ホームページ >ウェブフロントエンド >jsチュートリアル >AjaxFileupload のアップロード中に接続のリセットが発生した場合はどうすればよいですか?
AjaxFileupload のアップロード中に接続のリセットが発生した場合はどうすればよいですか?
- 零下一度オリジナル
- 2017-07-09 10:27:091471ブラウズ
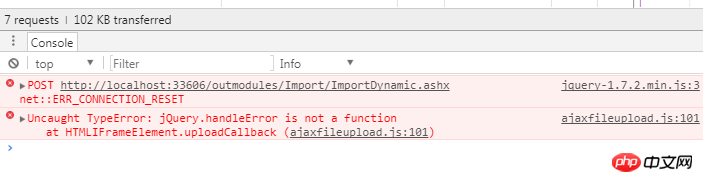
この記事では、AjaxFileupload をアップロードするときに接続がリセットされる問題を解決する方法を主に紹介します。必要な友達は参考にしてください。1. ajaxfileupload をアップロードするときに次の問題が発生します。インターネット、ここで、別のものを見つけました。おそらくあなたのエラーはこの理由によって引き起こされるでしょう
-----理由は次のとおりです: フロントエンドに必要なデータ形式文字列を汎用ハンドラーで返しませんでした
3例を以下に示します。 
<style type="text/css">
.fileLink{position: relative;display: inline-block;background: #fff;border: 1px solid #0980D0;border-radius: 4px;padding: 2px 8px;margin-left:10px;margin-top:10px;overflow: hidden;color: #1E88C7;text-decoration: none;text-indent: 0;line-height: 20px;}
.fileLink input {position: absolute;font-size: 100px;right: 0;top: 0;opacity: 0;}
.fileLink:hover {background: #AADFFD;border-color: #78C3F3;cursor:pointer;color: #004974;text-decoration: none;}
</style>
<span class="fL fileLink" style="padding-left: 10px;">选择文件<input type="file" id="uploadify" name="uploadify" value="上传数据" /></span>
<script src="../../Plugins/jquery/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="../../Plugins/ajaxfileupload.js" type="text/javascript"></script>
<script>
$("#uploadify").on("change", function () {
//var file = $("#uploadify")[0].files[0];
$.ajaxFileUpload({
url: './ImportDynamic.ashx',
fileElementId: 'uploadify',
dataType: 'text',
success: function (data, status) {
alert(1);
},
error: function () { }
});
});
</script>
一般处理程序:
context.Response.ContentType = "text/plain";
var filePath = "uploadfile/xxx.xls";
filePath = context.Server.MapPath(filePath);
Import.GetCommonReportFile(filePath);
//context.Response.Write("返回文本数据,否则前台就会报如上错误");4. プラグイン: files.cnblogs.com/files/namedL/ajaxfileupload.js
以上がAjaxFileupload のアップロード中に接続のリセットが発生した場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

