ホームページ >ウェブフロントエンド >htmlチュートリアル >ブートストラップ ナビゲーション バーとその応答性の高い実装を分析する
ブートストラップ ナビゲーション バーとその応答性の高い実装を分析する
- 零下一度オリジナル
- 2017-07-18 18:06:333288ブラウズ
この記事の目的: プログラミング技術をより高いレベルに向上させるために、ブートストラップ ナビゲーション バーとその応答性の高い実装を分析することです
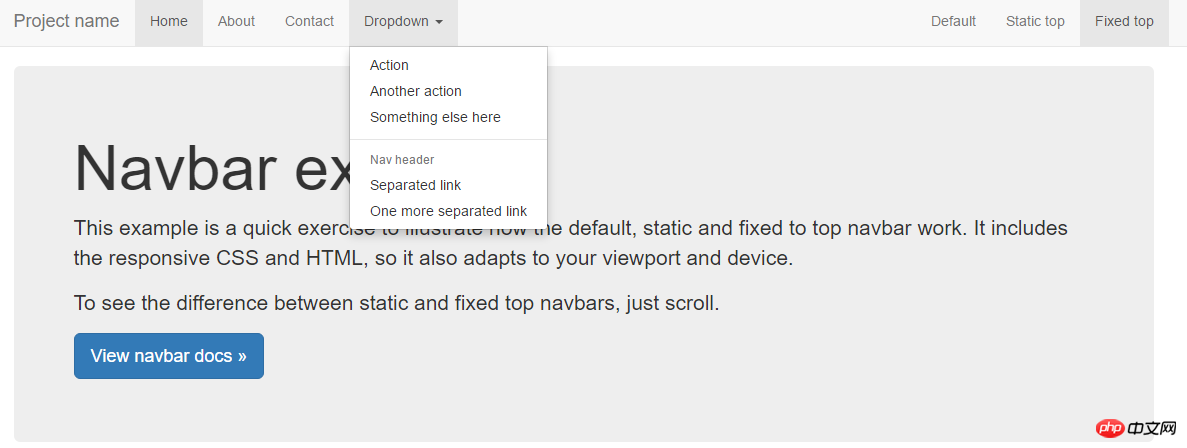
まず実装方法を分析しましょう。最初のステップは、ブートストラップ ナビゲーション バー テンプレート
2. コードは次のとおりです
1 <nav class="navbar navbar-default navbar-fixed-top"> 2 <div class="container-fluid"> 3 <div class="navbar-header"> 4 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> 5 <span class="sr-only">Toggle navigation</span> 6 <span class="icon-bar"></span> 7 <span class="icon-bar"></span> 8 <span class="icon-bar"></span> 9 </button>10 <a class="navbar-brand" href="#">Project name</a>11 </div>12 <div id="navbar" class="navbar-collapse collapse">13 <ul class="nav navbar-nav">14 <li class="active"><a href="#">Home</a> </li>15 <li><a href="#">About</a></li>16 <li><a href="#">Contact</a></li>17 <li class="dropdown">18 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>19 <ul class="dropdown-menu">20 <li><a href="#">Action</a></li>21 <li><a href="#">Another action</a></li>22 <li><a href="#">Something else here</a></li>23 <li role="separator" class="divider"></li>24 <li class="dropdown-header">Nav header</li>25 <li><a href="#">Separated link</a></li>26 <li><a href="#">One more separated link</a></li>27 </ul>28 </li>29 </ul>30 <ul class="nav navbar-nav navbar-right">31 32 </ul>33 </div><!--/.nav-collapse -->34 </div><!--/.container-fluld -->35 </nav>
効果は次のとおりです。

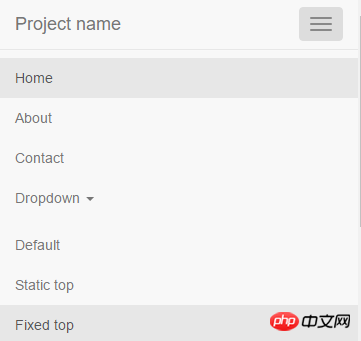
モバイル端末:

3.
分析する各ラベルの外側から内側へ、そしてそのスタイルの役割3.1 最も外側の div コンテナ (スタイルは navbar navbar-default navbar-fixed-top): ソースコード.navbar {
position: relative;
min-height: 50px;/**导航条最小宽度为50px**/
margin-bottom: 20px;/****/
border: 1px solid transparent;
}@media (min-width: 768px) {/**>=768的设备,其实就是pc,移动设备width属性都小于768px**//**可能有很多人不理解,实际上移动端的width属性是以device-width来计量的,不是单纯的像数的概念,建议有疑问的同学自行搜索device-width关键字**/
.navbar {
border-radius: 4px;/****/
}}
.navbar-default {/**设备导航栏的配色**/
background-color: #f8f8f8;
border-color: #e7e7e7;
}.navbar-fixed-top,
.navbar-fixed-bottom {
position: fixed;/**相对浏览器定位**/
right: 0;
left: 0;
z-index: 1030;/**样式层叠在上层的优先级**/
}
ソースからわかるようにこのコードでは、最も外側の div コンテナの主な機能は、ブラウザ (.navbar-fixed-top) を基準にして配置された、高さ 50 ピクセルの最小限の A バー コンテナ (.navbar) を作成することであり、ナビゲーション バーの色を決定します ( .navbar-default) device-width に関する関連知識については、この記事を参照してください 3.2 navbar-header としてスタイル設定された div コンテナ CSS ソースコードは次のとおりです
<br>
/**在pc端显示时向右浮动,在移动端此样式无效**/rreeeこの表示効果PC とモバイルの div は次のとおりですPC:


声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

