ホームページ >ウェブフロントエンド >htmlチュートリアル >REM下でのモバイル端末の応答動作
REM下でのモバイル端末の応答動作
- 巴扎黑オリジナル
- 2017-07-24 14:34:481133ブラウズ
ビューポート
昔、ビューポートについての記事を書いたことがあります。最近、モバイル端末の開発に携わったことで、ビューポートについての理解が深まりました。そこで、モバイルビューポートに関する概念を紹介する記事をまた書く予定です。
この記事で説明されているすべての知識は、基本的に次のコードと切り離すことができません
<meta name="viewport" content="width=device-width, initial-scala=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
@media all and (max-width: 320px) {
// do something
}
モバイル開発について学んだ友人は、実際に上記のコードに精通しているでしょう。上記のコードには主にメタ ビューポート タグとメディア クエリが含まれています。上記のショートコードだけを理解する必要があります:
pixel (ピクセル)
viewport (ビューポート)
resolution (解像度)
メタビューポートタグ
メディアクエリ(メディア クエリ)
JavaScript 関連のプロパティとメソッド
モバイル側でレスポンシブ アダプテーションを実装する方法
それからトピックに入りましょう:)
ピクセル
モバイル側では、so-ピクセルには 2 つのタイプがあります
CSS ピクセル: CSS ピクセルは、CSS コードを記述するときに使用するピクセルです。
デバイスのピクセル: デバイス画面の物理ピクセル数は、どのデバイスでも固定されています。
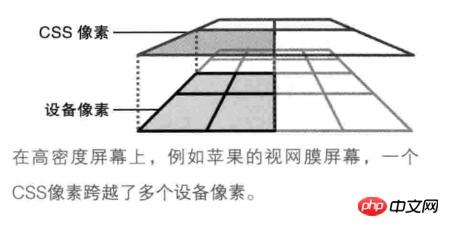
1 CSS ピクセルがデバイスのピクセル数に相当するかどうかは、画面の特性 (高解像度画面かどうか) とユーザーのズーム率によって異なります。ユーザーが画面を 100% から 200% に拡大すると、1 CSS ピクセルは 2 デバイス ピクセルに等しく、画面が Retina 高解像度画面 (iPhone6、dpr=2 など) の場合は 1 CSS ピクセルになります。は 2 デバイス ピクセルに等しく、その逆も同様です。
1つ理解していただきたいのは、2つのデバイスピクセルは2回拡張されたことを意味するのではなく、ページには1px(1CSSピクセル)が表示されたままであるということですが、この1pxは2つのデバイスピクセルで構成されているということです。画素数が多いので画像がより鮮明になります。以下の画像は、CSS ピクセルとデバイス ピクセルの違いを大まかに示しています。 
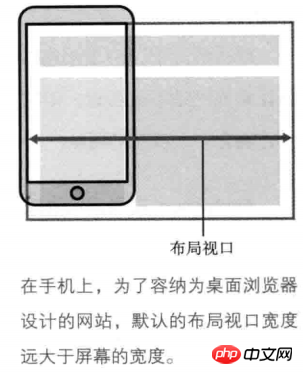
- レイアウト ビューポート: PC では、レイアウト ビューポートはブラウザ ウィンドウの幅と同じです。モバイル側では、PC ブラウザ用に設計された Web サイトをモバイル側の小さな画面に完全に表示する必要があるため、このときのレイアウト ビューポートはモバイル デバイスの画面よりもはるかに大きくなります。モバイルでは、デフォルトで、レイアウト ビューポートはブラウザ ウィンドウの幅と同じになります。
レイアウトビューポートはCSSのレイアウトを制限します。 JavaScirpt のレイアウト ビューポートの幅を取得するは、
document.documentElement.clientWidth | document.body.clientWidthを通じて取得できます。
document.documentElement.clientWidth | document.body.clientWidth得到。
视觉视口:视觉视口是用户正在看到的区域。用户可以缩放来操作视觉视口,而不影响视觉视口的宽度。视觉视口决定了用户看到了什么。在JavaScript上获取视觉视口的宽度可以通过`window.innerWidth得到。
在PC端上,视觉视口等于布局视口的宽度,无论用户是放大屏幕还是缩小屏幕,这两个视口的宽度仍然相等。但是,在移动端上,并非如此。缩放屏幕的过程实质上就是CSS像素缩放的过程。当用户将屏幕放到到两倍时,视觉视口变小了(因为视觉视口中CSS像素变少了),而每单位的CSS像素却变大了,因此1px(1个CSS像素)等于2个设备像素。同理,当为iPhone6(dpr=2)时,视觉视口中CSS像素变少了,但是1px等于2个设备像素。当用户缩小屏幕时也是同样的道理。缩放的过程并不会影响布局视口的大小。
也就是说,高清屏(dpr>=2)或屏幕放大时,视觉视口变小(CSS像素变少),每单位的CSS像素等于更多的设备像素;非高清屏(dpr<2)
或屏幕缩小时,视觉视口变大(CSS像素变多),每单位的CSS像素等于更少的设备像素。
但是无论放大或缩小屏幕,布局视口的宽度仍然保持不变。
理想视口:由于默认情况下布局视口等于浏览器窗口宽度,因此在移动端上需要通过放大或缩小视觉视口来查看页面内容,这当然体验糟糕啊!因此在移动端引入了理想视口的概念。理想视口的出现必须需要设置meta视口标签,此时布局视口等于理想视口的宽度。常见的,iPhone6的理想视口为375px * 667px,iPhon6 plus的理想视口为414px * 736px。在JavaScript上获取视觉视口的宽度
window.screen.widthビジュアル ビューポート: ビジュアル ビューポートは、ユーザーに表示されるものです。エリア。ユーザーは、ビジュアル ビューポートの幅に影響を与えることなく、ズームしてビジュアル ビューポートを操作できます。
