ホームページ >ウェブフロントエンド >htmlチュートリアル >CSS の読み込みによりドキュメントの解析がブロックされますか?
CSS の読み込みによりドキュメントの解析がブロックされますか?
- 零下一度オリジナル
- 2017-07-19 17:05:202248ブラウズ
一般的なスクリプト タグ (async やその他の属性なし) は、読み込み時にブラウザをブロックします。つまり、ブラウザが js コード ブロックをダウンロードまたは実行するとき、次のタグは解析されません。たとえば、 head ですが、このスクリプトのダウンロード時にネットワークが不安定で、対応する js ファイルが長時間ダウンロードされていないため、この時点ではブラウザは js ファイルのダウンロードを待機しています。レンダリングされると、ユーザーには白い画面が表示されます (Web ページ ファイルはダウンロードされましたが、ブラウザーはそれを解析しません)
async 属性を使用すると、ブラウザーは js ファイルをダウンロードし、次のコンテンツのレンダリングを続行します
通常、js の場合DOM 構造を変更する必要はなく、非同期ロードには async を使用できます (たとえば、一部の統計コードは非同期でロードできます。このコードはページ実行ロジックとは何の関係がなく、DOM 構造も変更しないためです)
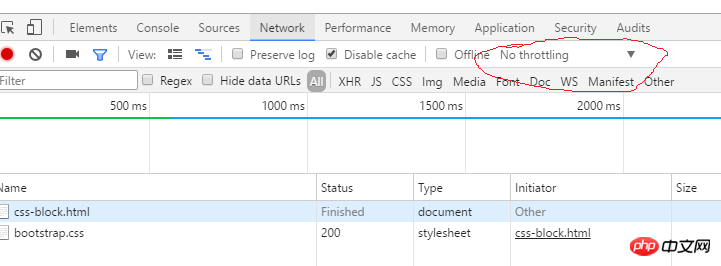
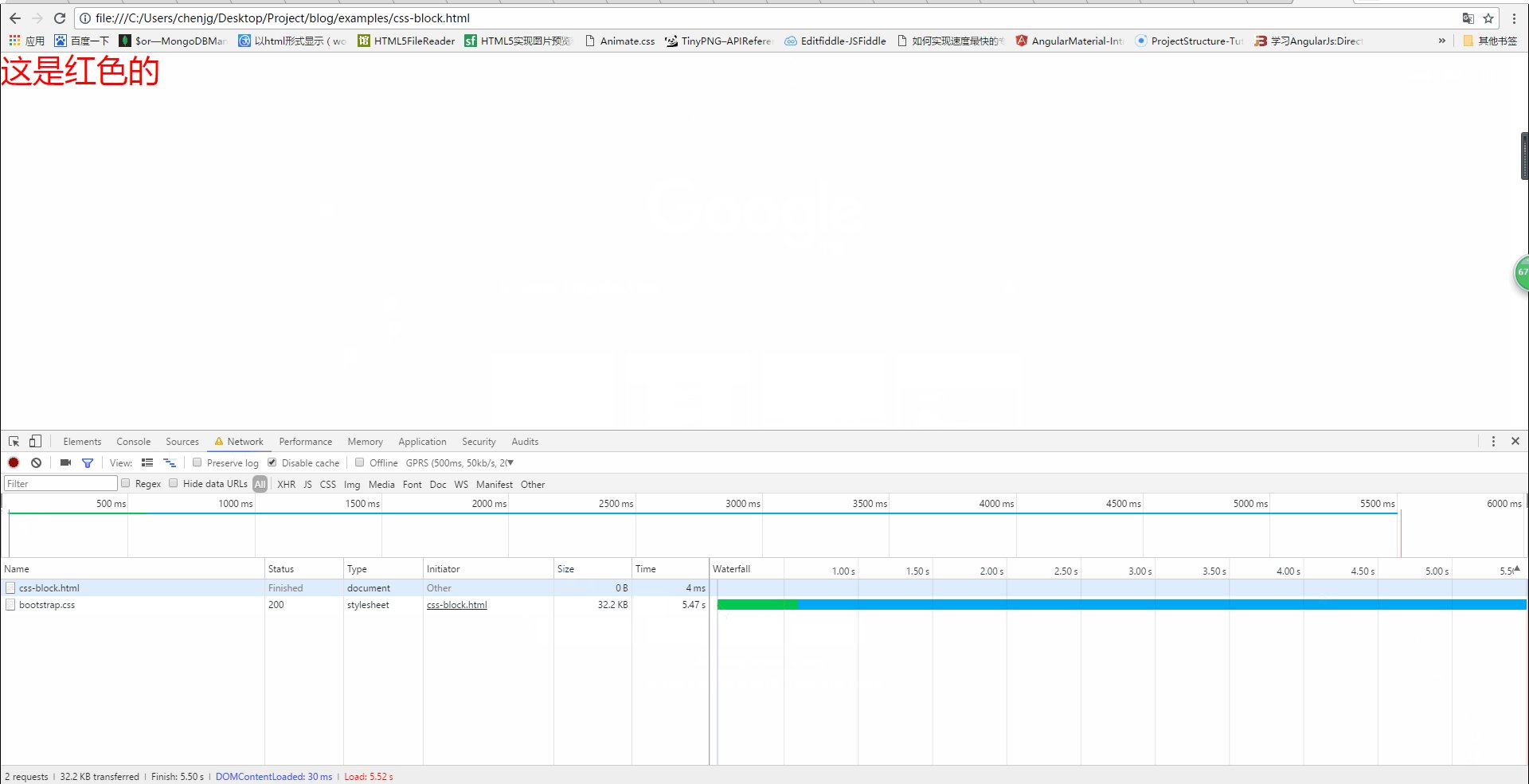
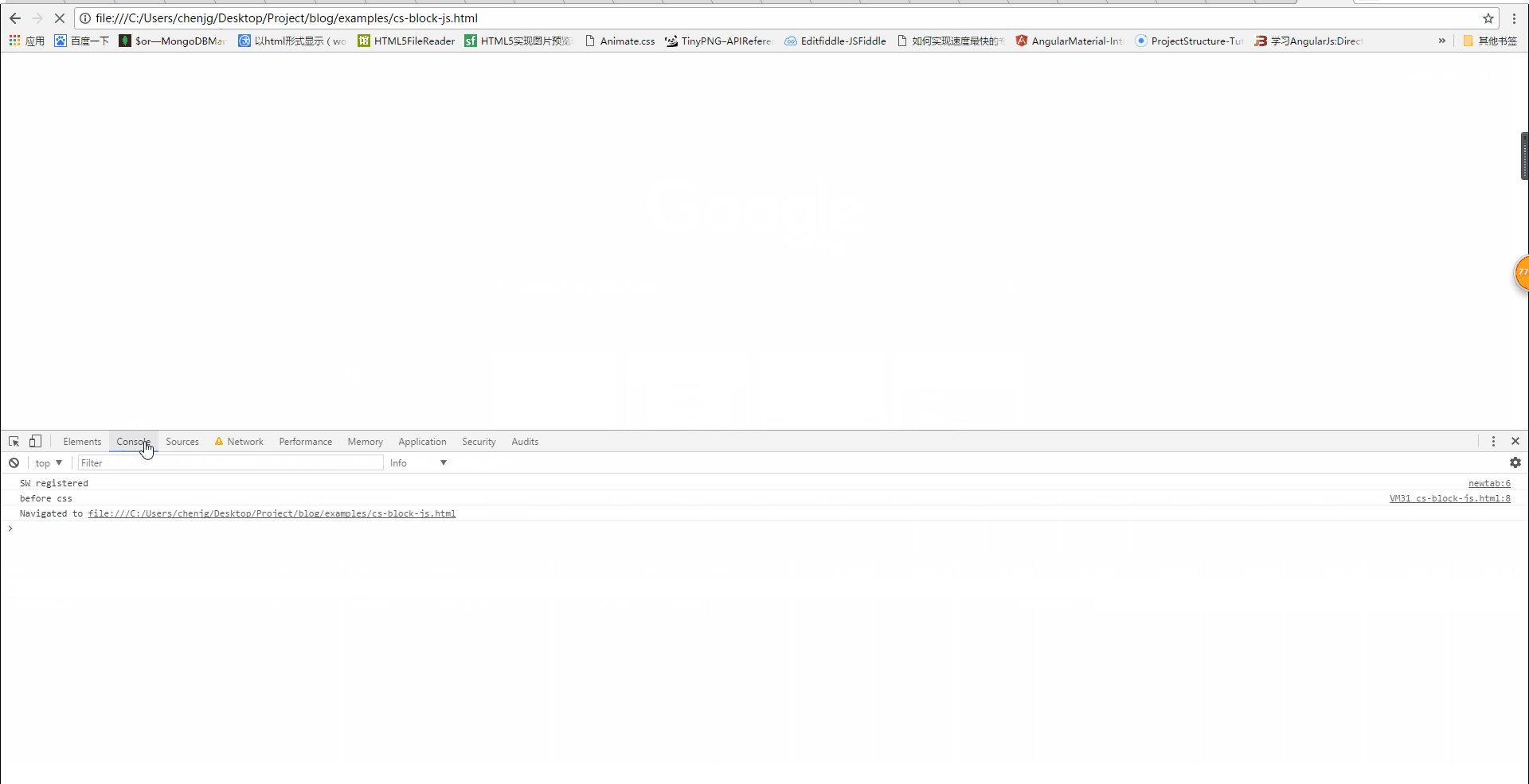
開くChrome コンソール (F12 キーを押す) で、下の図を確認できます。赤い円を描いた場所にフォーカスがあります
-

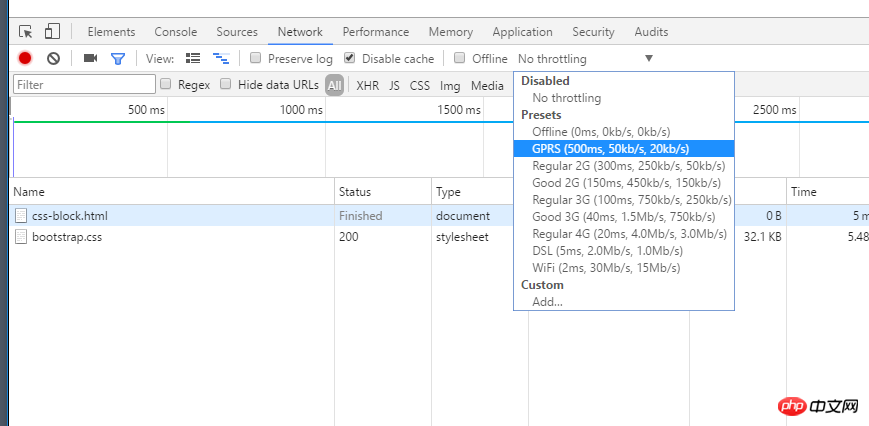
