ホームページ >ウェブフロントエンド >jsチュートリアル >RNレイアウト例を詳しく解説
RNレイアウト例を詳しく解説
- 零下一度オリジナル
- 2017-07-18 17:37:04102028ブラウズ
Props と state
コンポーネントを制御するために 2 種類のデータを使用します: props と state.props は親コンポーネントで指定され、一度指定されると、指定されたコンポーネントのライフサイクル中は変更されません。変更する必要があるデータについては、状態を使用する必要があります。
一般的に言えば、コンストラクターで状態を初期化する必要があります (注釈: これは ES6 の記述方法であり、初期の ES5 の例の多くは状態を初期化するために getInitialState メソッドを使用していました。このメソッドは徐々に削除されます)。変更時に呼び出される setState メソッド。
つまり、UI を更新するとは、setState メソッドを呼び出してコンポーネントの状態を変更することになります。
幅の単位とピクセル密度
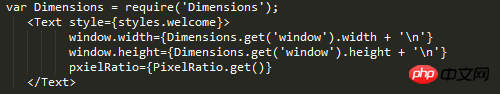
React の幅はパーセンテージをサポートしていません。幅を設定するときに単位 {width: 10} を指定する必要はありません。では、10 で表される具体的な幅は何でしょうか。
公式 Web サイトのドキュメントが不完全なのか、それとも私が盲目なのかわかりません。とにかく、それを見つけることができませんでした。それなら、自分で実験して見つけてください:

iPhone6 のデフォルトのシミュレーター。結果は次のとおりです:

私たちは iPhone を知っています。シリーズの寸法は以下に示すとおりです:

iPhone 6 の幅は 375 pt であり、上記の 375 に対応していることがわかります。反応の単位がptであることがわかります。 では、実際のピクセルサイズを取得するにはどうすればよいでしょうか? 画像サイズが 100*100 ピクセルの場合、これは非常に重要です。幅を 100 * 100 に設定すると、iPhone 上のサイズがぼやけます。 このとき必要な画像サイズは100×pixelRatioのサイズとなります。
react は PixelRatio を取得する方法を提供します

フレックスレイアウト
デフォルトの幅
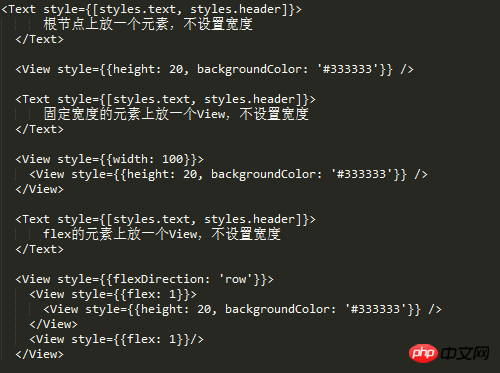
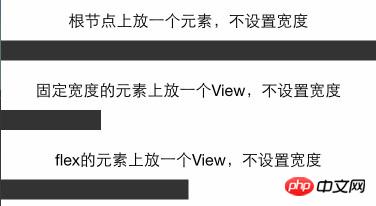
div が幅を設定しない場合、幅の 100% を占有することがわかっています。デフォルトでは、この問題を 100% 検証するには、3 つの実験を行ってください
ルートノードの上にビューを設定し、幅を設定しません
固定幅の要素にビューを設定し、幅を設定しません
flex要素のWidthにViewを配置します。幅は設定しません


その結果、flex要素が幅を設定しないと、幅の100%を占めることがわかります。親コンテナ。
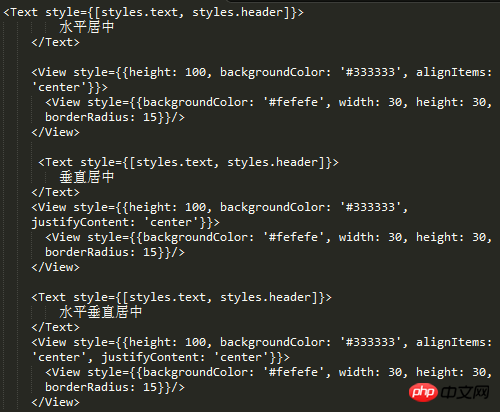
水平方向と垂直方向の中央揃え
CSS でテキストや画像を水平方向と垂直方向に中央揃えにすることは、当然、alignItems と justifyContent の使用方法を知っています。反応ネイティブでできます


グリッドレイアウトの実験
グリッドレイアウトは、グリッドの仕様があれば、ほとんどの日常の開発ニーズを満たすことができます。レイアウトが満たされていれば、react の flex レイアウトが通常の開発ニーズを満たすことができることを証明できます
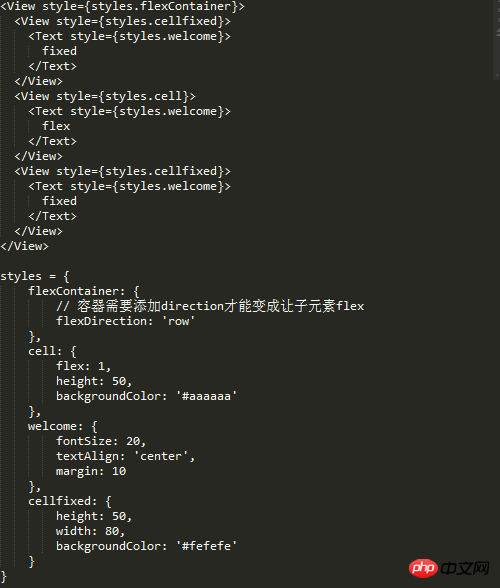
均等に分割されたグリッド