ビジュアル ビューポートはユーザーに何が見えるかを決定します🎜。 🎜JavaScript🎜 でのビジュアル ビューポートの幅の取得は、`window.innerWidth を通じて取得できます。 🎜🎜🎜🎜 PC 側では、ユーザーが画面を拡大または縮小するかどうかに関係なく、ビジュアル ビューポートはレイアウト ビューポートの幅と等しくなります。ただし、モバイルではこれは当てはまりません。 🎜画面をスケーリングするプロセスは、基本的に CSS ピクセル スケーリングのプロセスです🎜。ユーザーが画面サイズを 2 倍にすると、ビジュアル ビューポートは小さくなります (ビジュアル ビューポート内の CSS ピクセルが少なくなるため) ですが、単位あたりの CSS ピクセルは大きくなるため、1px (1 CSS ピクセル) は 2 デバイス ピクセルに相当します。同様に、iPhone6(dpr=2)の場合、ビジュアルビューポート内のCSSピクセルは少なくなりますが、1pxはデバイスの2ピクセルに相当します。ユーザーが画面を縮小した場合も同様です。 🎜スケーリングプロセスはレイアウトビューポートのサイズには影響しません。 🎜🎜🎜つまり、高解像度画面 (dpr>=2) または画面を拡大すると、視覚的なビューポートが小さくなり (CSS ピクセルが少なくなり)、CSS ピクセルの各単位がより多くのデバイス ピクセルに等しくなります。 ; 非 HD 画面 (dprwindow.screen.width。 🎜<meta name="viewport" content="width=device-width" />
🎜メタビューポートタグを設定すると、iPhone6のレイアウトビューポートの幅は375px、iPhone6plusのレイアウトビューポートの幅は414pxになります。他のモバイルデバイスも同様です。 🎜理想视口会随着屏幕的旋转而改变。当iPhone6为肖像模式时(即竖屏),此时理想视口为375px * 667px;但为横屏模式时,此时理想视口为667px * 375px。
分辨率与设备像素比
分辨率是指每英寸内点的个数,单位是dpi或者dppx。设备像素比是指设备像素与理想视口宽度的比值,没有单位。
分辨率在CSS上可以通过
resolution属性设置。一般情况下会使用dpi作为分辨率的单位,因为dppx并非所有浏览器都支持。而设备像素比在CSS上可以通过
device-device-pixel-ratio属性设置,而在JavaScript上可以通过window.devicePixelRatio属性获取。同时,1dpr=96dpi。举个例子。在iPhon6下,理想视口宽度为375px,而设备像素为750px,因此此时设备像素比为2,分辨率为192dpi。因此如果为iPhon6以下的设备写某个特定样式,可以这样写
// 注意,device-pixel-ratio需要带上-webkit-前缀,保证浏览器兼容性问题。 @media all and (max-width: 375px) and (-webkit-max-device-pixel-ratio: 2) { body { background-color: red; } } 或者 @media all and (max-width: 375px) and (max-resolution: 192dpi) { body { background-color: red; } }meta视口标签
meta视口标签是是设置理想视口的重要元素,主要用于将布局视口的尺寸和理想视口的尺寸相匹配。meta视口标签存在5个指令
width:设置布局视口的宽度,一般设为device-width。
initial-scale:初始缩放比例。1即100%,2即200%,以此类推
maximum=scale:最大缩放比例。
minimum-scale:最小缩放比例。
user-scalable:是否静止用户进行缩放,默认为no。
需要注意的是,缩放是根据理想视口进行计算的。缩放程度与视觉视口的宽度是逆相关的。也就是说,当你将屏幕放到到2倍时,视觉视口为理想视口的一半,此时每单位的CSS像素等于2个设备像素。缩小时则相反。
响应式适配问题
理解了一些基本概念之后,我们来看看如何实现响应式适配。
一般情况下,前端开发工程师会根据设计师给的设计稿进行开发。而设计稿一般是根据iPhon6手机进行页面的设计的。我们知道iPhone6的理想视口宽度为375px,同时iPhone6的设备像素比为2,设备像素为750px。我们需要在只有一份设计稿的情况下写出适应各种屏幕不一的终端设备,因此需要一些移动端响应式适配的方案。此时需要用到的一个单位是
REM。简单的说,REM会根据HTML元素的font-size进行设置。当HTML元素的font-size: 16px时,1rem = 16px, 1.5rem = 24px个人总结出了两套响应式适配的方案(前提是设置meta视口标签)。两套方案由一个共同点:给定一个基准值。
假如现在拿到的设计稿是根据iPhone6进行设计的。
方案一
方案一是设计稿给什么尺寸,我们就将其缩小100倍,最后换算成rem单位。比如,设计稿上某个title的
font-size为32px,此时写CSS样式时就直接缩小100倍,即0.32rem。由于rem是根据根元素进行设置的,所以我们需要设置根元素的
font-size。给HTML设置
font-size的基本思路:通过
window.screen.width获取不同移动设备的理想视口宽度。规定基准值为750px(此值为iPhon6的设备像素)。
(1) / (2) * 100即得到HTML元素的
font-size。(乘于100是因为我们在前面将字体缩小了100倍,此时要乘回来)
换算成公式即:设计稿尺寸 / 100 * (不同设备的理想视口宽度 / 基准值 * 100)
