コメントの説明: CSS 属性によって名前を付けることができます(例:マージン/パディング値、CSSハック、グローバルホバーなど)
• 関数モジュールアノテーション:CSSスタイルを記述するモジュールを分割します(例:ヘッダー、ナビゲーション、ボタン、フッターなど)
3. 命名仕様
3.1 命名方法
• cssはclass、jsはidと区別して命名するのがベスト
• idとclassの命名は要素の機能を反映したものにするか、抽象的なものではなく、一般的な名前を使用する あいまいな名前付け
3.2 名前付けの例
.div1{} /* 推奨されません、意味がありません */
.a_green{} /* 推奨されません、無意味です */
-
.menu{ } /* 推奨事項; 特殊性*/
.header{} /* 推奨事項; 普遍性*/
3.3 合理化された名前付け
このように意味を表現するだけで十分です。理解に役立ち、コード効率が向上します
.navigation{} /* 推奨されません*/
.login_box_inside_con{} /* 推奨されません*/
.nav {} /* 推奨* /
3.4 ネーミングのネストの問題
CSSを書くときは、順序とネストの問題に注意し、パフォーマンスの観点からセレクターのレベルをできるだけ減らすように努めるべきです
.nav ul.list{} /* 推奨しません*/
.nav .list{} /* 推奨*/
3.5 注意事項
通常の名前付けでは、常に小文字を使用してくださいと下線を付けてください
命名には中国語のピンインを使用しないようにしてください。より簡潔で意味のある英単語を組み合わせて使用してください
命名するときは略語に注意してください。ただし、やみくもに略さないでください
1、2、3 などのシリアル番号を使用できます
クラス名と ID 名の重複を避けてください
ID は、モジュールまたはページの特定の親コンテナー領域を識別するために使用されることに注意してください。名前は一意である必要があります。勝手に新しい ID を作成しないでください。
クラスは、特定の種類のオブジェクトを識別するために使用されます。 再利用する場合は、できるだけ簡潔な名前を付けてください。モジュール、スタイルは可能な限り組み合わせる必要があります
ルール名には、色、位置、および特定の表示効果に関連するその他の情報を含めないでください。結果名ではなく意味を持った名前を付ける必要があります
4.1 組版の仕様
インデントはタブを4つ使用する
ルールは一行で記述できます。または複数行ですが、ファイル全体のルールレイアウトは統一する必要があります
書き方:
各属性値にセミコロンを追加する必要があります
複数の属性がスタイルセットを共有する場合、複数の属性複数行形式で記述する必要があります
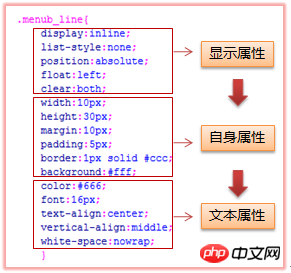
4.2 属性の記述順序(通常は、表示属性→自身の属性→テキスト属性→その他の属性の記述形式に従います)
表示属性: 表示/リスト-style/position /float/clear...
自己プロパティ(ボックスモデル): width/height/margin/padding/border
Background: 背景
-
Line-height: line-height
テキストプロパティ:color/font/text-decoration/text-align/text-indent/vertical-align/white-space/content...
その他:cursor/z-index/zoom/overflow。 ..
