Canvas では、線分もパスの一種であり、線形パスと呼ばれます。 Canvas で線形パスを描画するには、主に moveTo(x,y)、lineTo(x,y)、stlooke() メソッドを使用します 線幅の使用法を思い出してください。
function drawLine(){
cxt.lineWidth = 3;
cxt.moveTo(10, 10);
cxt.lineTo(120, 100);
cxt.stroke();
}上記のコードで、幅3ピクセルの線分を描くことができます。
前の章では、線幅とピクセル境界についても説明しました:
特定の 2 ピクセルの境界に 1 ピクセル幅の線分を描画すると、その線分は実際には 2 ピクセルを占有します。ピクセルの幅;
なぜなら、ピクセル境界に幅 1 ピクセルの垂直線分を描画すると、キャンバス描画環境オブジェクトは境界線の中心線の 0.5 ピクセル右に描画しようとするからです。半ピクセル 境界線の中心線の左側。
ただし、ピクセル全体の中に半ピクセル幅の線分を描くことはできないので、両方向の半ピクセルを1ピクセルに拡張します。 (具体的な内容については、第 3 章を参照してください);
今日の章では、これを使用して、線分の他のプロパティである lineCap と lineJoin を見ていきます。
線分の終点 (lineCap)
線分を描画するときに、キャンバス描画環境での「線のキャップ」(lineCap) がどのように表示されるかを制御できます。オブジェクトの場合、このプロパティは lineCap とも呼ばれます。
線分の端点のスタイルには、butt、roundm、square の 3 つの値があります。デフォルトは、round と square の両方で、線分の端点にハットを描画します。
butt: 線分の端点のデフォルトのスタイル
round: 線幅の半分の半径を持つ半円を端点に追加します。
正方形: 端点に長方形を追加します。長さは線幅と一致し、幅は線幅の半分です。
これを見ると、何も面白いものは見えないようです。それなら、まず描いてみましょう、すぐに分かります。それ以外の場合は、誰もがデータの視覚化について話します。
function lineCap(){
cxt.lineWidth = 20;
cxt.strokeStyle = '#16a085';
cxt.beginPath();
cxt.lineCap = 'butt';
cxt.moveTo(20, 20);
cxt.lineTo(300, 20);
cxt.stroke();
cxt.beginPath();
cxt.lineCap = 'round';
cxt.moveTo(20, 100);
cxt.lineTo(300, 100);
cxt.stroke();
cxt.beginPath();
cxt.lineCap = 'square';
cxt.moveTo(20, 180);
cxt.lineTo(300, 180);
cxt.stroke();
}
上の図を見ると、lineCap の属性値のスタイルがすぐにわかり、視覚化の魅力も感じられます。
線分の接続点(lineJoin)
線分や長方形を描く際、2つの線分の接続点である変曲点を制御することができます。線分。
キャンバス描画環境では、線分の接続点はlineJoin属性で制御されます。
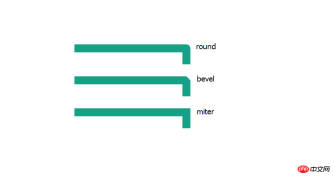
lineJoin 属性には、round、bevel、miter の 3 つの値もあります。デフォルトは miter です。
round: 追加の円弧を塗りつぶします。
bevel: 追加の三角形を塗りつぶします。は 2 つです。線分の角の外縁の点が直線で結ばれます。
マイター: 2 つの線分の角の外縁の延長線の交差によって形成される追加の多角形を塗りつぶします。
描いて見てみましょう
rreee
線分接続点の具体的な作図方法を見てみましょう

Tips
マイタースタイルを使用して接続を描画する場合線分の点を指定するには、 miterLimit 属性を指定することもできます
miterLimit: 線幅の半分に対する留め継ぎ線の長さの比率を表します
留め継ぎ線の測定方法は次のとおりです

この図から、2つの線分の角度が非常に小さい場合、対角線の長さが非常に長くなり、線幅の半分に対する比率が設定した値を超えることがわかります。 miterLimitの属性値
を指定すると、ブラウザは線分の接続点をベベル状に描画します。
概要
キャンバス描画環境における線分の関連プロパティ
| プロパティ | 説明 | の価値があります | デフォルト |
| lineWidth | ピクセル単位の線分の幅 | ゼロ以外の正の数 | 1 |
| ラインキャップ | 線分の端点を描く | butt、round、square | butt |
| lineJoin | 線分の接続点のスタイル | bevel、round、miター | miter |
| miterLimit | 線幅の半分に対する留め継ぎ線の比率 | ゼロ以外の正の数 | 10 |
以上がキャンバス上の線分の端点と接続点の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 H5コードの例:実用的なアプリケーションとチュートリアルApr 25, 2025 am 12:10 AM
H5コードの例:実用的なアプリケーションとチュートリアルApr 25, 2025 am 12:10 AMH5は、さまざまな新機能と機能を提供し、フロントエンド開発の機能を大幅に向上させます。 1.マルチメディアサポート:メディアを埋め込んで要素を埋め込み、プラグインは必要ありません。 2。キャンバス:要素を使用して、2Dグラフィックとアニメーションを動的にレンダリングします。 3。ローカルストレージ:ユーザーエクスペリエンスを改善するために、ローカルストレージとセッションストレージを介して永続的なデータストレージを実装します。
