我们经常会在要保持文本格式的时候使用pre标签,比如当我们要展示源代码的时候,只要放一个pre标签,然后把源代码直接复制,粘贴,然后在页面上就可以保持好格式。不会像放在其它标签里那样,把换行和空格都自动折叠了。这里看一下pre是如何工作的呢?
pre标签
HTML里的pre元素,可定义预格式化的文本。在pre元素中的文本会保留空格和换行符。文本显现为等宽字体。
下面我们看一个示例,这里我使用的是一段css代码,你也可以换成其它的。如下:
body{
background:#fff;
font: 12px/24px 1.66;
}当我们用pre包裹它们时
<pre class="brush:php;toolbar:false">body{
background:#fff;
font: 12px/24px 1.66;
}会在浏览器上直接得到 タグの簡単な紹介" alt="HTML <pre class="brush:php;toolbar:false"> タグの簡単な紹介" style="max-width:90%" style="max-width:90%"><br>可以看出上面的tab,空格,换行都完整的保留下来了。<br>我们可以把这段css代码放到其它元素下,如得到下面的图。<br><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/e9522b7619e9a198e14b9b77d7341a8c-1.jpg" class="lazy" title="HTML <pre class="brush:php;toolbar:false"> タグの簡単な紹介" alt="HTML <pre class="brush:php;toolbar:false"> タグの簡単な紹介" style="max-width:90%" style="max-width:90%"><br>很完美,以后就可以用pre来标识代码了。哪里想用放哪里,但这里还有一些可以优化。</p>
<h3 id="a-href-http-www-php-cn-html-html-yuyihua-html-target-blank-语义化-a"><a href="http://www.php.cn/html/html-yuyihua.html" target="_blank">语义化</a></h3>
<p>pre元素并不能代码放入,里面的内容是什么,可以是歌词,可以是代码,可以是其它文本。当pre元素来展示源代码的时候最好的方式是用code元素来包裹代码,这样既可以保持格式又可以代表语义,一举数得。如上面的代码可以改写为:</p><pre class='brush:php;toolbar:false;'><pre class="brush:php;toolbar:false">
<code>body{
background:#fff;
font: 12px/24px 1.66;
}</code>
タグの簡単な紹介" alt="HTML <pre class="brush:php;toolbar:false"> タグの簡単な紹介" style="max-width:90%" style="max-width:90%"><br>可以看出上面的tab,空格,换行都完整的保留下来了。<br>我们可以把这段css代码放到其它元素下,如得到下面的图。<br><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/e9522b7619e9a198e14b9b77d7341a8c-1.jpg" class="lazy" title="HTML <pre class="brush:php;toolbar:false"> タグの簡単な紹介" alt="HTML <pre class="brush:php;toolbar:false"> タグの簡単な紹介" style="max-width:90%" style="max-width:90%"><br>很完美,以后就可以用pre来标识代码了。哪里想用放哪里,但这里还有一些可以优化。</p>
<h3 id="a-href-http-www-php-cn-html-html-yuyihua-html-target-blank-语义化-a"><a href="http://www.php.cn/html/html-yuyihua.html" target="_blank">语义化</a></h3>
<p>pre元素并不能代码放入,里面的内容是什么,可以是歌词,可以是代码,可以是其它文本。当pre元素来展示源代码的时候最好的方式是用code元素来包裹代码,这样既可以保持格式又可以代表语义,一举数得。如上面的代码可以改写为:</p><pre class='brush:php;toolbar:false;'><pre class="brush:php;toolbar:false">
<code>body{
background:#fff;
font: 12px/24px 1.66;
}</code>
嵌套html其它标签
pre中最好不要包含可以导致段落断开的标签(如:p,标题),虽然主流浏览器对此解析没有问题,但最好不要这样使用。存在着语义不明的情况,比如无法判断是想显示结构的不同展示,还是想把标签作为代码的一部分显示,最好对这里只包含代码文本,对于标签进行转义如'>'对应'>'。
