ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのpage-break-beforeとpage-break-afterを使ったページング印刷の詳細説明
CSSのpage-break-beforeとpage-break-afterを使ったページング印刷の詳細説明
- 黄舟オリジナル
- 2017-07-08 10:36:454066ブラウズ
page-break-before および page-break-after CSS プロパティ は、画面上の Web ページの表示を変更しません。これら 2 つのプロパティは、ファイルの印刷方法を制御するために使用されます。各印刷属性は、自動、常時、左、右の 4 つの設定値に設定できます。このうち、デフォルト値は Auto です。改ページ 記号 (改ページ) は、必要な場合にのみ設定する必要があります。 page-break-before が always に設定されている場合、プリンタは特定のコンポーネントに遭遇したときに新しい印刷ページを再開します。 page-break-before が left に設定されている場合、指定されたコンポーネントが左の空白ページに表示されるまで改ページ記号が挿入されます。 page-break-before が right に設定されている場合、指定されたコンポーネントが右側の空白ページに表示されるまで改ページ記号が挿入されます。 page-break-after 属性は、指定されたコンポーネントの前ではなく後に改ページ記号を追加します。次の
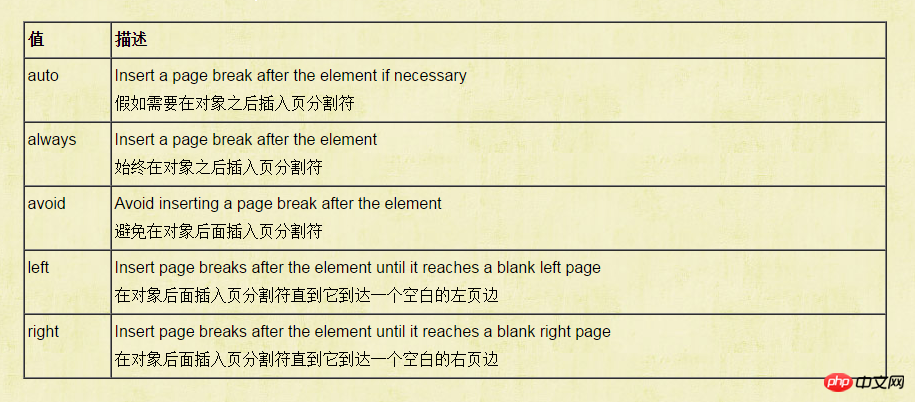
プログラムでは、これらのプロパティの設定、<HTML> <HEAD> <TITLE>Listing 14-4</TITLE> </HEAD> <BODY> <DIV>This is the first DIV.</DIV> <DIV STYLE="page-break-before:always">This is the second DIV.</DIV> <DIV STYLE="page-break-after:always">This is the third DIV.</DIV> <DIV>This is the fourth DIV.</DIV> <DIV STYLE="page-break-before:right">This is the fifth DIV.</DIV> <DIV STYLE="page-break-after:right">This is the sixth DIV.</DIV> <DIV>This is the last DIV.</DIV> </BODY> </HTML>利用可能な値
 を確認できます。
を確認できます。
以上がCSSのpage-break-beforeとpage-break-afterを使ったページング印刷の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

