jQuery オブジェクトの場合、各メソッドは単純に委譲されます。jQuery オブジェクトは、jQuery の各メソッドに最初のパラメータとして渡されます。つまり、jQuery によって提供される各メソッドは、パラメータ 1 によって提供されるすべてのオブジェクトです。子要素はメソッド呼び出しを 1 つずつ実行します
each(callback)
一致する各要素を関数を実行するコンテキストとして使用します。
は、渡された関数が実行されるたびに、関数内の this キーワードが異なる DOM 要素 (毎回異なる一致する要素) を指すことを意味します。また、関数が実行されるたびに、一致する要素の集合における実行環境としての要素の位置を表す数値(0から始まる整数)が関数にパラメータとして渡されます。 「false」を返すとループが停止します (通常のループで「break」を使用するのと同じです)。次のループにジャンプするには、「true」を返します (通常のループで「Continue」を使用するのと同じです)。
次のコールバックは コールバック関数 で、要素をトラバースするときに指定する必要がある操作を示します。以下の簡単な例から始めましょう:
2 つの画像を反復処理し、それらの src 属性 を設定します。注: ここでは、これは jQuery オブジェクトではなく DOM オブジェクトを指します。
HTML コード:


jQuery コード:
$("img").each(function(i){
this.src = "test" + i + ".jpg";
});
結果: [  ]
]
もちろん、要素を移動するときは、 jquery ではカスタムのジャンプアウトが可能です。サンプルコードを参照してください。「return」を使用して事前に each() ループからジャンプできます。
HTML コード:
コードは次のとおりです:
p>
jQuery コード:
$("button").click(function( ){
$(" p").each(function(index,domEle){
$(domEle).css("
色","小麦");
if($(this).is(" #stop")){$("span").text("p ブロックが #"+index+" の場所で停止します。");
return false;
}
});
または次のように書きます:
コードは次のとおりです:
$("button").click(function(){
$(this).css("backgroundColor ","小麦"); if($(this).is("#stop")){ $("span").text("p ブロックが #"+index+" である場所で停止します。");
return false;}
});
例:
each() メソッドは、一致する要素ごとに実行される関数を指定します
ヒント: false を返すと、ループを早期に停止できます。
$(selector).each(function. (index,element)) パラメータ 説明
function(index,element) 必須 一致する要素ごとに実行する関数を指定します  •index - セレクター
•index - セレクター
•element のインデックス位置。 - 現在の要素 (「this」も使用できます。セレクター
インスタンス
は、各 li 要素のテキストを出力します:
コードは次のとおりです:
$("button").click(function() {
$("li").each(function() {
}) });
インスタンス
obj オブジェクトは
array ではありません
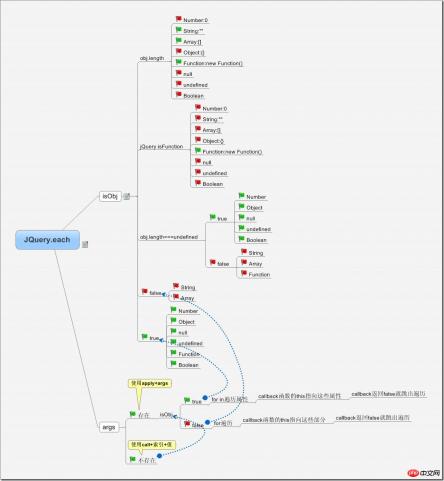
このメソッドと1の最大の違いは、 fnメソッドが1つずつ置き換えられる 戻り値を考慮することです。つまり、fn 関数が false を返した場合でも、obj オブジェクトのすべてのプロパティが fn メソッドによって呼び出されます。呼び出しで渡されるパラメータは 1 に似ています。
jQuery.each=function( obj, fn, args ) {
if ( args ) {
if ( obj.length == unknown ){
for ( var i in obj )
fn.apply( obj, args );
}else{
for ( var i = 0, ol = obj.length; i if ( fn.apply( obj, args ) === false )
}
}
} else {
if ( obj.length == unknown ) {
for ( var i in obj )
fn.call( obj, i, obj );
}else{
for ( var i = 0, ol = obj.長さ、val = obj[0]; i }
}
obj を返します。
それでは、それぞれからどのようにジャンプするのでしょうか?
jQuery が選択したオブジェクトを走査するときに、それぞれを使用する方が便利です。条件を満たすオブジェクトを見つけた後、このループから抜け出す必要があるアプリケーションがあります。
Javascript
は通常、ループから抜け出すために Break を使用します。 ある同僚がこの問題に遭遇し、無意識のうちに Break を使用してループから抜け出しました。結果はエラーです SyntaxError: unlabeled Break はループまたはスイッチ内にある必要があります
調査後、コールバック関数で
return false を使用する必要があります
コードは次のとおりです。 return' false' はループを停止します (通常のループで 'break' を使用するのと同じです)。
次のループにジャンプするには、「true」を返します (通常のループで「Continue」を使用するのと同じです)。
以上がJQueryのeach()の使用例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

WebStorm Mac版
便利なJavaScript開発ツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境