-
CSS3 プロパティ:transform/transition/animation/box-shadow/border-radius
CSS3 プロパティを使用する場合、ブラウザーの接頭辞を追加する必要がある場合は、-webkit-/-moz- に従ってください。 /-ms-/- o-/stdの順に追加し、最後に標準属性を記述します
-
リンクスタイルはa:link -> の順で追加してください。 :visited -> a:hover -> a:active

margin、padding、border の -top/-right/-bottom/-left 設定を組み込む、短い名前を使用するようにしてください
セレクターは機能を満たす必要があります基本的に、セレクターのネストとクエリの消費を減らすために、できるだけ短くしてください。ただし、グローバルスタイル設定の上書きは避けてください
CSSで*セレクターを使用することは禁止されています
0は個別に従う必要はありません。たとえば、0pxは0に省略でき、0.8pxは省略できます。 .8pxに省略
できれば#ccc
のようにできるだけ3文字で表現する 枠線がない場合はborder:0と書かずに と書くべきです。 border:none
-
コードの分離を維持することを前提として、繰り返されるスタイルをマージしてみます
背景、フォント、その他省略できる属性は、省略した形式を使用してみてください
で表示できる画像背景の形をCSSスタイルで書いてみよう
-
4.4 CSSハックの使い方
ブラウザ検出とCSSハックの使用は最小限に抑え、最初に他の解決策を試してください。コードの効率性と管理性を考慮すると、これら 2 つの方法はブラウザーの解析の違いをすぐに解決できますが、最後の手段として考える必要があります。長期的なプロジェクトでは、ハッキングの使用を許可するとさらに多くのハッキングが発生するだけなので、使用はできるだけ少なくしてください
IE6: _property:value
IE6/7: *property:value
IE6/7 /8/9: property:value9
4.5 IE の互換性
IE は、特別なニーズがない限り、現在のページの描画に使用する必要がある IE のバージョンを決定するために特定の タグを使用することをサポートしています。 、それがサポートする最新のモードを採用するように IE に通知するためにエッジ モードを設定することです
注: X-UA-互換性は、IE8 のレンダリング方法をシミュレートするために IE8 ブラウザーを指定するために使用される、IE8 の特別なマークです。特定のバージョンの IE ブラウザ
の chrome=1 の効果は、GCF がインストールされている場合に発生します。 GCF がインストールされていない場合は、レンダリングに最高バージョンの IE カーネルを使用します
4.6 フォント ルール
ファイルのマージとエンコード変換によって引き起こされる問題を防ぐために、次のことをお勧めします。スタイルの中国語フォント名を対応する英語名に変更します (例: SimHei 、 Songdynasty (SimSun)、Microsoft Yahei (Microsoft Yahei))
フォントの太さには特定の値が使用され、太字は 700、通常は 700 と書かれます。 400
フォントサイズはピクセル単位でなければなりません
さまざまなオペレーティングシステム上のさまざまなブラウザの互換性をより適切にサポートするために、フォントファミリーの値を統一することは許可されていません。ビジネスコード内で任意に設定

5. その他の仕様
サイト全体のCSSや一般的なCSSライブラリは、変更後は十分にテストする必要があります
- 。
フィルターの使用を避ける
CSS での式の使用を避ける
小さすぎる背景画像を避ける
CSS では使用しないようにしてください!重要
CSS
レベル(Zインデックス)は明確でなければなりません、ページのポップアップとバブルが最も重要です上級(最高レベルは999)、さまざまなポップアップバブルは3桁の間で調整できます、通常ブロックは 10 ~ 90 の範囲で 10 の倍数です。ブロック拡張とポップアップは現在の親レベルで 1 桁増加します。レベル間のブラインド比較は禁止されています
HTTP リクエストを減らすために、背景画像をできるだけ使用する必要があります。複数人での共同開発を考慮し、スプライトをモジュール、事業、ページごとに分けています
ページ内での使用は避けてください style属性、CSSはheadタグ内に配置し、linkタグで導入して分離しますページの構造とパフォーマンス
パフォーマンスに影響するフロート、位置、その他の属性の使用を最小限に抑えます。これにより、レイアウト中に初心者が引き起こす混乱を避けることができます
改行を最小限に抑えるために
を使用します。できる限り複数の(スペース)を連続させず、全角スペースは極力使わず(英語文字セットでは全角スペースは文字化けします)、空白はそのまま使用してください。