举个例子。
// 根据不同设备的理想视口宽度动态设置根元素的`font-size`。 let idealViewWidth = window.screen.width; const BASICVALUE = 750; document.documentElement.style.fontSize = (idealViewWidth / BASICVALUE) * 100 + 'px';
因此,在不同设备下的HTML元素的
font-size大小和实际像素如下iPhone5 : (320 / 750) * 100 = 42.667px iPhone6 : (375 / 750) * 100 = 50px iPhone6+: (414 / 750) * 100 = 55.2px 假如设计稿上标注.title类上的字体为32px,此时有 iPhone5上的某字体: 42.667 * 0.32rem = 13.653px iPhone6上的某字体: 50 * 0.32rem = 16px iPhone6+上的某字体: 55.2 * 0.32rem = 17.664px
可以看出,在不同设备下,同一字号的字体使用rem单位可以实现不同设备的响应式适配。不单单在字体上可以使用,在移动端上的width、height等涉及单位的都可以使用。这样的话,就可以在不同设备下完美的复现设计稿的要求。
方案二
此方案使用了SASS预处理器。基本思路:
设置根元素的
font-size。通过获取不同设备的理想视口宽度,再除以10。(除以10是因为不想font-size太大。)给定基准值,此时给的基准值为75px(此值为iPhone6的设备像素除以10)
写SASS Function
代码如下
SASS @function px2rem ($value) { $para: 75px; @return $value / $para + rem; } JS let idealViewWidth = window.screen.width; document.documentElement.style.fontSize = idealViewWidth / 10 + 'px'; 在不同设备下根元素的`font-size`: iPhone5 : 320px / 10 = 32px iPhone6 : 375px / 10 = 37.5px iPhone6+: 414px / 10 = 41.4px 根据以上,可以看一个例子。某设计稿下5个li,横向排布,每个的宽度为200px CSS @import (路径名) iPhone5: li { width: px2rem(200px) } => width: 85.333px // 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (320 / 10) = 85.3333px iPhone6: li { width: px2rem(200px) } => width: 100px // 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (375 / 10) = 100px iPhone6+: li { width: px2rem(200px) } => width: 4138px // 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (414 / 10) = 110.4138px 因此,一个200px的(实际只有100px)的li元素的宽度在不同设备下显示了不同的宽度,实现了响应式适配的问题。方案三
方案三与前两个方案不相同,此方案并不需要给根元素设置
font-size,不需要基准值。此方案是根据不同设备的dpr来实现页面的缩放的。基本思路如下:
通过window.devicePixelRatio获取设备的dpr
根据不同的dpr缩放页面,动态设置meta视口标签。(缩放是放大或缩小CSS的过程,根据理想视口进行缩放,与视觉视口方向相反)
代码如下:
let dpr = window.devicePixelRatio; let meta = document.createElement('meta'); let initialScale = 1 / dpr; let maximumScale = 1 / dpr; let minimumScale = 1 / dpr; meta.setAttribute('name', 'viewport'); meta.setAttribute('content', `width=device-width, user-scalable=no, initial-scale=${initialScale}, maximum-scale=${maximumScale}, minimum-scale=${minimumScale}`); document.head.appendChild(meta); 因此,可以直接根据设计稿的尺寸写CSS样式,如设计稿下有5个li元素,宽度为200px,此时不同设备下li的宽度 iPhone5 : li { width: 200px } 实际宽度为:100px iPhone6 : li { width: 200px } 实际宽度为:100px iPhone6+: li { width: 200px } 实际宽度为:66.667px以上三种方法解决了大部分移动端响应式适配的问题,但是在1px问题上,使用以上的方法仍然(除了第三个方案),都不能很好的解决1px的问题。有时间写一篇文章介绍如何解决1px的问题。
当然..关于移动端响应式适配还有许多好的解决方法,希望留言同大家分享:)
以上がREM下でのモバイル端末の応答動作の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。