ホームページ >ウェブフロントエンド >jsチュートリアル >要素オフセットインスタンスのオフセット取得の詳細説明
要素オフセットインスタンスのオフセット取得の詳細説明
- 零下一度オリジナル
- 2017-07-18 17:38:552217ブラウズ
質問: ドキュメントの先頭から要素までの距離を取得するにはどうすればよいですか?
[javascript] view plain copy
var rect=$('#elem')[0].getBoundingClientRect();
//获取元素距离文档顶部的距离
var top=rect.top+(window.pageYOffset||document.documentElement.scrollTop)-(document.documentElement.clientTop||0);
var left=rect.left+(window.pageXOffset||document.documentElement.scrollLeft)-(document.documentElement.clientLeft||0);このメソッドのアイデアは、jQuery の offset メソッドから来ています
null と unknown は両方ともなしを意味しますが、 null は属性が存在し、値が存在しないことを意味し、未定義はこの属性さえも存在しないことを意味します
//例如document.parentNode//浏览器天生自带的一个属性:父亲节点的属性 null (因为一个页面中的document已经是最顶级元素了,它没有父亲)document.parentnode//undefined (因为没有parentnode这个属性)
1.parentNode: 親ノード HTML 構造階層の上位要素
var outer = document.getElementById('outer');var inner = document.getElementById('inner');var center = document.getElementById('center');
center.parentNode //inner2. offsetParent: 親参照オブジェクトは同じ平面内にあり、最も外側の要素は内部のすべての要素の親参照です (HTML 階層構造との必要な関係はありません)。ページは body
document. body.offsetParent // null
親参照オブジェクトを変更したい場合は、位置の配置によって変更する必要があります(絶対相対固定は変更可能)
rree
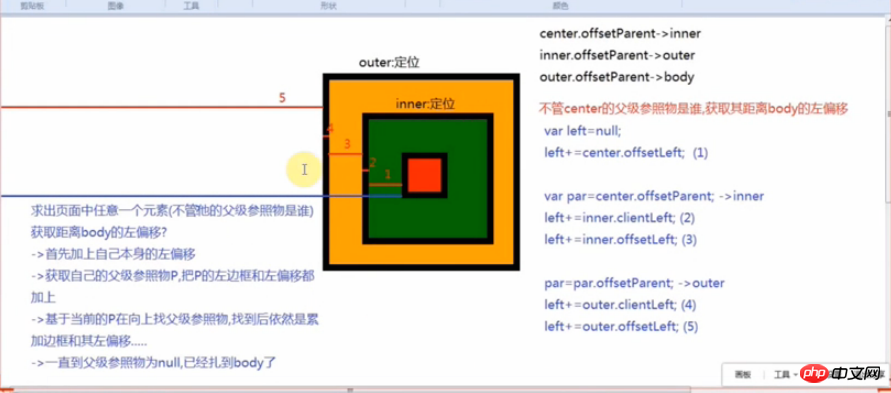
3. offsetTop/offsetLeft: 現在の要素 (境界線の外側) からその親参照オブジェクト (内側の境界線) までの距離以下の図に示すように:は offset メソッドです。jQuery の offset メソッドと同等で、現在の要素の親参照に関係なく、本文からページ上の任意の要素のオフセット (左オフセットと上オフセットを含む) を取得します。得られた結果の 1 つは、オブジェクト {left: 本体からの左オフセット、top: 本体からの上のオフセット} です
標準の IE8 ブラウザでは、実際に親参照オブジェクトを参照するために offsetLeft/offsetTop を使用します。境界線は既に含まれています。 。したがって、自分で別の境界線を追加する必要はありません
コードは次のとおりです:
76c82f278ac045591c9159d381de2c57
9fd01892b579bba0c343404bcccd70fb
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7Document6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
*{
margin:0;
padding:0;
}
#outer{
width:180px;
height:180px;
margin:50px auto;
border:10px solid #000;
background:orange;
padding:50px;
}
#inner{
width:80px;
height:80px;
padding:50px;
border:10px solid #000;
background:green;
}
#center{
width:50px;
height:50px;
border:10px solid #000;
background:red;
}531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
5a000c54601b02466eecb8ec1baa5a5f
60a3dee516797c20fab21b66199d7f8b
b793453c9e9e90f91c8dac23aca0420916b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
3f1c4e4b6b16bbbd69b2ee476dc4f83avar outer = document.getElementById('outer');var inner = document.getElementById('inner');var center = document.getElementById('center');
outer.style.position = "relative";//这样inner和center的参照物都是outercenter.offsetParent//outerinner.offsetParent//outerouter.offsetParent//bodyouter.style.position = "relative";// inner.style.position = "relative";
center.offsetParent//innerinner.offsetParent//outerouter.offsetParent//body2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
以上が要素オフセットインスタンスのオフセット取得の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

