ホームページ >ウェブフロントエンド >jsチュートリアル >hbulider の初心者向けの小さな例
hbulider の初心者向けの小さな例
- 零下一度オリジナル
- 2017-07-17 16:04:042393ブラウズ
1. hbulider ツールの使用
1)
hbulider の特徴:
1. 高速なコーディング速度
2. HBuilder はモバイル アプリを直接作成し、iOS または Android のネイティブ インストール パッケージとしてパッケージ化します
3 HTML5 構文、HTML5+ 構文、および 3 つの主要なブラウザ拡張構文がすべて HBuilder に含まれています
4. 緑色のソフト設定インターフェイス、より目に優しい
2)
hbulider インストール パッケージをダウンロード
Baidu で hbulider を検索し、公式ウェブサイトにアクセスし、右上隅のダウンロードボタンをクリックしてダウンロードします。

4)
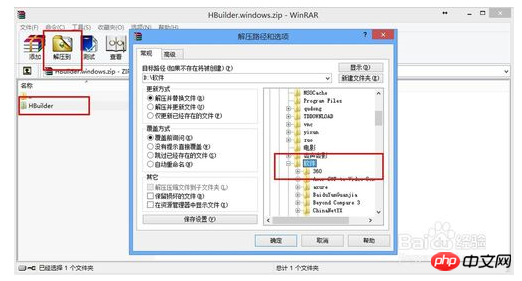
ダウンロードが完了したら、ダウンロードした圧縮パッケージを開き、圧縮パッケージ内のファイルを保存したい場所に解凍します。それを選択し、「OK」をクリックします。

5)
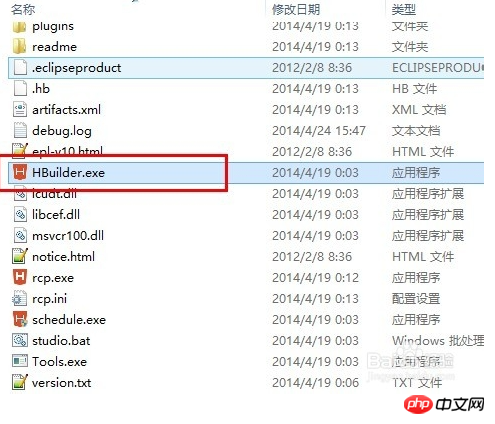
解凍が完了したら、解凍場所を見つけて hbulider.exe ファイルをクリックしてインストールを開始します。

6) 開いたら、コードの保存に通常使用されるフォルダーをコード ディレクトリとして選択します。

7) 実際の状況に応じて、はっきりと見えるカラーブロックを選択し、以下をクリックして自分に合ったビジュアルスキームを生成して快適なカラースキームを生成します。

8) 好みのビジュアルテーマを選択し、下の確認して閉じるをクリックして設定を完了します。

9) 完了後、図に示すように、ようこそウィザードに入り、インストールは完了です。

3. hbulider を使用してバックギャモン アプレットを作成します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>五子棋游戏</title>
</head>
<body>
<canvas id="myCanvas" width="570" height="570"
style="border: 2px solid #abcabc"></canvas>
<!--作者:offline
时间:2017-07-03描述:使用js代码控制游戏逻辑-->
<script type="text/javascript">//获取canvas的标签var ChessCanvas = document.getElementById("myCanvas");//获取画布var gameCanvas = ChessCanvas.getContext("2d");//定义棋盘大小var map = 25;//棋子大小var chessSize = 24; //获取下棋的坐标 var x = y = 0;//棋子的颜色var isRed = true;//==true的该下红棋 否则下黑棋var color = "#000000";//棋子数组 二维数组//保存所下的棋子 0:未下;1:下红棋;2:下黑棋var chessData = new Array(23);for(var i=0;i<23;i++)
{
chessData[i] =new Array(23);for(var j=0;j<23;j++)
{
chessData[i][j] = 0;
}
}//所下棋子在棋子数组的位置var i,j;//绘制棋盘for(var i=0;i<23;i++)
{
gameCanvas.moveTo(10,10+i*map);
gameCanvas.lineTo(560,10+i*map);
gameCanvas.moveTo(10+i*map,10);
gameCanvas.lineTo(10+i*map,560);
gameCanvas.stroke();//画 }//创建函数,完成下棋function addChess(x,y)
{//下棋 画小圆圈 角度转弧度 π/180×角度 弧度变角度 180/π×弧度gameCanvas.beginPath();//开始gameCanvas.arc(x,y,12,0,Math.PI*2,true);//画棋子gameCanvas.fillStyle = color;
gameCanvas.fill();
gameCanvas.closePath();//结束if(color=="#000000")
{
color = "#ff0000";//黑棋chessData[i][j] = 2;
}else{
color = "#000000";//红棋chessData[i][j] = 1;
}
}//重复调用 在做坦克大战之类游戏 需要使用。。。。。。。// window.setInterval(函数,时间);
//游戏是否结束// function isGameWin()//如果是人机对战版,则需要下棋的AI 如果不是人机对战 则下完棋后,提醒对方下棋// function gameAI() //做鼠标监听 游戏逻辑document.onmousedown= function(e)
{
window.onclick = function (){
//获取下棋的坐标i = Math.round((e.x-10)/25);
j = Math.round((e.y-10)/25);//边界不能下//判断该位置x,y是否可以下棋x = i*25+10;
y = j*25+10; //判断该位置ij是否有棋子if(chessData[i][j]==0)
{//下棋 addChess(x,y);
}else{
alert("不好意思!你来晚了,已经被对方捷足先登了");
}
}
}
</script>
</body>
</html>コードは不完全なので、順次追加していきます。
以上がhbulider の初心者向けの小さな例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

