ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript プログラムのエラーの解決策
JavaScript プログラムのエラーの解決策
- 巴扎黑オリジナル
- 2017-07-23 15:23:552287ブラウズ
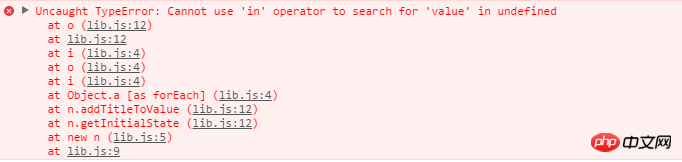
今日のプログラミング中に、JavaScript プログラムが次のエラーを報告しました: Cannot use 'in'演算子を検索に使用できません。具体的なエラー メッセージは次のとおりです:

率直に言って、このようなエラーはデバッグが最も困難です。これは、作成した特定のコードを指すのではなく、一般に lib.js ファイル (このファイルは通常、サードパーティのパッケージ化および圧縮ライブラリです) を指すため、実際のプログラミングではエラーの種類に基づいてエラーを見つけることはほとんどできません。そして間違った方向。
どうすればいいですか?
こんな時は「死ぬ」気概を見せるしかない!
手順:
障害ページとエラー メッセージによると、間違ったファイルを見つけるのは難しくありません。
間違ったページで、[デバッグ] をクリックしてファイルがどこにあるかを確認します。最初のステップでエラーが報告され始めました。非常に批判的です!たとえば、読み込みの開始時にエラーが発生した場合は、js ファイルの初期化部分を見つけます。ボタンをクリックしたときにエラーが発生した場合は、ボタンの対応するイベント コードを見つけます。
位置指定されたコードのスコープ内で、「妥協メソッド」を使用し、少しずつコメントアウトし、ページを更新してエラーがまだあるかどうかを確認します。エラーがある場合は、エラーが存在しないことを意味します。コードのコメントアウトされた部分に問題がある場合は、コメントを解除し、エラーがない場合は他の疑わしいコード部分を続行します。おめでとうございます。位置がより正確になります。大まかな考え方はこんな感じです、延々と続くのですが、「雲を押しのけて真っ青な空が見える」という喜びは必ずあると思います!
1 console.log('rendernerererer: ', schoolData)2 3 const schoolNode = (4 <Select style={{width: '100%'}} placeholder="请选择所属学校">5 { schoolData.length && schoolData.map((item, idx) => (6 <Option key={idx} value={`${item.id}`}>{item.name}</Option>7 )) }8 </Select>9 );
rendernerererer が正しく出力されていることがわかります。問題は次のコード行の後にあります。
以上がJavaScript プログラムのエラーの解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