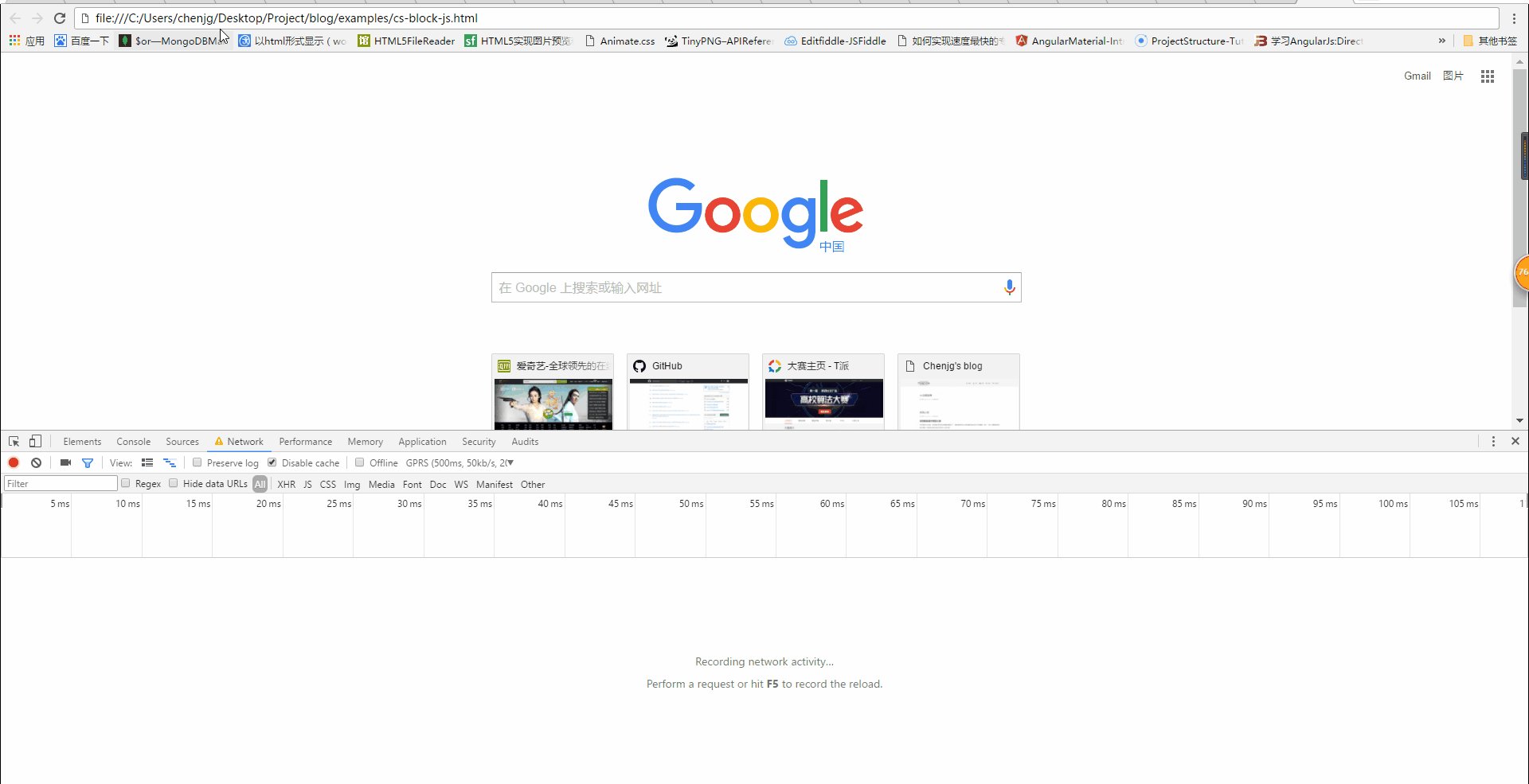
赤い円を描いた場所をクリックします (スロットリングなし)。下の図を参照してください。GPRS オプションを選択します

このようにして、リソースのダウンロード速度制限は 20kb/s に制限されます。本題に移りましょう
Will css読み込みが DOM ツリーの解析とレンダリングをブロックしますか?
コードで話す:
<!DOCTYPE html><html lang="en">
<head><title>css阻塞</title><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style> h1 {color: red !important }</style><script> function h () {console.log(document.querySelectorAll('h1')) } setTimeout(h, 