実際のプロジェクト開発では、独自のコードをホストするためにいくつかのバージョン コントローラーを使用することがよくあります。今日は、これ以上面倒なことはせずに、直接記述してみましょう。
目的: Git を通じて Github でホストされているプロジェクト コードを管理する
1. Git をダウンロードしてインストールします
1. Git をダウンロードします。正式なアドレスは:

2 . ダウンロード 完了したら、ダブルクリックしてインストールします

4. コンポーネントを選択します。 5. 開始します。メニュー ディレクトリ名の設定

6. コマンド ライン環境を使用することを選択します

7. 次の 3 つの手順はデフォルトで、[次へ] をクリックするだけです

8. インストールが完了しました

9. インストールが成功したかどうかを確認します


 コンピューターのデスクトップに戻り、2 つの git word が表示されたら、マウスで右クリックします。インストールは成功しました
コンピューターのデスクトップに戻り、2 つの git word が表示されたら、マウスで右クリックします。インストールは成功しました

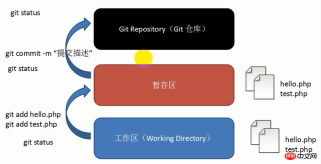
1. Gitワークエリア

2. ウェアハウスにファイルプロセスを追加します
3. Git の初期化とウェアハウスの作成と操作

1. Git をインストールした後、いくつかの基本情報を設定する必要があります
a. config -- global user.name 'github に登録したユーザー名'; b. ユーザーの電子メールを設定します: git config -- global user.email '登録時の電子メール'; この設定では、送信者が表示されます。 git config --list
を使用します。 , マシン上のすべての git リポジトリは、この設定を使用します。もちろん、特定のウェアハウスに別のユーザー名とメールアドレスを指定することもできます
a。フォルダー
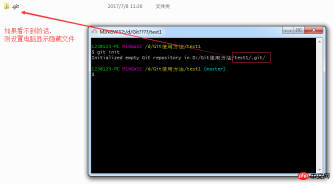
方法 1: 右クリック - 》をクリックして新しいフォルダー test1 を作成します
方法 2: git を使用して新しいフォルダーを作成します: $ mkdir test1
b で git を初期化します。ファイル (Git ウェアハウスの作成)方法 1: test1 ファイルをクリックして入力します -> 右クリックして Git Bash Here を選択します -> $ git int を入力します

3. ウェアハウスにファイルを追加します
方法1: エディタを開いて新しいindex.htmlファイルを作成します
方法2: gitコマンドを使用します。 $ touch 'file name' を実行し、$ git add 'file name' でファイルを一時ストレージ領域に追加し、最後に操作を送信します


4. ウェアハウスファイルを変更します
方法1: index.htmlをエディタで開いて変更する
方法2: gitコマンドを使用する。 $ vi 'ファイル名' を入力し、途中に内容を記述して、最後に操作を送信します

5. ウェアハウスファイルを削除します
方法 1: 直接エディターでウェアハウス ファイルを削除する 削除するファイルを削除する
方法 2: git を使用して削除します: $ git rm 'ファイル名' を実行し、操作を送信します

4. Git管理 リモートウェアハウス
1. リモートウェアハウスの利用目的: バックアップ、コード共有の一元管理を実現
Gitリモートウェアハウスは実際にはサーバー上で git 管理されています ウェアハウスファイル


5. Git クローン作成操作

目的: リモコンをコピーするウェアハウス (github 上の対応するプロジェクト) をローカル
1. コード: git clone ウェアハウス アドレス
ウェアハウス アドレスの起源は次のとおりです:2.プロジェクトのクローンを作成します

3. ローカル リポジトリを git リモート リポジトリに同期します: git Push

: エラーは次のときに発生します: 
a、送信エラー 解決策: これは、.git フォルダー内のファイルが「読み取り専用」に設定されていることが原因で発生します。 .git フォルダー内のサブファイルは読み取り専用属性を削除するだけです。

