ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS プロジェクトの簡単な紹介 最小ページ数
CSS プロジェクトの簡単な紹介 最小ページ数
- 黄舟オリジナル
- 2017-07-08 09:24:141432ブラウズ
1. 作成、ダウンロード、デモなど
Minimum Page プロジェクトは最近数人の外国人によって開発されましたが、まだ参考になる価値があるので、それについて話しましょう。
この二人はピーター・ウィルソンとジョシュ・キナルです。彼らは bigredtin というブログを持っています。また、Twitter で Peter と Josh をフォローすることもできます。
プロジェクトは現在 Github にあり、ここをクリックして表示できます。この記事で紹介したものに関連するソース ファイルは、ここからダウンロードできます (注意: 各ブラウザにはデフォルトの組み込み CSS スタイルがあります)。
ちなみに、この記事には、通常のデモとフォーム関連のデモの 2 つの関連デモが表示されます。
最小ページプロジェクトに対する特定のコードの変更、または一般的な提案。質問セクションページに追加できます。
ここからダウンロードして、以下のデモを読んでから振り返ると、どのような種類のオイルが絞られているかの大まかなアイデアがわかります。
2. ミニマムページとはどんなタマネギですか?
私の現在の理解によれば、Minimum Page プロジェクトはまさに「興味深い」 CSS コードをいくつか導入しようとしているところです。プロジェクト創設者の 2 人は、現在使用されている CSS リセットおよび CSS ベースの基本スタイルは、多数の同じ不要なスタイル、特にブラウザに共通するいくつかのスタイルを再構築する必要があると感じています。例:
強いタグの font-weight を標準に設定しますが、多くの場合、太字に戻す必要があります。
b タグのフォントの太さを標準に設定しますが、多くの場合、太字に戻す必要があります。
h1~h6タグのフォントの太さを標準に設定し、使用するときは必ず太字に戻す必要があります。
list-style 属性などの別の状況もあり、スタイルをリセットするときに再定義の問題が発生することがあります。次のコード:
/* reset.css */li {
list-style:none;
}/* base.css */ol li { /*给ol下面的li标签以数值*/
list-style: decimal outside;
}
ul li { /*给ul下面的li标签以圆点标记*/
list-style: disc outside;
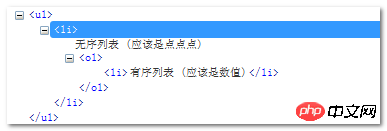
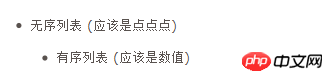
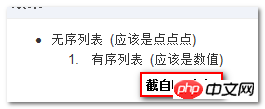
}したがって、順序付きリストと順序なしリストがネストされると、悲劇が発生します。ネストされた順序付きリストには数値が表示されるはずですが、結果はドットマークになります。


ここをクリックしてください: 順序付けされていないリストの入れ子競合のデモ
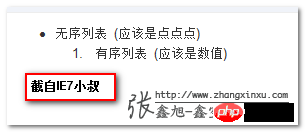
セレクター ol > li と ul > li は常に慣性的な思考で使用します。
ここをクリックしてください: サブセレクター競合を修正するためのデモ

ここで余談になりますが、私の理解によれば、上記の ul、ol、li のメソッドはすべてひどいもののように見えます。 。説明は何ですか? li タグは継承可能であるため、li タグについて大騒ぎする必要はまったくありません。次の CSS コードを使用するだけです:
ol { /*给ol下面的li标签以数值*/
list-style: decimal outside;
}
ul { /*给ul下面的li标签以圆点标记*/
list-style: disc outside;
}コードは最小限であり、ネストの競合の問題はありません。こちらをクリックしてください: 継承を使用したリストネストデモ