0)</script> <link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css?1.1.11" rel="stylesheet"> </head>
<body><h1>这是红色的</h1> </body></html>仮説: CSS の読み込みにより、DOM ツリーの解析とレンダリングがブロックされます
仮説の結果: bootstrap.css が読み込まれる前に、次のコンテンツは解析およびレンダリングされないので、始めましょう白い画面が表示され、h1 は表示されません。この時点では、console.log の結果は空の配列になるはずです。
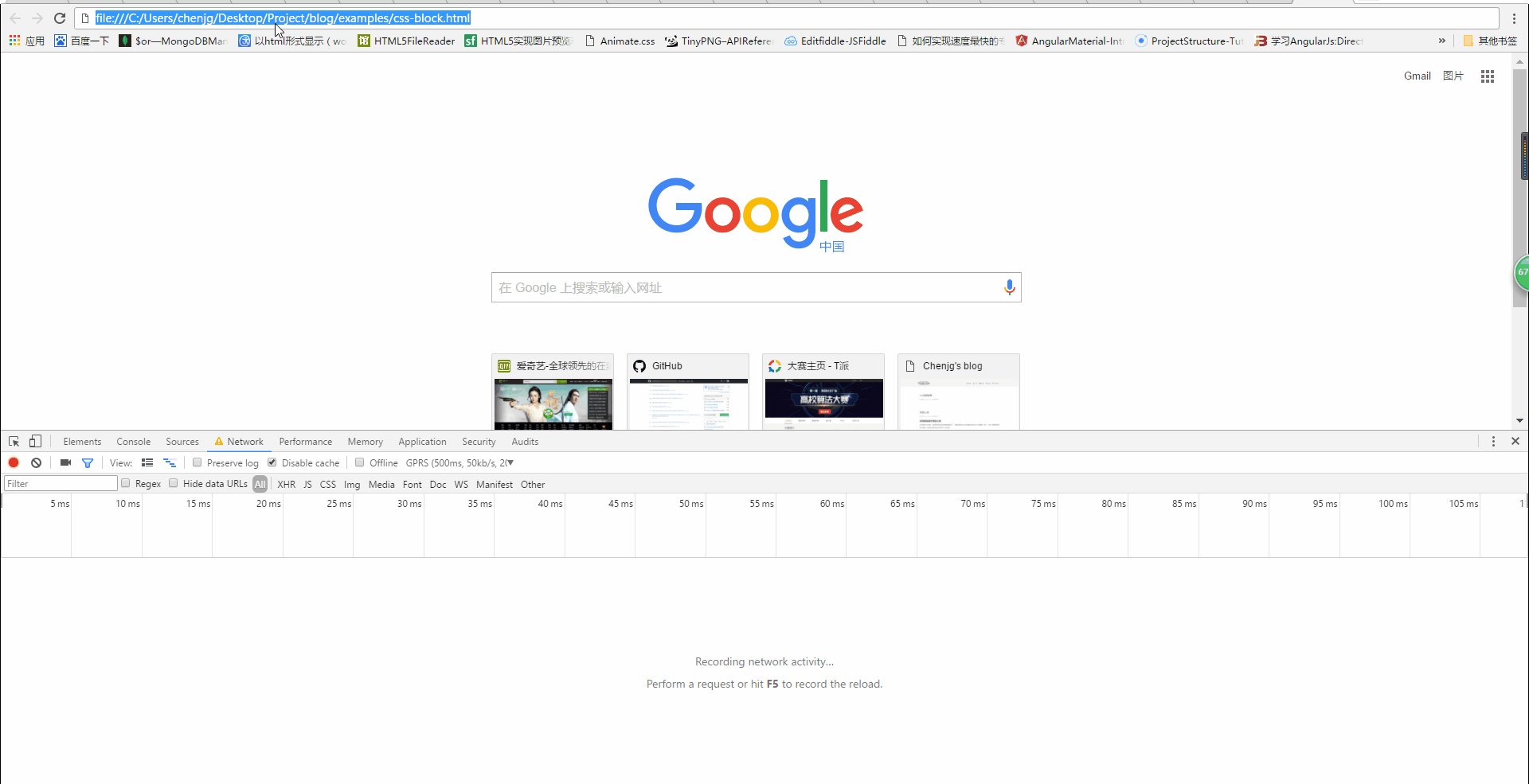
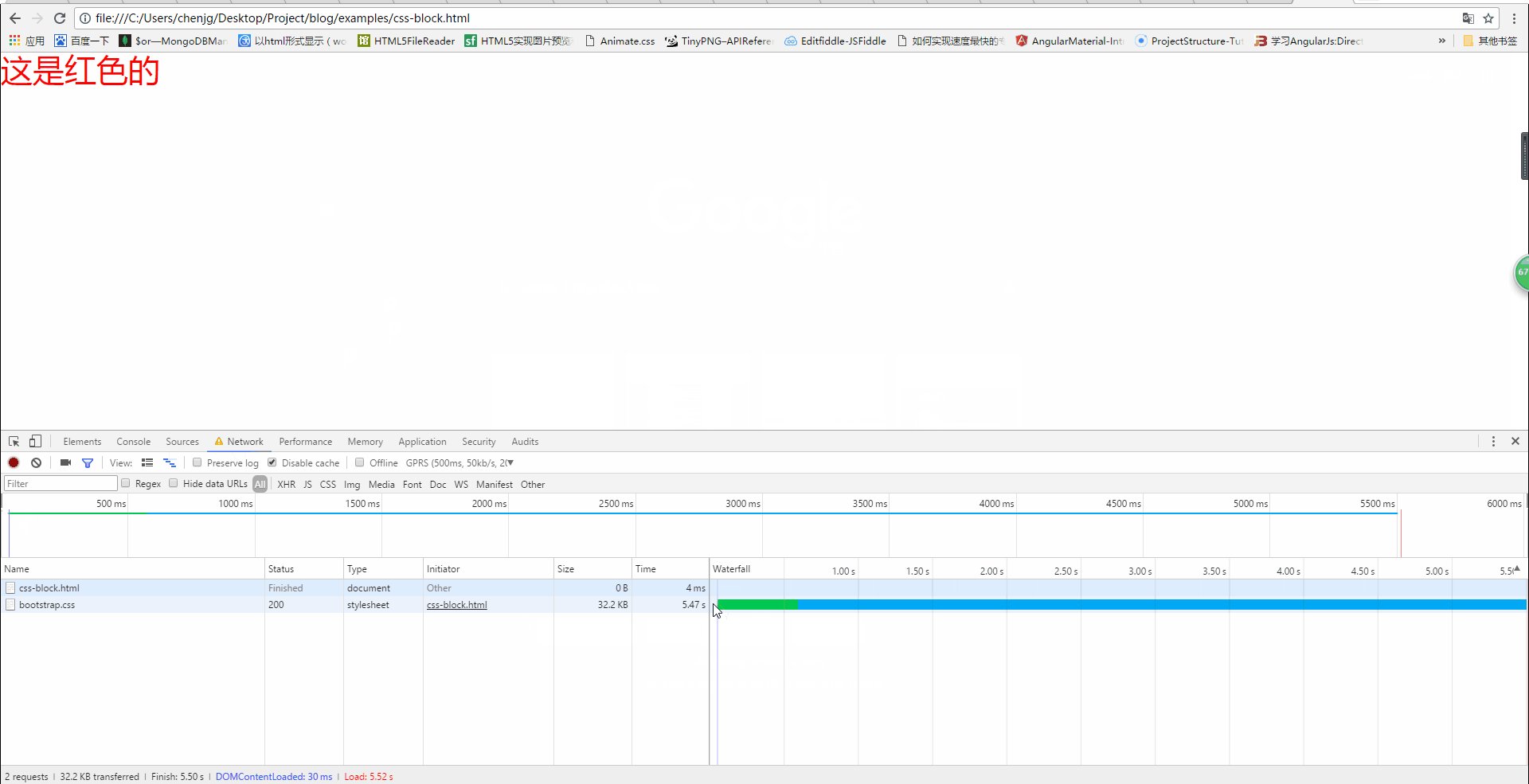
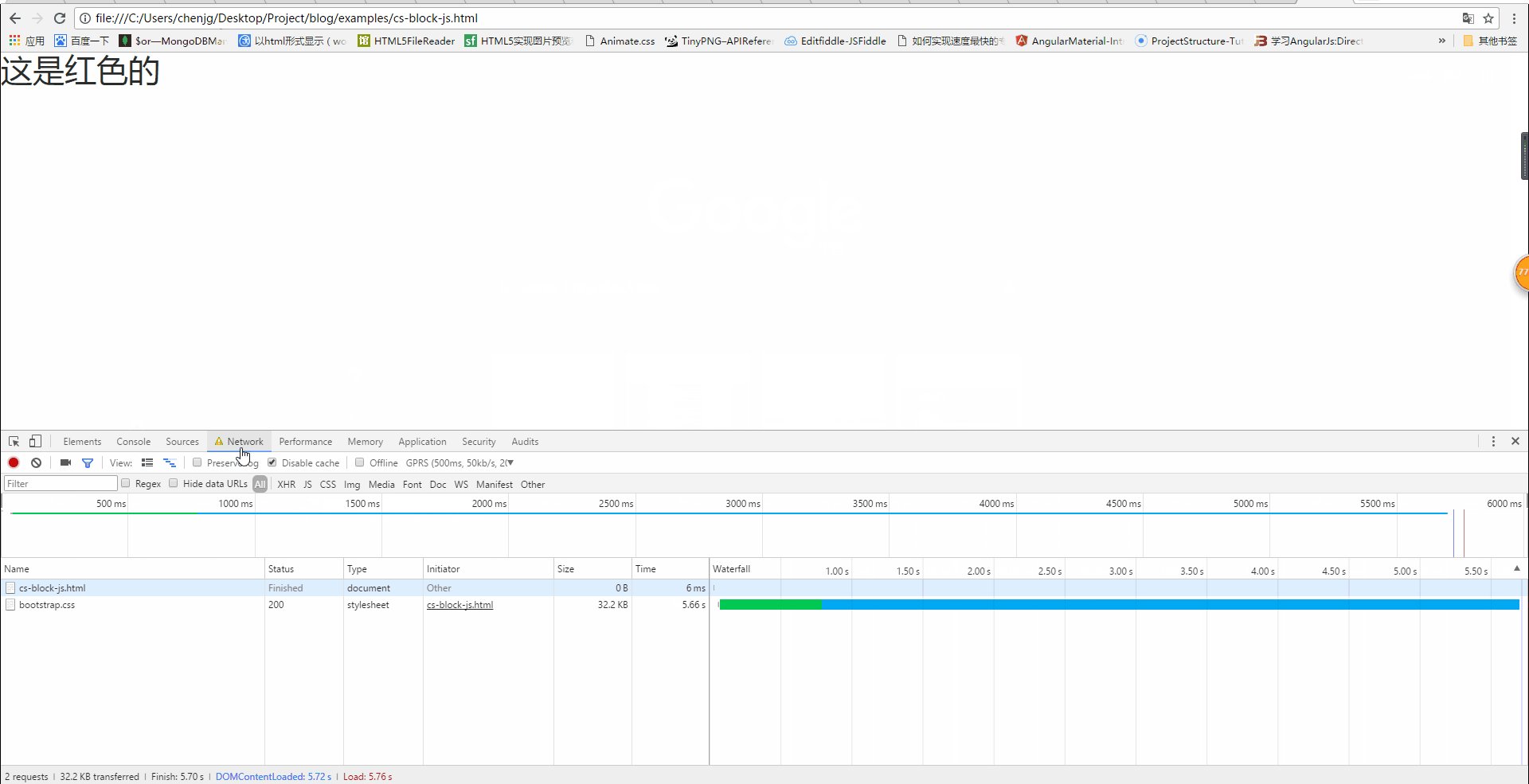
