ホームページ >ウェブフロントエンド >htmlチュートリアル >H5data-* 属性の詳細な紹介
H5data-* 属性の詳細な紹介
- 零下一度オリジナル
- 2017-07-18 13:34:052596ブラウズ
H5 は非常に便利な data-* 属性を追加します
data-* 属性: データを保存するためのカスタム属性、data-value、値は任意の文字列にすることができます。
値の取得:
var el = document.getElementById('div') console.log(el.getAttribute('data-created-time'))
値の設定:
var el = document.getElementById('div') el.setAttribute('data-created-time','星期一')
jsはdataset属性を使用してdata属性の値にアクセスできます
<div id='div' data-mei='47' data-tree-height='2.4m'></div> var div= document.getElementById('tree') console.log(div.dataset.mei) // '47' 获取值 console.log(tree.dataset.treeHeight) // '2.4m' tree.dataset.plantHeight = '3m' //设置值
jQueryでobj.data (「プロパティ値」)を使用して取得および設定しますデータの価値。
しかし、小文字の問題は無視されることが多く、H5 ではすべての属性名を小文字にする必要があります。
テストコードは次のとおりです:
100db36a723c770d327fc0aef2ce13b193f0f5c25f18dab9d176bd4f6de5d30e9c79b3518b1b71a70ce34ef6159b125d2cacc6d41bbb37262a98f745aa00fbf08019067d09615e43c7904885b5246f0a$(document).ready(function(){
$("#btn2").click(function(){
alert($("div").data("id"));
alert($("div").data("Id"));
alert($("div").data("otherId"));
alert($("div").data("OtherId"));
alert($("div").data("OTHERID"));var datas = $("div").data();
});
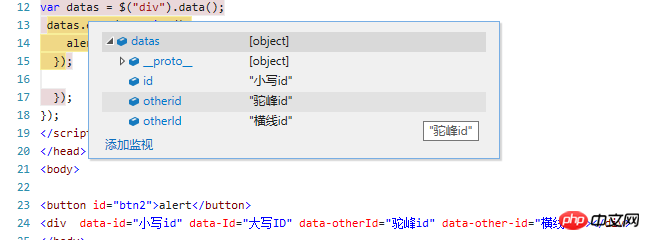
});2cacc6d41bbb37262a98f745aa00fbf09c3bca370b5104690d9ef395f2c5f8d16c04bd5ca3fcae76e30b72ad730ca86dfa1cdecaa9f71d90ec149b54d5226970alert65281c5ac262bf6d81768915a4a77ac0690940018d41b49f647dca31e51d98eb16b28748ea4df4d9c2150843fecfba6836cc49f0c466276486e50c850b7e495673a6ac4ed44ffec12cee46588e518a5eすべてを取得するには data() メソッドを使用します データ値の後に、次の結果が表示されます:

概要: 標準の記述方法に従います
1. data-* すべての文字は小文字である必要があります。
2. 複数の単語は水平線で区切られます。例: data-other-id => otherId read 属性は水平線を削除し、最初の文字を大文字にします。
以上がH5data-* 属性の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