pre元素中允许的文本可以包括物理样式和基于内容的样式变化,还有链接、图像和水平分隔线。当把其它标签放到pre块中时,会被直接渲染为正常元素。
示例如下:
<pre class="brush:php;toolbar:false">[ti:凡人歌] [ar:李宗盛] [al:凡人歌] [00:00](music) [00:28]你我皆凡人,生在人世间; [00:35]终日奔波苦,一刻不得闲; [00:43]既然不是仙,难免有杂念; [00:50]<a href="#">道义放两旁</a>,利字摆中间。
显示出来样式如下: タグの簡単な紹介" alt="HTML <pre class="brush:php;toolbar:false"> タグの簡単な紹介" style="max-width:90%" style="max-width:90%"></p>
<h2 id="问题">问题</h2>
<h3 id="文本过长时-溢出">文本过长时,溢出</h3>
<p>如果我们在pre里放置的文本过长,中间也没有换行,由于pre会保持文本的格式,导致文本溢出。<br>演示如下:</p><pre class='brush:php;toolbar:false;'><p style="width:500px; background:red; padding:20px;">
<pre class="brush:php;toolbar:false">[ti:凡人歌][ar:李宗盛][al:凡人歌][00:00](music)[00:28]你我皆凡人,生在人世间;[00:35]终日奔波苦,一刻不得闲;[00:43]既然不是仙,难免有杂念;[00:50]<a href="#">道义放两旁</a>,利字摆中间。
タグの簡単な紹介" alt="HTML <pre class="brush:php;toolbar:false"> タグの簡単な紹介" style="max-width:90%" style="max-width:90%"></p>
<h2 id="问题">问题</h2>
<h3 id="文本过长时-溢出">文本过长时,溢出</h3>
<p>如果我们在pre里放置的文本过长,中间也没有换行,由于pre会保持文本的格式,导致文本溢出。<br>演示如下:</p><pre class='brush:php;toolbar:false;'><p style="width:500px; background:red; padding:20px;">
<pre class="brush:php;toolbar:false">[ti:凡人歌][ar:李宗盛][al:凡人歌][00:00](music)[00:28]你我皆凡人,生在人世间;[00:35]终日奔波苦,一刻不得闲;[00:43]既然不是仙,难免有杂念;[00:50]<a href="#">道义放两旁</a>,利字摆中间。
浏览器中的表现 タグの簡単な紹介" alt="HTML <pre class="brush:php;toolbar:false"> タグの簡単な紹介" style="max-width:90%" style="max-width:90%"><br><strong>解决方法1</strong>:给pre标签定义横向滚动条</p><pre class='brush:php;toolbar:false;'>pre{
overflow:auto;
}
タグの簡単な紹介" alt="HTML <pre class="brush:php;toolbar:false"> タグの簡単な紹介" style="max-width:90%" style="max-width:90%"><br><strong>解决方法1</strong>:给pre标签定义横向滚动条</p><pre class='brush:php;toolbar:false;'>pre{
overflow:auto;
}
解决方法2:使用text-wrapping
直接定义pre标签里的css属性white-space的值为pre-wrap。
pre{
white-space:pre-wrap;
}渲染html元素
上面已经提到过,html元素会在pre标签中直接被解析。如果我们想显示这些标签,只要把这些特殊符号转换为符号实体,就可以了。如: "" 代表 ">"。
<pre class="brush:php;toolbar:false"><code><ul> <li><a>藏新线才是最西藏的进、出线</a></li> <li><a>藏新线才是最西藏的进、出线</a></li> <li><a>藏新线才是最西藏的进、出线</a></li> </ul></code>
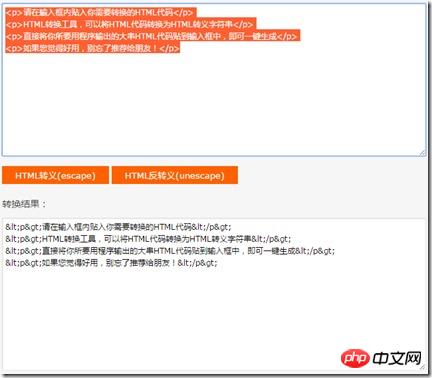
也可以使用一些线上的工具去完成这个转义的过程,这里可以百度一下,随便找了一个截了个图 タグの簡単な紹介" alt="HTML <pre class="brush:php;toolbar:false"> タグの簡単な紹介" style="max-width:90%" style="max-width:90%"></p>
<h3 id="意外的空格">意外的空格</h3>