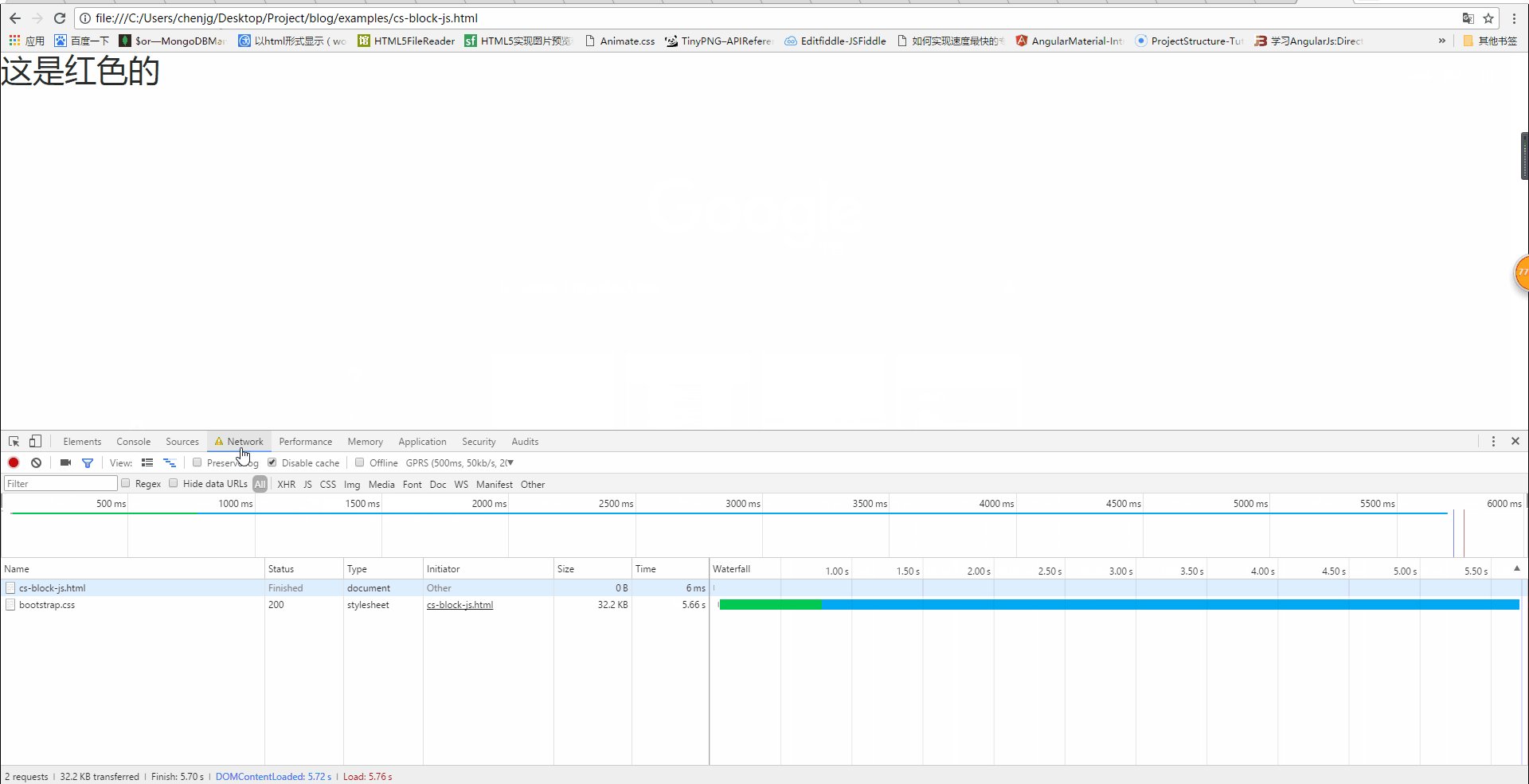
実際の結果: 以下に示すとおり
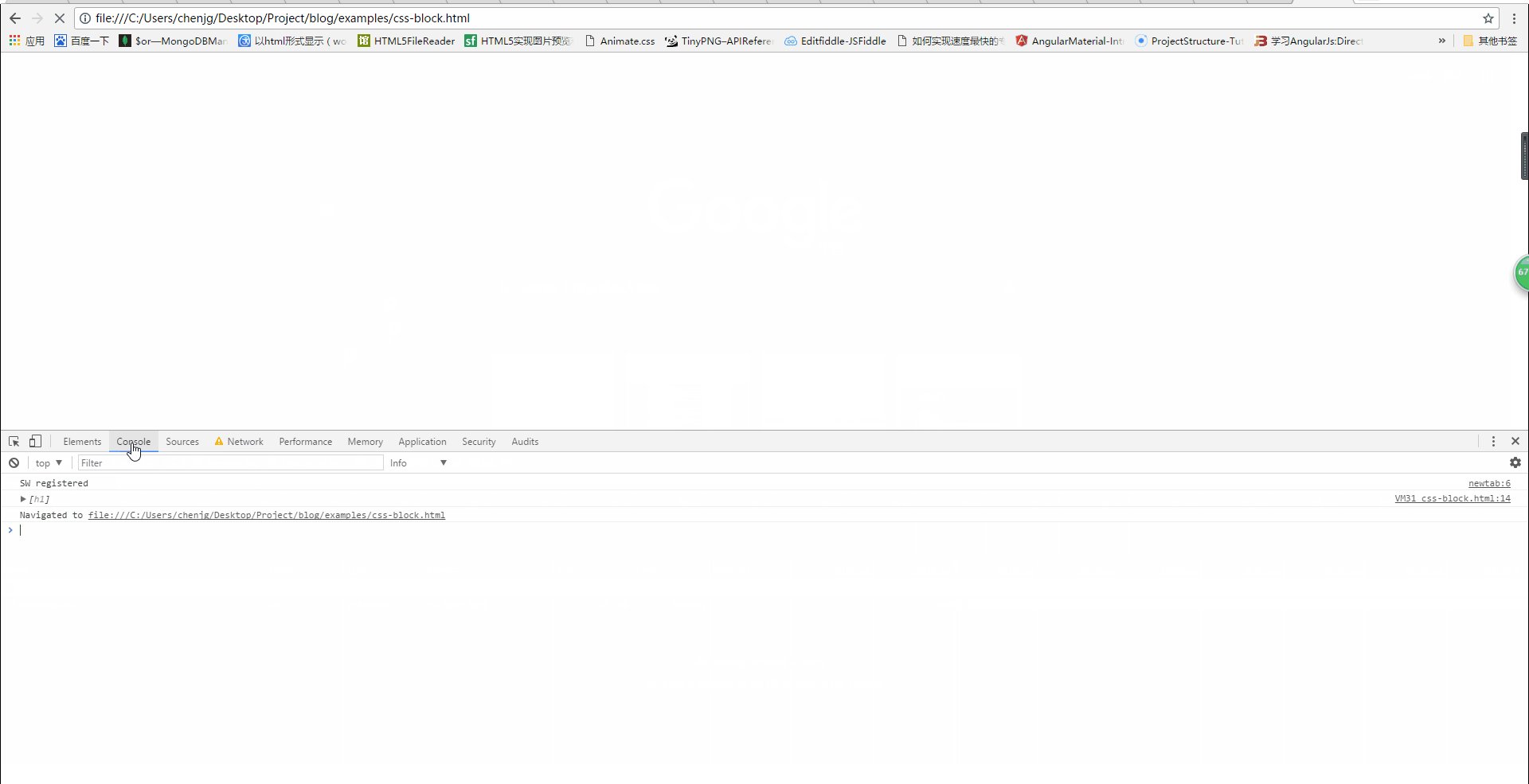
CSS は DOM ツリー解析をブロックしますか?
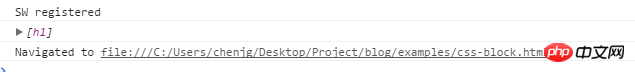
上の図からCSSが読み込まれていない場合はh1が表示されていないことがわかりますが、この時のコンソール出力は以下の通りです
少なくともDOMツリーは解析されていることが分かりますこの時点では h1 に設定されており、CSS はまだロードされていません。これは、CSS が DOM ツリーの解析をブロックしないことを意味します。
CSS の読み込みにより DOM ツリーのレンダリングがブロックされますか?
上の図から、CSSが読み込まれていないときはページに白い画面が表示されていることがわかります。つまり、次の内容が表示されるのはCSSが読み込まれるまでです。解析されましたが、レンダリングされません。したがって、CSS の読み込みにより DOM ツリーのレンダリングがブロックされます。

このメカニズムの個人的な評価
其实我觉得,这可能也是浏览器的一种优化机制。因为你加载css的时候,可能会修改下面DOM节点的样式,如果css加载不阻塞DOM树渲染的话,那么当css加载完之后,DOM树可能又得重新重绘或者回流了,这就造成了一些没有必要的损耗。所以我干脆就先把DOM树的结构先解析完,把可以做的工作做完,然后等你css加载完之后,在根据最终的样式来渲染DOM树,这种做法性能方面确实会比较好一点。
CSSの読み込みはjsの実行をブロックしますか?
上記の推論から、CSS の読み込みは DOM ツリーの解析をブロックしませんが、DOM ツリーのレンダリングをブロックすると結論付けることができます。それでは、CSS の読み込みは js の実行をブロックしますか?
