ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryツールの機能をゼロから学ぶ
jQueryツールの機能をゼロから学ぶ
- 巴扎黑オリジナル
- 2017-07-08 11:39:261152ブラウズ
このシリーズ記事のナビゲーション
jQuery をゼロから学ぶ (1) 画期的な入門
jQuery をゼロから学ぶ (2) ユニバーサル セレクター
jQuery をゼロから学ぶ (3) jQuery パッケージ セットの管理
ゼロからスタートjQuery を学ぶ (4) jQuery を使用して要素の属性とスタイルを操作する
jQuery をゼロから学ぶ (5) イベントとイベント オブジェクト
jQuery をゼロから学ぶ (6) jQuery の Ajax
jQuery をゼロから学ぶ (7) ) jQueryアニメーション - ページを動かそう!
jQueryをゼロから学ぶ(8) 幕間:jQuery実装計画
jQueryをゼロから学ぶ(9) jQueryツールの機能
jQueryをゼロから学ぶ(10) の共通機能の実戦jQueryUI
ゼロから学ぶ jQuery (11) 実践的なフォーム検証とオートコンプリート プロンプト プラグイン
1. 概要
このシリーズの記事は、jQuery の素晴らしい世界にあなたを導き、具体的な内容がたくさんあります。著者から 経験とソリューションを使用すると、jQuery の使用方法を知っていても、読むことでいくつかの秘密を見つけることができます
私たちはさまざまなビジネス ロジックを処理するためにスクリプトをよく使用しますが、最も一般的なものは配列とオブジェクトの操作です。関数はオブジェクトを操作し、配列は便利な条件を提供します
2. はじめに
ビジネス ロジックを処理するときに、多くの場合、jQuery のセレクターを使用して、ページのアニメーション効果を実現します。この記事では、jQuery を使用すると、オブジェクトや配列の操作の効率を向上させることができます。また、いくつかの一般的なアルゴリズムを jQuery ツール関数に拡張して、スクリプト関数の再利用を実現できます。
ツール関数は、jQuery オブジェクト内の関数 (つまり、変数 "$" で定義された関数) を指します。たとえば、C# で最もよく使用される Trim() 関数:$.trim(" text ");
。オリジナルの JavaScript には、先頭と末尾のスペースを同時に削除するトリム関数がありません。そのため、この種の一般的に使用されるツール関数は、jQuery の公式ドキュメントに対応して、総称して「ユーティリティ」関数と呼ばれます。 .jquery.com/Utilities
"$" は実際には "window" オブジェクトの属性なので、次の文は同等です:
$.trim(" text ");
window.$.trim(" text ");
window.jQuery(" text ");
jQuery.trim(" text ");ブラウザと機能検出
-
配列とオブジェクトの操作
テスト操作
文字列操作
-
URL操作
- これまでの章の説明方法とは異なり、この記事では関数の一覧を列挙しません。たとえば、アプリケーションで文字列を操作したい場合、まずショートカット ユーティリティ関数が提供されているかどうかを確認します。
「API ドキュメント/ユーティリティ/文字列操作」。自分で開発することを考えていない場合は、以下の例が各カテゴリに固有です。
jQuery は、ブラウザ機能を取得するために次のプロパティを提供します:
jQuery.support
バージョン 1.3 の新機能
| jQuery.browser 非推奨 |
|||||||||||||||||||
| 非推奨 | |||||||||||||||||||
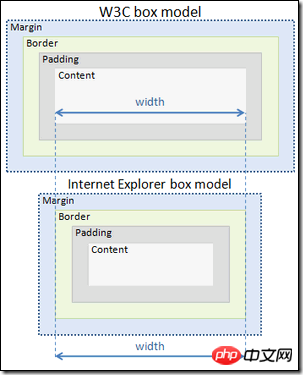
| jQuery.boxモデル は廃止されました |
| 名称 | 说明 | 举例 |
| jQuery.extend( [deep], target, object1, [objectN] ) |
用一个或多个其他对象来扩展一个对象,返回被扩展的对象。 如果不指定target,则给jQuery命名空间本身进行扩展。这有助于插件作者为jQuery增加新方法。 如果第一个参数设置为true,则jQuery返回一个深层次的副本,递归地复制找到的任何对象。否则的话,副本会与原对象共享结构。 为定义的属性将不会被复制,然而从对象的原型继承的属性将会被复制。 |
合并 settings 和 options,修改并返回 settings:
var settings = { validate: false, limit: 5, name: "foo" };
<br>var options = { validate: true, name: "bar" };
<br>jQuery.extend(settings, options);
结果: settings == { validate: true, limit: 5, name: "bar" }
|
jQuery.makeArray( obj ) |
将类数组对象转换为数组对象。 类数组对象有 length 属性,其成员索引为 0 至 length - 1。实际中此函数在 jQuery 中将自动使用而无需特意转换。 |
将DOM对象集合转换为数组:
var arr = jQuery.makeArray(document.getElementsByTagName("p"));
|
| jQuery.inArray( value, array ) | 确定第一个参数在数组中的位置,从0开始计数(如果没有找到则返回 -1 )。 | 查看对应元素的位置:
var arr = [ 4, "Pete", 8, "John" ];
jQuery.inArray("John", arr); //3
jQuery.inArray(4, arr); //0
jQuery.inArray("David", arr); //-1
|
| jQuery.merge( first, second ) |
合并两个数组 返回的结果会修改第一个数组的内容——第一个数组的元素后面跟着第二个数组的元素。要去除重复项,请使用$.unique() |
合并两个数组到第一个数组上:
$.merge( [0,1,2], [2,3,4] )
结果: [0,1,2,2,3,4] |
| jQuery.unique( array ) | 删除数组中重复元素。只处理删除DOM元素数组,而不能处理字符串或者数字数组。 | 删除重复 p 标签:
$.unique(document.getElementsByTagName("p"));
[<p>, </p><p>, ...]</p> |
讲解:
上面的函数看着有些混乱. 看看我们以后会常用的.