左側は固定、右側は固定、中央のフレックスはレイアウト


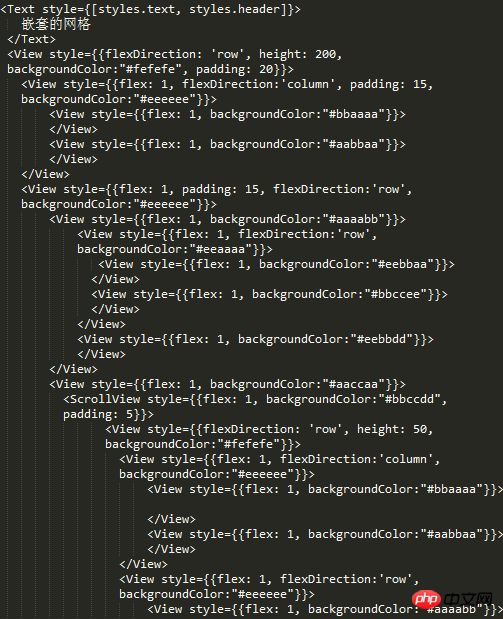
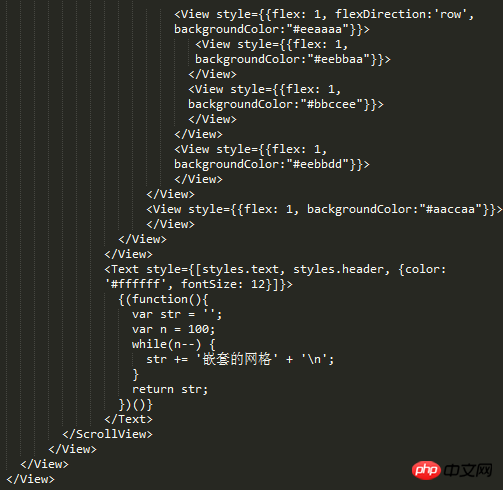
ネストされたグリッド
通常、グリッドは階層化されておらず、レイアウトコンテナーはレイヤー内で階層化されているため、現実世界の下のグリッドレイアウトを検証する必要があります



幸いなことに、私はそれを台無しにしませんでした上の図のネスト関係は十分に複雑であることがわかります (ScrollView も追加し、構造全体をネストしました)。多層レイアウトのネストには問題ありません。
画像レイアウト
まず、画像にストレッチモードがあることを知る必要があります。Image.resizeMode を通じて
にアクセスして、どのモードを確認します

s


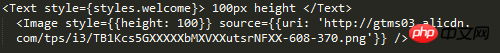
高さ 100 ピクセルの場合、画像が高さ 100 と全画面幅に適応し、背景が中央に配置され、伸びずに切り詰められるように適応されていることがわかります。これがカバーです。


画像を完全に収容するためのモードコンテナが含まれており、画像は幅と高さに適応します


カバーモードは高さ100ピクセルモードと同じです


ストレッチモード 画像は画面に合わせて引き伸ばされます


ランダムな実験の結果、高さを親コンテナに設定すると、画像のフレックスもカバーモードと同等になることがわかりました
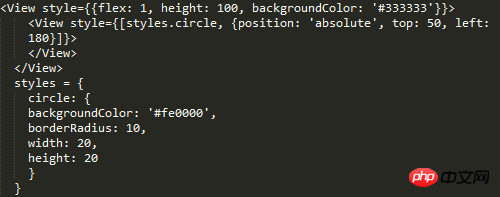
絶対配置と相対配置


と CSS 標準の違いは、要素コンテナーが位置 'absolute|relative' を設定する必要がないことです。


余白を合わせやすいことがわかります。 (マージンと連携できないことも気になったので、テストしてみました:-:)
paddingとmargin
React-nativeが実装しているので、CSSではインライン要素とブロック要素を区別することがわかっています。非常に小さな CSS サブセット。次に、インライン要素と非インライン要素でパディングとマージンを使用して実験してみましょう。
パディング


ビューでのパディングの設定は、問題なくスムーズに完了しました。 ただし、インライン要素にパディングが設定されている場合、上記のエラーが表示されます。 paddingTop とpaddingBottom は marginBottom に押し込まれます。 論理的に言えば、テキストはパディングされるべきではありません。 ただし、そのような問題は存在するため、この問題をマークすることができます。
margin