 H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AM
H5とHTML5の接続:類似性と相違点Apr 24, 2025 am 12:01 AMH5とHTML5は異なる概念です。HTML5は、新しい要素とAPIを含むHTMLのバージョンです。 H5は、HTML5に基づくモバイルアプリケーション開発フレームワークです。 HTML5はブラウザを介してコードを解析およびレンダリングしますが、H5アプリケーションはコンテナを実行し、JavaScriptを介してネイティブコードと対話する必要があります。
 H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AM
H5コードの構成要素:キー要素とその目的Apr 23, 2025 am 12:09 AMHTML5の重要な要素には、最新のWebページの構築に使用される、、,,,,などが含まれます。 1.ヘッドコンテンツを定義します。2。リンクをナビゲートするために使用されます。3。独立した記事のコンテンツを表します。4。ページコンテンツを整理します。5。サイドバーコンテンツを表示します。
 HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AM
HTML5およびH5:一般的な使用法の理解Apr 22, 2025 am 12:01 AMHTML5とHTML5の略語であるHTML5とH5の間に違いはありません。 1.HTML5はHTMLの5番目のバージョンであり、Webページのマルチメディア関数とインタラクティブ機能を強化します。 2.H5は、HTML5ベースのモバイルWebページまたはアプリケーションを参照するためによく使用され、さまざまなモバイルデバイスに適しています。
 HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AM
HTML5:現代のウェブのビルディングブロック(H5)Apr 21, 2025 am 12:05 AMHTML5は、W3Cによって標準化されたHyperText Markup言語の最新バージョンです。 HTML5は、新しいセマンティックタグ、マルチメディアサポート、フォームの強化、Web構造の改善、ユーザーエクスペリエンス、SEO効果を導入します。 HTML5は、Webページ構造をより明確にし、SEO効果をより良くするために、、、、、、などの新しいセマンティックタグを導入します。 HTML5はマルチメディア要素をサポートしており、サードパーティのプラグインは不要で、ユーザーエクスペリエンスと読み込み速度が向上します。 HTML5はフォーム関数を強化し、ユーザーエクスペリエンスを向上させ、フォーム検証効率を向上させるなどの新しい入力タイプを導入します。
 H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AM
H5コード:クリーンで効率的なHTML5の書き込みApr 20, 2025 am 12:06 AMクリーンで効率的なHTML5コードを書き込む方法は?答えは、タグのセマンティック、構造化されたコード、パフォーマンスの最適化、一般的な間違いを回避することにより、一般的な間違いを避けることです。 1.コードの読みやすさとSEO効果を改善するには、セマンティックタグなどを使用します。 2。適切なインデントとコメントを使用して、コードを構造化して読みやすいままにします。 3.不必要なタグを減らし、CDNを使用してコードを圧縮することにより、パフォーマンスを最適化します。 4.タグが閉じていないなどの一般的な間違いを避け、コードの有効性を確認してください。
 H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AM
H5:ウェブ上のユーザーエクスペリエンスをどのように強化するかApr 19, 2025 am 12:08 AMH5は、マルチメディアサポート、オフラインストレージ、パフォーマンスの最適化により、Webユーザーエクスペリエンスを向上させます。 1)マルチメディアサポート:H5と要素は、開発を簡素化し、ユーザーエクスペリエンスを向上させます。 2)オフラインストレージ:WebStorageとIndexEdDBは、エクスペリエンスを改善するためにオフラインで使用できるようにします。 3)パフォーマンスの最適化:ウェブワーカーと要素は、パフォーマンスを最適化して帯域幅の消費を削減します。
 H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AM
H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AMHTML5コードは、タグ、要素、属性で構成されています。1。タグはコンテンツタイプを定義し、などの角度ブラケットに囲まれています。 2。要素は、startタグ、内容、および内容などのエンドタグで構成されています。 3。属性は、開始タグのキー値のペアを定義し、ような関数を強化します。これらは、Web構造を構築するための基本ユニットです。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ホットトピック
 7724
7724 15
15 1643
1643 14
14 1396
1396 52
52 1290
1290 25
25 1233
1233 29
29