首先是jQuery.merge( first, second ), 将两个数组合并. 下面这个示例说明如何使用此函数:
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>jQuery Utilities - jQuery.merge</title>
<script src="../scripts/jquery-1.3.2-vsdoc2.js" type="text/javascript"></script>
<script type="text/javascript">
$(function()
{
$("#go").click(function(event)
{
$("#pResult").html(""); var first = [1, 3, 5];
$("#pResult").append("<span>first:[" + first.join(",") + "]</span>").append("<br/>"); var second = [2, 4, 6];
$("#pResult").append("<span>second:[" + second.join(",") + "]</span>").append("<br/>"); var result = $.merge(first, second);
$("#pResult").append("<span>result:[" + result.join(",") + "]</span>").append("<br/>");
$("#pResult").append("<span>first after merged:[" + first.join(",") + "]</span><br/>");
$("#pResult").append("<span>second after merged:[" + second.join(",") + "]</span><br/>");
});
});
</script></head><body>
<button id="go">
合并数组</button>
<br />
<p id="pResult">
</p></body></html>
结果如图:

另外不能因为有了jQuery就忘记我们的原始javascript. 比merge更常用的其实是join和split函数.
merge函数会改变第一个合并的数组, 如果是我设计我就不会这么做. 因为返回值已经是合并后的数组了.如此设计让函数产生歧义.
列表中的那么多函数不再一一讲解. 先用先查. 除了 jQuery.extend 这个不得不提的函数. 下面单提一个小结讲解.
5. jQuery.extend
在开发插件的时候最常用此函数函数来处理options.
下面是fancybox插件获取options的代码:
settings = $.extend({}, $.fn.fancybox.defaults, settings);
上面的代码target是一个空对象, 将默认设置defaults作为第一个对象, 将用户传入的设置setting合并到default上, setting上有的属性以setting为准. setting没有传入的属性则使用default的默认值. 然后将合并的结果复制给target并作为函数返回值返回.
看一个完整的示例:
var empty = {}var defaults = { validate: false, limit: 5, name: "foo" };var options = { validate: true, name: "bar" };var settings = jQuery.extend(empty, defaults, options);
结果:
settings == { validate: true, limit: 5, name: "bar" }
empty == { validate: true, limit: 5, name: "bar" }
target参数要传递一个空对象是因为target的值最后将被改变.比如:
var defaults = { validate: false, limit: 5, name: "foo" };
var options = { validate: true, name: "bar" };
var settings = jQuery.extend(defaults, options);
上面的代码将defaults作为target参数, 虽然最后settings的结果一样, 但是defaults的值被改变了! 而插件中的默认值应该都是固定! 所以使用时请注意target参数的用法.