インライン要素の場合、margin-left と margin-right の設定は有効ですが、top とbottom は有効ではないことがわかります。ただし、上記の結果からわかるように。 、実際に効果があります。なので、Text要素はpaddingを設定できないブロックとして理解した方が良いのではないかと今は感じています。
忘れてください、推測しないで、Text について公式ドキュメントが何と言っているか見てみましょう

つまり、Text 要素が Text 内にある場合、それが View 内に単独で存在する場合、それはインラインであると見なされます。ブロック。
以下はテキスト関連のレイアウトを具体的に学習します
テキスト要素
まず第一に、Text要素にどのような機能が必要か、または検証したいかを検討する必要があります:
テキストは可能ですか自動的にラップしますか?
オーバーフロー楕円?
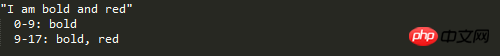
spanや他のタグと同様に、テキストの一部にスタイルを設定することは可能ですか
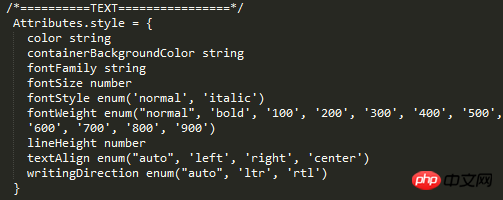
まず、テキストでどのようなスタイル属性がサポートされているかを確認してください

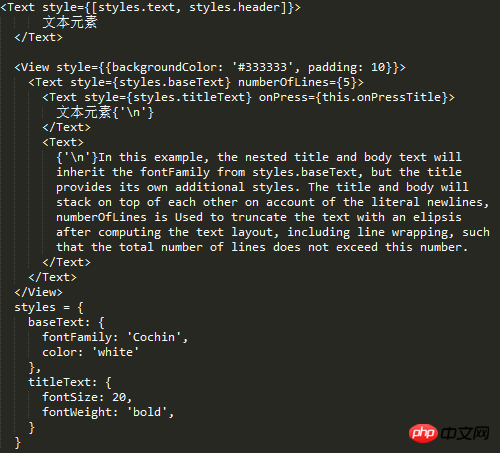
実験1、 2、3


結果から判断すると、1、2、3は検証されています。 しかし、なぜ下部にこれほど多くのスペースがあり、高さの設定がないのかという問題を見つけたかどうかはわかりません。 コードnumberOfLines={5}の行を削除すると、その効果は次のようになります:

つまり、実際には、スペースはテキストによって開かれますが、テキストはnumberOfLines={5}によってインターセプトされますが、残りの部分はスペースはまだあります。 これはバグだと思います。
実際、公式文書では長文のText要素、つまりサブテキストにnumberOfLines={5}という文が配置されています。 実際の結果は、効果が得られないということです。 これは別のバグのはずです。
Text要素のsub-Text要素の具体的な実装は何ですか? この製品にはバグが多いと思います

裏ではこれが変換される予定です。次の情報を含むフラットな
NSAttributedString

さて、それでは、子 Text 要素に配置されたnumberOfLines={5}のバグについて説明できます。
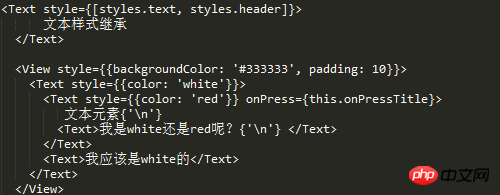
Textスタイルの継承
実際、React-nativeにはスタイルの継承などはありませんが、Text要素内のText要素については、上記の例で継承があることが分かります。 相続があるから問題が起きる!
継承されるのは一番外側のTextの値ですか、それとも親のTextの値ですか?


それは父親テキストから直接受け継がれていることが判明しました。
概要
反応の幅はpt単位に基づいています。幅と高さを取得するにはDimensionsを使用し、密度を取得するにはPixelRatioを使用します。パーセントを使用したい場合は、次のように手動で計算できます。画面の幅を取得します。
Flexベースのレイアウト
ビューのデフォルトの幅は100%です
水平方向の中央揃えにはalignItemsを使用し、垂直方向の中央揃えにはjustifyContentを使用します
Flexベースで、既存のグリッドシステムのニーズを実現できます。ネットワークグリッドは、バグなしでさまざまな方法でネストできます
画像レイアウト
包含、カバー、ストレッチなど、Image.resizeMode を通じて画像レイアウトを調整します
デフォルトのモードは設定されていません。カバーモードと同じです
-
包含モードに適応する幅と高さ、高さの値を指定するだけです
コンテナを満たすためにカバーしますが、インターセプトされます
コンテナを満たすためにストレッチする、ストレッチ
-
positioning
positioning 親要素に対して、親要素は位置を設定する必要はありません。Text 要素にパディングが設定されている場合、バグが発生します。すべてのパディングは marginBottom になります
- テキスト要素
- テキストは Text 要素の内側に配置する必要があります
テキスト要素は互いに入れ子にすることができ、スタイルの継承関係があります
numberOfLines外側の Text 要素の最後に配置する必要があります。テキストはインターセプトされますが、それでもスペースを占有します
以上がRNレイアウト例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