typesetting の実装には、可能な限り Text-indent、maring/padding、その他のメソッドが使用されます。最初の行をインデントする必要がある場合は、text-indent: 2em; を使用できます。重要な画像をロードする必要がある場合は、ページ上で img タグを使用し、幅と高さを指定します。重要な要素にタイトルを追加し、ジャンプがある場合は a を使用します。 タグを一律に追加します。新しいページにジャンプする必要がある場合は、空のリンク (#. )、現在のページは自動的に最初のページにリセットされます。最後に、「javascript:void()」を使用して元の「#」を置き換えることができます
どのような状況でjpg/gif/png画像かを明確に区別します
- 6. アダプティブページレイアウト (レスポンシブレイアウト、IE の下位バージョンとの互換性は当面考慮されていません) 6.1 レイアウトの詳細
まず、head に新しいメタタグを追加します
- position : 絶対位置は使用できません
width/height/margin/padding: px は使用できません。パーセント、自動、またはを使用する必要があります。 emフォント: 絶対サイズは使用できません。em
-
CSS3 6.2 Media Queryモジュールによって導入され、画面幅を自動的に検出できます
対応する CSS ファイルをロードします。@media screen および (max-width:799px) {...}
画像適応: img など、異なる画面解像度に応じて異なる CSS ルールを適用することをお勧めします。 {max-width:100%;}
7. ヘルプドキュメント
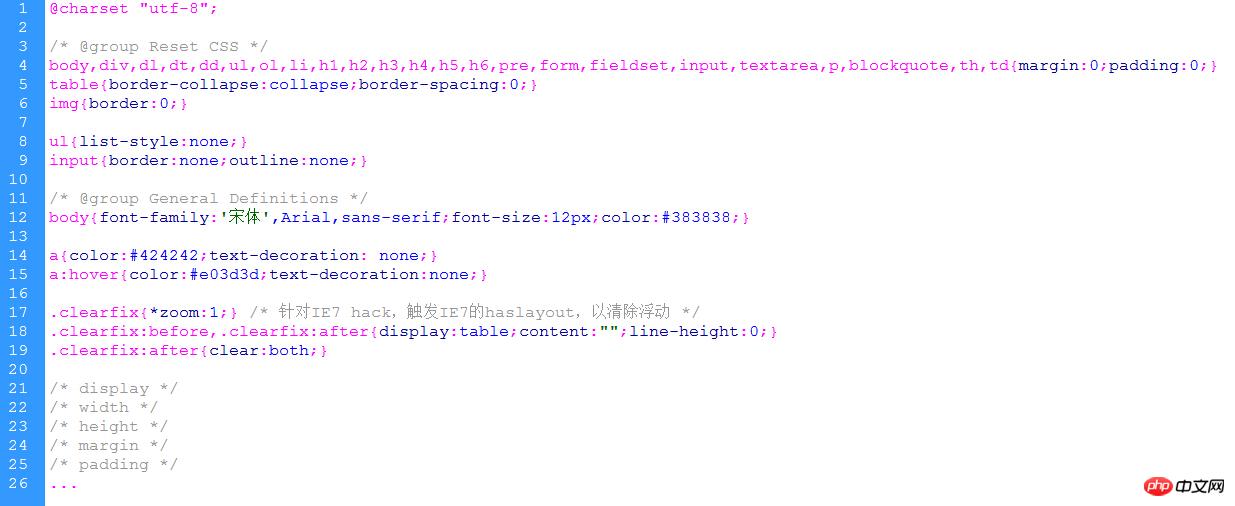
7.1 グローバルスタイルの書き方(CSSのリセット)

7.2 フロートをクリアする
フロートをクリアする必要がある場所は、 :
子要素がフローティングで親要素の内容が崩れる(つまりラップされていない)場合
次の層が前の層に流れるなど、レイアウトが混沌とします
解決策 (4 つの方法)
親要素へのフローティングにも同じことが当てはまり、フローティングされた後も子要素と親要素が同じレベルにあることが保証されます
overflow:hidden を正しく使用してください。ご存知のとおり、overflow:hidden は主にオーバーフローの非表示を意味しますが、同じようにクリアなフローティング効果があります
CSS の必須要素の下に
を追加します。 clear:both;} (非推奨、追加コード、冗長)clearfix を使用して float をクリアします (推奨)。これは、float をクリアするために空のコンテンツを持つ非表示のターゲット要素を作成するのと同じです
.clearfix{* zoom:1;} /* IE7 ハックの場合、IE7 の haslayout をトリガーしてフローティングをクリアします */
.clearfix:before,.clearfix:after{display:table;content:"";line-height:0;}
.clearfix: after{clear:both;}7.3 主要な Web サイトのフォント スタイル:
Google: font-family:arial, sans-serif;
Yahoo: font:13px/1.25 "Helvetica Neue"、Helvetica、 Arial;
Apple: font:12px/18px "Lucida Grande"、"Lucida Sans Unicode"、Helvetica、Arial、Verdana、サンセリフ;
Baidu: font:12px arial;
タオバオ: font:12px/1.5 tahoma, arial,'Hiragino Sans GB',5b8b4f53,sans-serif;
Weibo: font:12px/1.125 Arial,Helvetica,sans-serif;
Tencent: font:12px "Arial Narrow" ,HELVETICA;
Sina Weibo: font:12px/1.3 "Arial","Microsoft YaHei";
Sina: font:12px/20px "SimSun","宋体","Arial Narrow ",HELVETICA;
JD: font:12px/150% Arial,Verdana,"夏体";
zhihu: font-family:'Helvetica Neue', Helvetiva,Arial,Sans-serif;
デフォルトのフォントスタイル:
良い互換性: font-family:Helvetica,Tahoma,Arial,Sans-serif;
デザインに近い: font-family:Geogia,"Times New Roman",Times,serif;
7.4 複数行のテキスト表示用の省略記号を追加します (テキスト オーバーフロー省略記号)
特定の幅制限を追加します。
入力ボックスの行の高さについては、通常は line-height を記述する必要はありませんが、IE8/IE7 ではハックを記述する必要があります
以上がフロントエンドのコード記述仕様の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