下面是我的完整示例和结果:
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>jQuery Utilities - jQuery.extend</title>
<script src="../scripts/jquery-1.3.2-vsdoc2.js" type="text/javascript"></script>
<script type="text/javascript">
$.toObjectString = function (obj)
{ var result = "{"; var counter = 0;
$.each(obj, function(i, n)
{ if (counter > 0) { result += ","; }
result += i.toString() + ":" + n.toString();
counter++;
});
result += "}"; return result;
}
$(function()
{
$("#go1").click(function(event)
{
$("#pResult").html(""); var empty = {} var defaults = { validate: false, limit: 5, name: "foo" }; var options = { validate: true, name: "bar" };
$("#pResult").append("<span>empty:" + $.toObjectString(empty) + "</span>").append("<br/>");
$("#pResult").append("<span>defaults:" + $.toObjectString(defaults) + "</span>").append("<br/>");
$("#pResult").append("<span>options:" + $.toObjectString(options) + "</span>").append("<br/>");
var settings = jQuery.extend(empty, defaults, options);
$("#pResult").append("<span>settings after extend:" + $.toObjectString(settings) + "</span>").append("<br/>");
$("#pResult").append("<span>defaults after extend:" + $.toObjectString(defaults) + "</span>").append("<br/>");
$("#pResult").append("<span>options after extend:" + $.toObjectString(options) + "</span>").append("<br/>");
});
$("#go2").click(function(event)
{
$("#pResult").html("");
var defaults = { validate: false, limit: 5, name: "foo" }; var options = { validate: true, name: "bar" };
$("#pResult").append("<span>defaults:" + $.toObjectString(defaults) + "</span>").append("<br/>");
$("#pResult").append("<span>options:" + $.toObjectString(options) + "</span>").append("<br/>");
var settings = jQuery.extend(defaults, options);
$("#pResult").append("<span>settings after extend:" + $.toObjectString(settings) + "</span>").append("<br/>");
$("#pResult").append("<span>defaults after extend:" + $.toObjectString(defaults) + "</span>").append("<br/>");
$("#pResult").append("<span>options after extend:" + $.toObjectString(options) + "</span>").append("<br/>");
});
});
</script></head><body>
<button id="go1" style="height:40px;width:400px;">
jQuery.extend(empty, defaults, options)</button>
<button id="go2" style="height:40px;width:400px;">
jQuery.extend(defaults, options)</button>
<br />
<p id="pResult">
</p></body></html>
结果:


七.测试工具函数
测试工具函数主要用于判断对象是否是某一种类型, 返回的都是Boolean值:
jQuery.isArray( obj )
jQuery.isFunction( obj )
同时别忘记了javascript中自带的isNaN和isFinite:
var test = "123"; alert(isNaN(test)); alert(isFinite(test));
isNaN函数判断参数是否是非数字. 如果是数字则返回false.
isFinite函数检查其参数是否是无穷大.如果参数是 NaN(非数字),或者是正、负无穷大的数,则返回 false.否则返回true.
八.字符处操作工具函数
目前核心类库中只有一个字符串工具函数:
jQuery.trim( str )
返回值: string
说明:去掉字符串起始和结尾的空格。
举例:
去掉字符串起始和结尾的空格:
$.trim(" hello, how are you? ");
结果:
"hello, how are you?"
九.Url操作工具函数
jQuery.param( obj )
返回值:string
说明:
将表单元素数组或者对象序列化。是.serialize()的核心方法。
数组或jQuery对象会按照name/value对进行序列化,普通对象按照key/value对进行序列化
举例:
var params = { width:1680, height:1050 }; var str = jQuery.param(params);
$("#results").text(str);
结果:
width=1680&height=1050
jQuery将其归为Urls分类, 因为此方法通常用于发送GET请求时将对象作为urls参数传递给服务端.
十. 扩展工具函数与jQuery包装集函数
扩展工具函数只需要对jQuery(即"$")进行扩展. 通常开发工具函数或者插件的人希望在开发时使用"$", 但因为"$"有可能和其他脚本库冲突, 所以通常我们使用下面的语法开发工具函数:
(function($)
{
$.myExtendMethod = function(o)
{
alert(0);
};
})(jQuery);
在函数体内的"$"能保证是代表jQuery对象.
然后使用这种方式开发不能享受到智能感知的便利. 一般我们将扩展工具函数和扩展jQuery包装集函数都放在一个单独的文件中.
下面这个示例演示如何添加自定义的jQuery工具方法和jQuery包装集方法:
/// <reference path="jquery-1.3.2-vsdoc2.js" />jQuery.myExtendMethod = function(o)
{ /// <summary>
/// 扩展方法注释.
/// </summary>
/// <param name="o" type="String">参数提示文字</param>
/// <returns type="string" >返回值提示文字</returns>
alert(0);
};
jQuery.fn.myExtendMethod = function(o)
{ /// <summary>
/// 扩展方法注释.
/// </summary>
/// <param name="o" type="String">参数提示文字</param>
/// <returns type="string" >返回值提示文字</returns>
alert(0);
};
参照の最初の行を通じて、この js ファイルで jQuery スクリプト IntelliSense を引き続き使用できます。
jQuery.myExtendMethod メソッドによって拡張されたツール関数。
jQuery.fn.myExtendMethod メソッドは、jQuery ラッパー セット関数を拡張します。これは、 $() を使用して取得されたオブジェクトにメソッドが追加されることです。
同様に、
.NET での XML コメントの使用 (1) - XML コメント タグの説明
11. まとめ
jQuery は多くのツール機能を提供します。通常の状況では、これでニーズを満たすことができますが、JSON フォーマットなどの操作については、さまざまな既存の拡張コンポーネント リソースを使用して開発効率を向上させる必要があります。このシリーズでは 1 つの JSON シリアル化 コンポーネントを紹介します。 jQuery.json。作業ではさらに多くのコンポーネントを検討する必要があります。
以上がjQueryツールの機能をゼロから学ぶの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。