b. 同期が失敗したり、権限がない場合の解決策は次のとおりです:
ユーザー名とパスワードは github 上のものと一致している必要があります。

以上がGit の関連する導入と使用法を要約するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 HTMLコードをどのように検証できますか?Apr 24, 2025 am 12:04 AM
HTMLコードをどのように検証できますか?Apr 24, 2025 am 12:04 AMHTMLコードは、オンラインバリデーター、統合ツール、自動化されたプロセスを使用するとクリーンになります。 1)w3cmarkupvalidationserviceを使用して、HTMLコードをオンラインで確認します。 2)リアルタイム検証のためにVisualStudiocodeにhtmlhint拡張機能をインストールして構成します。 3)HTMLTIDYを使用して、建設プロセスでHTMLファイルを自動的に検証およびクリーニングします。
 HTML対CSSおよびJavaScript:Webテクノロジーの比較Apr 23, 2025 am 12:05 AM
HTML対CSSおよびJavaScript:Webテクノロジーの比較Apr 23, 2025 am 12:05 AMHTML、CSS、およびJavaScriptは、最新のWebページを構築するためのコアテクノロジーです。1。HTMLはWebページ構造を定義します。2。CSSはWebページの外観に責任があります。
 マークアップ言語としてのHTML:その機能と目的Apr 22, 2025 am 12:02 AM
マークアップ言語としてのHTML:その機能と目的Apr 22, 2025 am 12:02 AMHTMLの機能は、Webページの構造とコンテンツを定義することであり、その目的は、情報を表示するための標準化された方法を提供することです。 1)HTMLは、タイトルやパラグラフなどのタグや属性を使用して、Webページのさまざまな部分を整理しています。 2)コンテンツとパフォーマンスの分離をサポートし、メンテナンス効率を向上させます。 3)HTMLは拡張可能であり、カスタムタグがSEOを強化できるようにします。
 HTML、CSS、およびJavaScriptの未来:Web開発動向Apr 19, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの未来:Web開発動向Apr 19, 2025 am 12:02 AMHTMLの将来の傾向はセマンティクスとWebコンポーネントであり、CSSの将来の傾向はCSS-in-JSとCSShoudiniであり、JavaScriptの将来の傾向はWebAssemblyとServerLessです。 1。HTMLセマンティクスはアクセシビリティとSEO効果を改善し、Webコンポーネントは開発効率を向上させますが、ブラウザの互換性に注意を払う必要があります。 2。CSS-in-JSは、スタイル管理の柔軟性を高めますが、ファイルサイズを増やす可能性があります。 CSShoudiniは、CSSレンダリングの直接操作を可能にします。 3. Webassemblyブラウザーアプリケーションのパフォーマンスを最適化しますが、急な学習曲線があり、サーバーレスは開発を簡素化しますが、コールドスタートの問題の最適化が必要です。
 HTML:構造、CSS:スタイル、JavaScript:動作Apr 18, 2025 am 12:09 AM
HTML:構造、CSS:スタイル、JavaScript:動作Apr 18, 2025 am 12:09 AMWeb開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造を定義し、2。CSSはWebページスタイルを制御し、3。JavaScriptは動的な動作を追加します。一緒に、彼らは最新のウェブサイトのフレームワーク、美学、および相互作用を構築します。
 HTMLの未来:ウェブデザインの進化とトレンドApr 17, 2025 am 12:12 AM
HTMLの未来:ウェブデザインの進化とトレンドApr 17, 2025 am 12:12 AMHTMLの将来は、無限の可能性に満ちています。 1)新機能と標準には、より多くのセマンティックタグとWebComponentsの人気が含まれます。 2)Webデザインのトレンドは、レスポンシブでアクセス可能なデザインに向けて発展し続けます。 3)パフォーマンスの最適化により、応答性の高い画像読み込みと怠zyなロードテクノロジーを通じてユーザーエクスペリエンスが向上します。
 HTML対CSS対JavaScript:比較概要Apr 16, 2025 am 12:04 AM
HTML対CSS対JavaScript:比較概要Apr 16, 2025 am 12:04 AMWeb開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。HTMLはコンテンツ構造を担当し、CSSはスタイルを担当し、JavaScriptは動的な動作を担当します。 1。HTMLは、セマンティクスを確保するためにタグを使用してWebページの構造とコンテンツを定義します。 2。CSSは、セレクターと属性を介してWebページスタイルを制御して、美しく読みやすくします。 3。JavaScriptは、動的でインタラクティブな関数を実現するために、スクリプトを通じてWebページの動作を制御します。
 HTML:それはプログラミング言語か何か他のものですか?Apr 15, 2025 am 12:13 AM
HTML:それはプログラミング言語か何か他のものですか?Apr 15, 2025 am 12:13 AMhtmlisnotaprogramminglanguage; itisamarkuplanguage.1)htmlStructuresandformatswebcontentusingtags.2)ItworkswithcsssssssssdjavascriptforInteractivity、強化を促進します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

メモ帳++7.3.1
使いやすく無料のコードエディター

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境