同様に、コードを通じて検証してください。
<!DOCTYPE html><html lang="en"> <head><title>css阻塞</title><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><script> console.log('before css') var startDate = new Date()</script> <link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css?1.1.11" rel="stylesheet"> </head> <body><h1>这是红色的</h1> <script> var endDate = new Date() console.log('after css') console.log('经过了' + (endDate -startDate) + 'ms') </script> </body></html>
仮説: css の読み込みにより、後続の js の実行がブロックされます
期待される結果: リンクの背後にある js コードは次のとおりである必要があります。 CSSの読み込みが完了しました
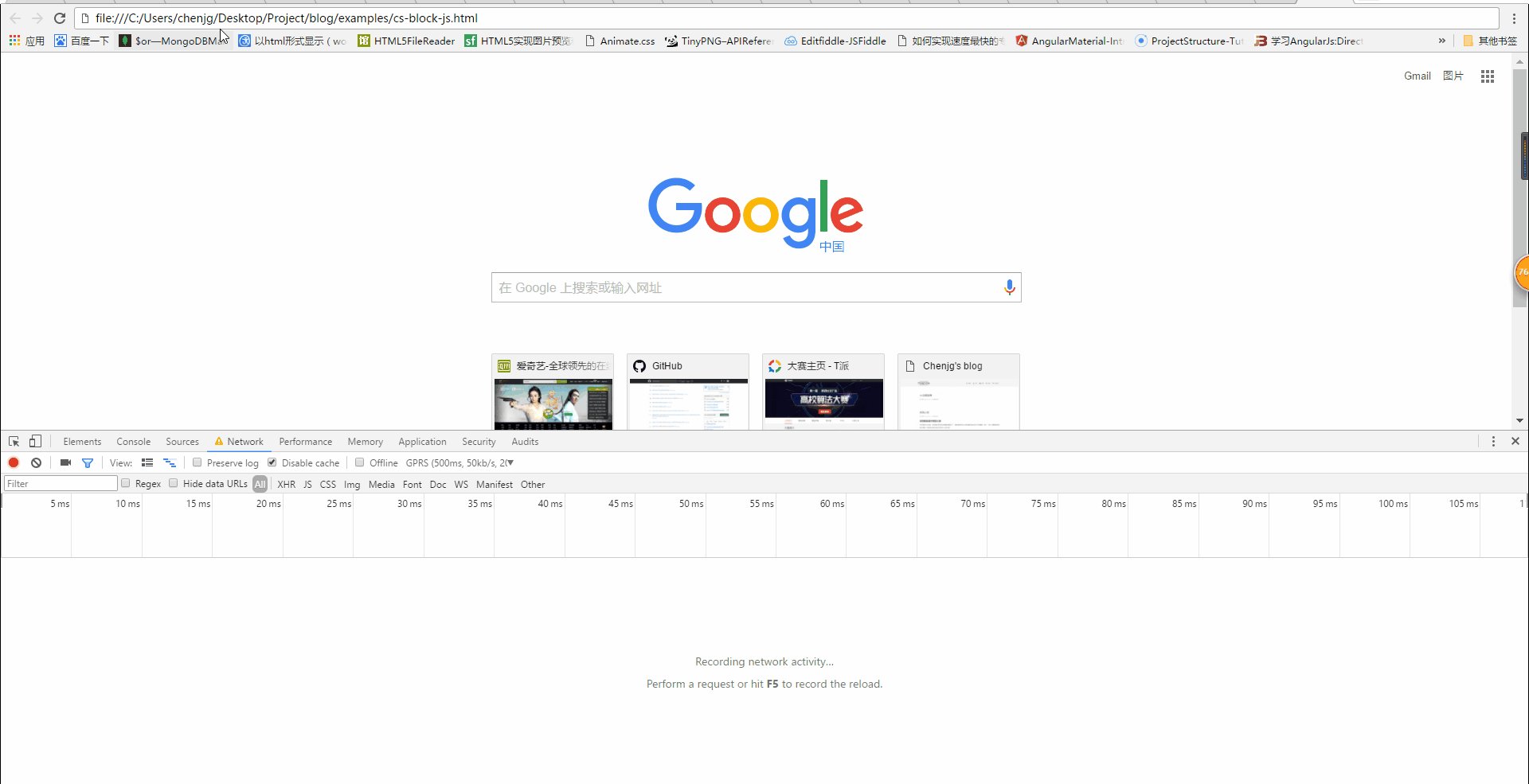
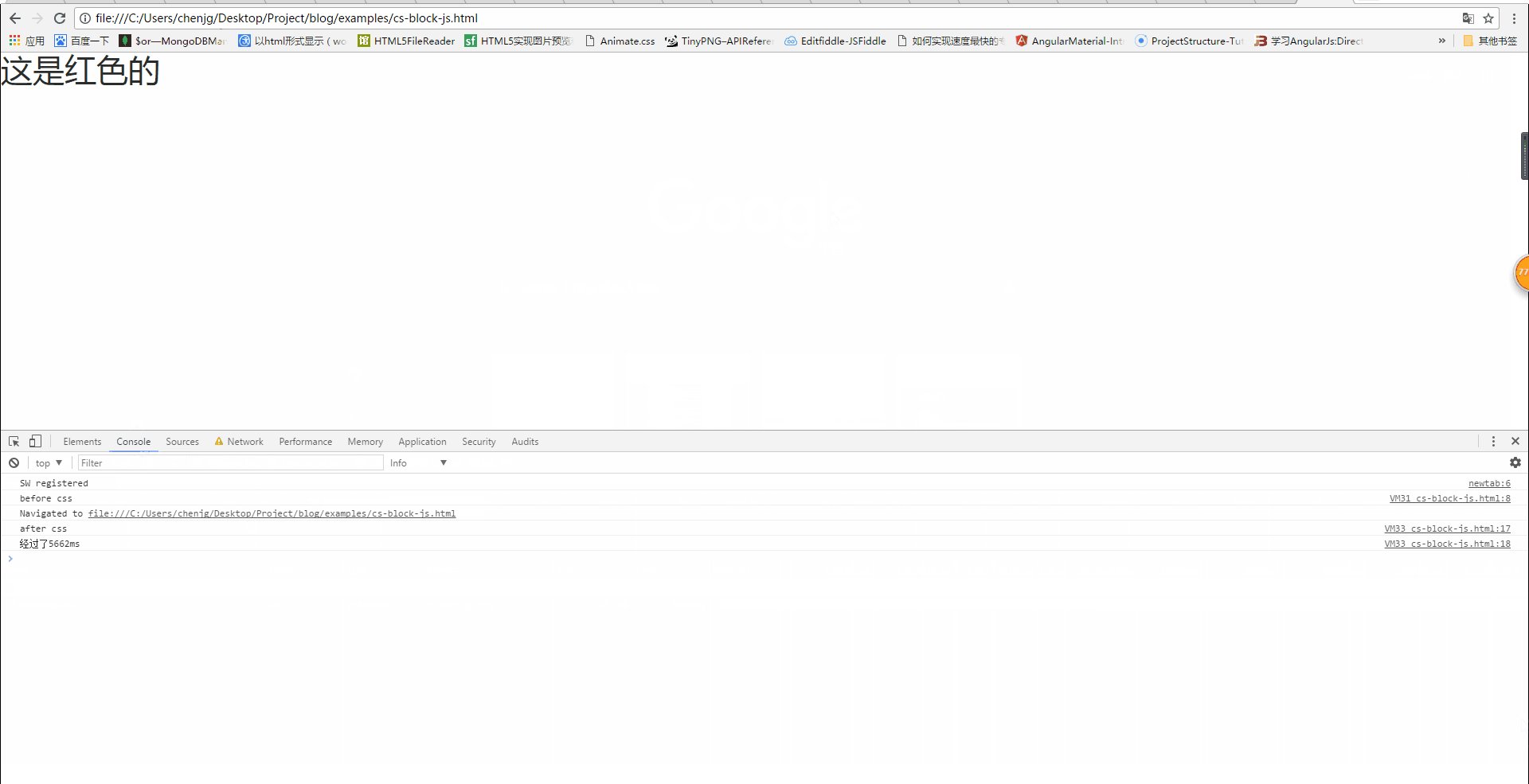
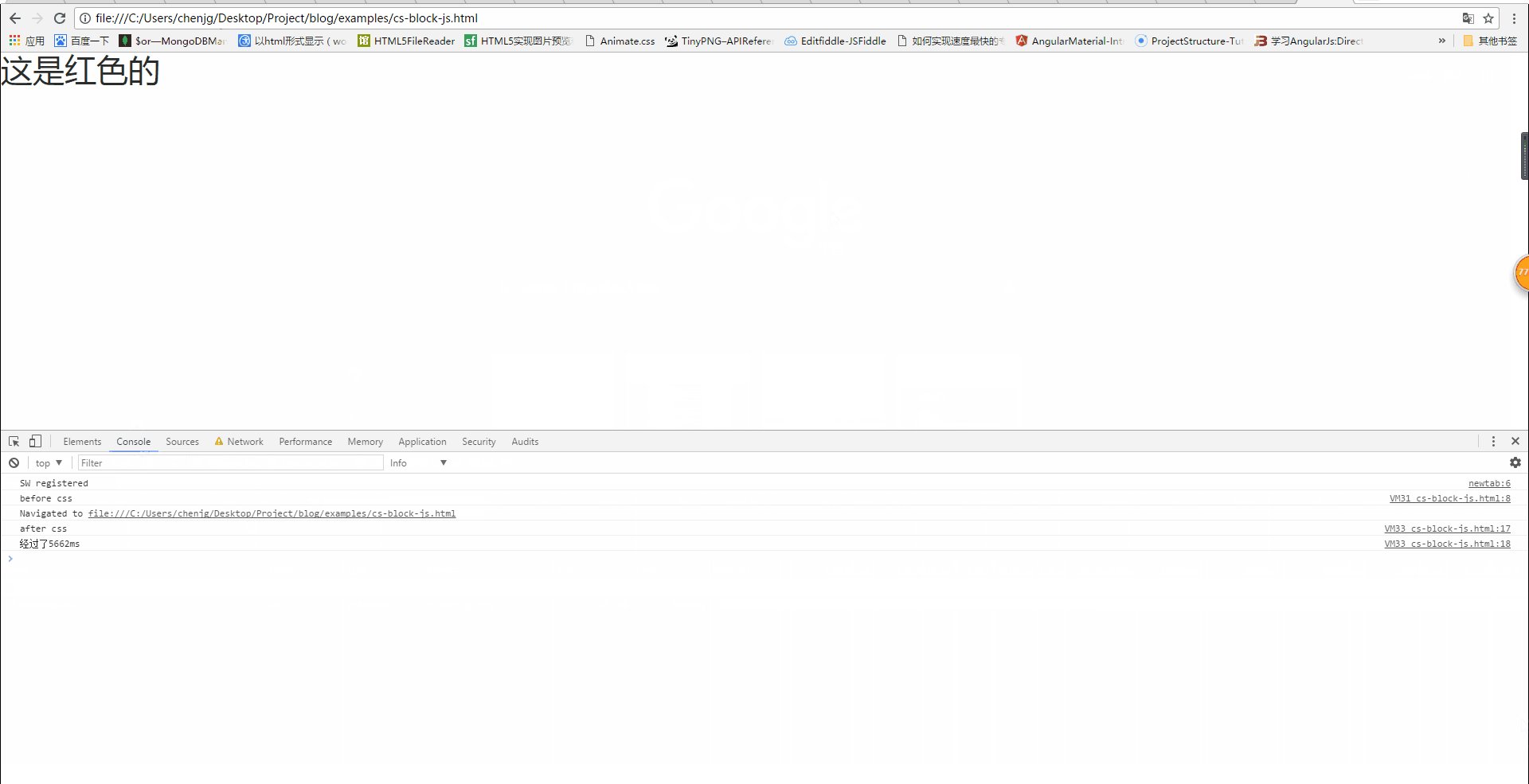
実際の結果:
上の図からわかるように、CSS読み込みステートメントの前のJSコードが最初に実行されましたが、CSS読み込みステートメントの後のコードは長時間実行されませんでした。 、CSSが読み込まれるまで実行されません。これは、CSS の読み込みによって後続の js ステートメントの実行がブロックされることも示しています。詳細な結果については、以下の図を参照してください (CSS の読み込みには 5600 ミリ秒以上かかりました):