<p>有时候我们把代码直接复制到页面时,<a href="http://www.php.cn/code/6852.html" target="_blank">编辑器</a>会给我们自动缩进对齐,这里其实是很好的,但这里遇到pre标签就有麻烦了,比如:</p><pre class='brush:php;toolbar:false;'><p>
<pre class="brush:php;toolbar:false"><code><ul class="main-list">
<li><a href="#">藏新线才是最西藏的进、出线</a></li>
<li><a href="#">藏新线才是最西藏的进、出线</a></li>
<li><a href="#">藏新线才是最西藏的进、出线</a></li>
</ul></code>
タグの簡単な紹介" alt="HTML <pre class="brush:php;toolbar:false"> タグの簡単な紹介" style="max-width:90%" style="max-width:90%"></p>
<h3 id="意外的空格">意外的空格</h3>
<p>有时候我们把代码直接复制到页面时,<a href="http://www.php.cn/code/6852.html" target="_blank">编辑器</a>会给我们自动缩进对齐,这里其实是很好的,但这里遇到pre标签就有麻烦了,比如:</p><pre class='brush:php;toolbar:false;'><p>
<pre class="brush:php;toolbar:false"><code><ul class="main-list">
<li><a href="#">藏新线才是最西藏的进、出线</a></li>
<li><a href="#">藏新线才是最西藏的进、出线</a></li>
<li><a href="#">藏新线才是最西藏的进、出线</a></li>
</ul></code>
结果效果如下: タグの簡単な紹介" alt="HTML <pre class="brush:php;toolbar:false"> タグの簡単な紹介" style="max-width:90%" style="max-width:90%"></p>
<p>建议使用下面的形式来对代码进行排版。</p><pre class='brush:php;toolbar:false;'><p>
<pre class="brush:php;toolbar:false"><code>第一行
//中间代码进行格式化
最后一行</code>
タグの簡単な紹介" alt="HTML <pre class="brush:php;toolbar:false"> タグの簡単な紹介" style="max-width:90%" style="max-width:90%"></p>
<p>建议使用下面的形式来对代码进行排版。</p><pre class='brush:php;toolbar:false;'><p>
<pre class="brush:php;toolbar:false"><code>第一行
//中间代码进行格式化
最后一行</code>
扩展
定义一下tab的大小
pre{
tab-size:2;
}但这个IE浏览器支持情况不太好。视情况来选择吧。 タグの簡単な紹介" alt="HTML
タグの簡単な紹介" alt="HTML
タグの簡単な紹介" style="max-width:90%" style="max-width:90%">固定幅フォントを使用すると
、組版が容易になり、見た目も快適になります。
構文ハイライトを使用します
これは、highlight.js などのいくつかのライブラリを使用して行う必要があります。使用方法については、Baidu を参照してください。
概要
上記はほんの一部の概要であり、ここで言及されていない他のアプリケーションやブラック テクノロジがある場合は、コメントで言及して一緒に議論することができます。
以上がHTML タグの簡単な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 HTMLを超えて:Web開発のための重要なテクノロジーApr 26, 2025 am 12:04 AM
HTMLを超えて:Web開発のための重要なテクノロジーApr 26, 2025 am 12:04 AM強力な機能と優れたユーザーエクスペリエンスを備えたWebサイトを構築するには、HTMLだけでは十分ではありません。次のテクノロジーも必要です。JavaScriptは、Webページに動的とインタラクティブ性を与え、リアルタイムの変更がDOMを操作することで達成されます。 CSSは、美学とユーザーエクスペリエンスを向上させるために、Webページのスタイルとレイアウトを担当しています。 React、Vue.JS、Angularなどの最新のフレームワークとライブラリは、開発効率とコード組織構造を改善します。
 HTMLのブール属性とは何ですか?いくつかの例を挙げてください。Apr 25, 2025 am 12:01 AM