3. スタイル、フォームスタイル
開始者によると、Minimum Page プロジェクトには特別なフォーム CSS ファイルがあるようです。フォームの外部スタイルは制限されています。つまり、マージン、パディング、または一部の背景の背景色のリンクが強調表示された青色に設定され、キーボード フォーカスが取得された後に反転表示されます。
フォーム スタイルはほとんどがスケルトン フレームワーク (モバイル デバイス開発に適しています) から取り除かれており、わずかな変更と一部のコード圧縮のみが行われています。最初の部分で示したデモの通常のデモ ページには、よく使用される要素のほとんどが含まれていますが、フォーム関連のデモには独自のデモ ページがあります。
四、做什么事的?
Minimum Page项目貌似是在做这么一件事:形成一个紧凑坚固的基础CSS,无需反复折腾浏览器一直的默认样式;但是,同时要保证在各个浏览器下对每个用户而言,看到的效果是一样的,而不必去担心会出现一两个妖孽的几像素问题。
为鼓励用户思考要插入他们自己站点的CSS代码。代码样式并不是最小化的那种形式,开发者是修改原来的基础的样式,是其更具有广泛性和通用性,以适合自己的站点。
五、这不就是normalize.css吗?
首先关于normalize.css项目,您可以点击这里查看:normalize.css。虽然normalize.css和minimum page都来自类似的地方, 都是旨在规避传统CSS reset且都只设置浏览器不一样的样式。但normalise.css采取更严格的方法,避免过多样式。
从另一方面讲,Minimum page包含了更多的样式(表单部分更多),并省去了很多小的差异。
没有哪个项目是阳光大道。这就是为什么这两个项目都没有提供最小化版本,以防止你盲目地添加到CSS reset中。
六、究竟为何物?
上面基本上按照官方首页称述的内容,估计还会让很多人是丈二的和尚-摸不着头脑。因此,我决定用更易于接受的方式介绍了Minimum Page项目究竟何物。
Minimum Page项目的终极产物形式就是个CSS文件(下载资源中的base.css和forms.css)。我们都知道CSS reset重置的终产物也是个CSS文件,只是里面的样式无论在各个浏览器中是否有差异都是置为0,或normal之类。
而这里Minimum Page项目:
1. base.css文件等只针对各个浏览器下有差异的元素进行样式定义(例如strong标签就忽略)。
2. 定义的样式不是盲目地置为0,而是仔细对比各个浏览器的默认值指定的最合适的值。例如列表样式:

就不是想也不想的:
ul, ol, dl {
margin: 0;
padding: 0;
}3. 标签直接植入项目,自带一些UI属性样式。例如a标签链接色,或是figure标签下的图片:
figure img {
background-color: #f3f3f3;
padding: 4px;
margin: 5px;
border: 1px solid #ccc;
border-radius: 3px;
}可以看到有背景色,有padding有margin,还有圆角样式。这在专门提出来的forms.css中更为明显,从demo页面中中文本框等的样子就可以估计出各种HTML 表单控件的洋洋洒洒的样式了,我们在实际使用该项目成果的时候要根据站点的自身情况,修改(例如)这里的表单样式的。

当我们使用Minimum Page项目的时候,要结果我们站点自身的情况,对之中的CSS属性进行修改的。正如上面提到的,我们之所以把表单之类的CSS写的蛮精细的,就是方便偶们使用者进行修改。这也是为什么说项目不是正确方法,不对CSS文件最小化的原因。
提示:源文件中有个名叫_reference-ua-css的文件夹,其中的CSS文件都是各个浏览器内置的默认的一些CSS的样式值,从中你也看以看出,Minimum Page项目中所设置样式的CSS属性值都是经过仔细对比,设置的值也都是有过考量的,所以,还是相当有借鉴和参考意义的。

七、短短的结语
勉強しながら整理しているので、記事に誤りがあるかもしれません、修正歓迎です。プロジェクト自体については、まだその本質を正確に把握できていないので、あえて軽率なコメントは控えさせていただきます。しかし、確かなことは、ブラウザーの一貫したデフォルトのプロパティをリセットしないなど、一部のブラウザーには私の CSS アーキテクチャに影が見られるということです。
このプロジェクトのブラウザーのデフォルト CSS についてどう思いますか?
以上がCSS プロジェクトの簡単な紹介 最小ページ数の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