結論
上記のことから、次の結論を導き出すことができます:
CSS の読み込みは DOM ツリーの解析をブロックしません
CSSの読み込みはDOMツリーのレンダリングをブロックします
CSSの読み込みは後続のjsステートメントの実行をブロックします
したがって、ユーザーに長い白い画面時間が表示されるのを避けるために、次のようにする必要がありますCSS を可能な限り改善します。たとえば、次の方法を使用できます。
-
CDN を使用する (CDN は、キャッシュされたコンテンツを持つ最も近いノードを選択して、ネットワークの状況に基づいてリソースを提供するため、読み込み時間を短縮します)
CSS を圧縮します (webpack、gulp などの多くのパッケージ化ツールを使用することも、gzip 圧縮をオンにすることもできます)
キャッシュを合理的に使用します (キャッシュ制御の設定、有効期限、と E-tag はすべて有効ですが、注意すべき点は、ファイルが更新された後、キャッシュの影響を避ける必要があるということです。解決策の 1 つは、ファイル名の後にバージョン番号を追加することです)
番号を減らしてください。 http リクエストの複数の CSS を結合します。ファイルをマージするか、単純にインライン スタイルに直接書き込みます (インライン スタイルの欠点の 1 つはキャッシュできないことです)
上記がすべてです。良いと思ったら、ぜひおすすめを教えてください。よろしくお願いします
以上がCSS の読み込みによりドキュメントの解析がブロックされますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。