HTMLのブール属性とは何ですか?いくつかの例を挙げてください。Apr 25, 2025 am 12:01 AMブール属性は、値なしでアクティブ化されるHTMLの特別な属性です。 1.ブール属性は、無効化された入力ボックスを無効にするなど、存在するかどうかによって、要素の動作を制御します。 2.彼らの実用的な原則は、ブラウザが異なっているときに属性の存在に応じて要素の動作を変更することです。 3.基本的な使用法は、属性を直接追加することであり、高度な使用法はJavaScriptを介して動的に制御できます。 4.一般的な間違いは、値を設定する必要があると誤って考えており、正しい執筆方法は簡潔にする必要があります。 5.ベストプラクティスは、コードを簡潔に保ち、ブールのプロパティを合理的に使用して、Webページのパフォーマンスとユーザーエクスペリエンスを最適化することです。
 HTMLコードをどのように検証できますか?Apr 24, 2025 am 12:04 AM
HTMLコードをどのように検証できますか?Apr 24, 2025 am 12:04 AMHTMLコードは、オンラインバリデーター、統合ツール、自動化されたプロセスを使用するとクリーンになります。 1)w3cmarkupvalidationserviceを使用して、HTMLコードをオンラインで確認します。 2)リアルタイム検証のためにVisualStudiocodeにhtmlhint拡張機能をインストールして構成します。 3)HTMLTIDYを使用して、建設プロセスでHTMLファイルを自動的に検証およびクリーニングします。
 HTML対CSSおよびJavaScript:Webテクノロジーの比較Apr 23, 2025 am 12:05 AM
HTML対CSSおよびJavaScript:Webテクノロジーの比較Apr 23, 2025 am 12:05 AMHTML、CSS、およびJavaScriptは、最新のWebページを構築するためのコアテクノロジーです。1。HTMLはWebページ構造を定義します。2。CSSはWebページの外観に責任があります。
 マークアップ言語としてのHTML:その機能と目的Apr 22, 2025 am 12:02 AM
マークアップ言語としてのHTML:その機能と目的Apr 22, 2025 am 12:02 AMHTMLの機能は、Webページの構造とコンテンツを定義することであり、その目的は、情報を表示するための標準化された方法を提供することです。 1)HTMLは、タイトルやパラグラフなどのタグや属性を使用して、Webページのさまざまな部分を整理しています。 2)コンテンツとパフォーマンスの分離をサポートし、メンテナンス効率を向上させます。 3)HTMLは拡張可能であり、カスタムタグがSEOを強化できるようにします。
 HTML、CSS、およびJavaScriptの未来:Web開発動向Apr 19, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの未来:Web開発動向Apr 19, 2025 am 12:02 AMHTMLの将来の傾向はセマンティクスとWebコンポーネントであり、CSSの将来の傾向はCSS-in-JSとCSShoudiniであり、JavaScriptの将来の傾向はWebAssemblyとServerLessです。 1。HTMLセマンティクスはアクセシビリティとSEO効果を改善し、Webコンポーネントは開発効率を向上させますが、ブラウザの互換性に注意を払う必要があります。 2。CSS-in-JSは、スタイル管理の柔軟性を高めますが、ファイルサイズを増やす可能性があります。 CSShoudiniは、CSSレンダリングの直接操作を可能にします。 3. Webassemblyブラウザーアプリケーションのパフォーマンスを最適化しますが、急な学習曲線があり、サーバーレスは開発を簡素化しますが、コールドスタートの問題の最適化が必要です。
 HTML:構造、CSS:スタイル、JavaScript:動作Apr 18, 2025 am 12:09 AM
HTML:構造、CSS:スタイル、JavaScript:動作Apr 18, 2025 am 12:09 AMWeb開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造を定義し、2。CSSはWebページスタイルを制御し、3。JavaScriptは動的な動作を追加します。一緒に、彼らは最新のウェブサイトのフレームワーク、美学、および相互作用を構築します。
 HTMLの未来:ウェブデザインの進化とトレンドApr 17, 2025 am 12:12 AM
HTMLの未来:ウェブデザインの進化とトレンドApr 17, 2025 am 12:12 AMHTMLの将来は、無限の可能性に満ちています。 1)新機能と標準には、より多くのセマンティックタグとWebComponentsの人気が含まれます。 2)Webデザインのトレンドは、レスポンシブでアクセス可能なデザインに向けて発展し続けます。 3)パフォーマンスの最適化により、応答性の高い画像読み込みと怠zyなロードテクノロジーを通じてユーザーエクスペリエンスが向上します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

SublimeText3 中国語版
中国語版、とても使いやすい

メモ帳++7.3.1
使いやすく無料のコードエディター

ホットトピック
 7742
7742 15
15 1643
1643 14
14 1397
1397 52
52 1291
1291 25
25 1234
1234 29
29



