ホームページ >ウェブフロントエンド >jsチュートリアル >検索キーワードに対するインテリジェントなプロンプトはどのように実装されていますか?
検索キーワードに対するインテリジェントなプロンプトはどのように実装されていますか?
- 零下一度オリジナル
- 2017-07-21 09:42:313058ブラウズ
1. 背景
検索用のスマート プロンプトは、ユーザーが間違った検索語を入力するのを防ぎ、ユーザー エクスペリエンスを向上させるためにユーザーを誘導することです。
中国語の特性上、自動検索プロンプトがピンインをサポートできれば、入力方法を切り替える必要がなくなり、ユーザーの利便性が高まります。
現在、ほとんどの電子商取引ウェブサイトはピンインプロンプト機能をサポートしています。
第二の目標
ユーザーの過去の検索キーワードに基づいてプロンプトを表示します
中国語の文字とピンインの入力を同時にサポートします
前方一致をサポートします。たとえば、「CH」を入力すると「重慶」というプロンプトが表示される場合があります
略語入力をサポートします。たとえば、「CQ」と入力すると「重慶」と表示されます
多音文字のサポート。たとえば、「重慶」または「中青」と入力すると「重慶」と表示されます
出力結果は次に従ってソートされます。ユーザーのクエリキーワードの頻度は現時点では考慮されていません
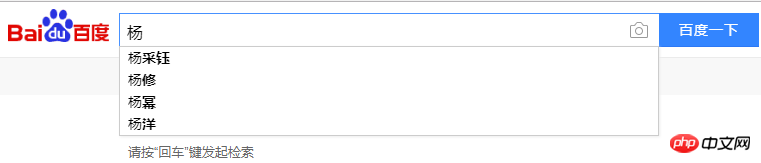
たとえば、「Yang」という単語を入力すると、次の検索プロンプトが表示されます

を使用して同様の演習を実行してみました。以下はVS2013を使用して書いたコードです。何か間違っている点はありますか?
1 <!DOCTYPE html> 2 <html xmlns=""> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <script type="text/javascript"> 7 8 onload = function () { 9 10 function handle() {11 var keyWords = {
12 "杨忠科": ["杨忠科的视频", "杨忠科的微博", "杨忠科的邮箱"],13 "杨": ["杨利伟", "杨振宇", "杨过"],14 "杨忠": ["杨忠科", "杨忠学", "杨忠爱国"],15 "杨忠科爱":["杨忠科爱祖国","杨忠科爱首都","杨忠科爱学习"]16 };17 if (keyWords[this.value]) {18 //判断body中是否有这个层,如果有就删掉了19 if (document.getElementById('dv')) {20 document.body.removeChild(document.getElementById('dv'));21 }22 //开始创建层23 var dvObj = document.createElement('div');24 dvObj.id = 'dv';25 dvObj.style.width = '300px';26 //dvObj.style.height = '200px'; //将来可以不要27 dvObj.style.border = '1px solid red';28 document.body.appendChild(dvObj);29 //脱离文档流30 dvObj.style.position = 'absolute';31 dvObj.style.left = this.offsetLeft + 'px';32 dvObj.style.top = this.offsetHeight + this.offsetTop + 'px';33 //循环创建34 for (var i = 0; i < keyWords[this.value].length; i++) {35 //创建一个可以存文本的标签36 var pObj = document.createElement('p');37 pObj.innerText = keyWords[this.value][i];38 39 //p标签要有小手,还有高亮显示40 pObj.style.cursor = 'pointer';41 pObj.style.margin = '5px';42 pObj.onmouseover = function () {43 this.style.backgroundColor = 'red';44 };45 pObj.onmouseout = function () {46 this.style.backgroundColor = '';47 }48 dvObj.appendChild(pObj); //把p标签加到层中49 }50 //创建可以显示文件的标签51 52 53 54 55 }56 }57 //firefox下检测状态改变只能用oninput,且需要用addEventListener来注册事件。 58 if (/msie/i.test(navigator.userAgent)) //ie浏览器 59 {60 document.getElementById('txt').onpropertychange = handle61 }62 else {//非ie浏览器,比如Firefox 63 document.getElementById('txt').addEventListener("input", handle, false);64 }65 };
66 </script>67 </head>68 <body>69 <span id="msg"></span>70 请输入搜索关键字<input type="text" name="name" value="" style="width:300px;height:30px;font-size:25px; border:1px solid green" id="txt"/>百度一下71 </body>72 </html>
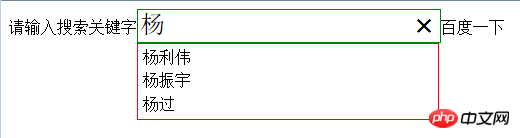
効果の表示:

この演習について次のような考えがあります
1. 検索ホットワードは事前に設定されており、キーと値のペアで配置されているため、検索範囲もこれをさらに深くして、データベースから直接検索することができます。これをどのように書くかはまだ十分に勉強していません。経験豊富な先輩にアドバイスをいただければ幸いです。
2. このコードの応用については、Baidu 検索が良い例だと思います
3. ユーザーのコンピューターが JS コントロールをブロックする場合。 、結果は「それは機能しません」になります。
以上が検索キーワードに対するインテリジェントなプロンプトはどのように実装されていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

