ホームページ >ウェブフロントエンド >jsチュートリアル >プライベートnpmパッケージの例を詳しく解説
プライベートnpmパッケージの例を詳しく解説
- 零下一度オリジナル
- 2017-07-17 16:10:052254ブラウズ
現在では、PHP の Composer、Ruby の gem、Python の pip、Java の Maven...、そしてもちろん Node.js の npm など、あらゆる言語システムにパッケージ管理ツールが存在します。すでに十分に困難なプログラミング作業をさらに悪化させるために、なぜ別の新しいものを導入する必要があるのかと疑問に思う人もいるかもしれません。実際にはそうではありません。たとえば、Java 開発を行っている場合、開発者はさまざまなパッケージ バージョンで常に問題に遭遇し、パッケージ管理ツールを使用するとそれが可能になります。この依存の悪夢から私たちを救ってください。開発プロセスの依存関係は、このツールを通じてリモート パッケージ リポジトリから自動的にダウンロードでき、必要なバージョンであることが保証されるため、開発と運用に集中できます。
この記事では、インターネット上に散在するいくつかの情報を参照し、体系的な入門用の npm パッケージのリリースを比較します。 有益な情報は次のとおりです:
1. ノードをダウンロードします
。インストールが完了したら、cmd コマンド「実行」を開いて、インストールが成功したかどうかをテストします
バージョンが表示されれば、インストールが成功したことを意味します。 
2、
OK インストール作業の準備はすべて完了しました。簡単なモジュールを書き始めましょう。
好きな場所に作業ディレクトリを作成してください! d:/nomDemo ディレクトリに作成しました。
新しいjsファイルを作成し、a.jsという名前を付け、次のコードを入力します
function hello(name){ console.log("hello"+ name);
}超簡単! hello 関数は 1 つだけです。
注:
exports.hello=hello;
この文が鍵です。エクスポートを使用して hello 関数を公開します。わからないならBaidu CommonJsの仕様でいいよ!
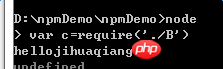
次に、ディレクトリに b.js ファイルを作成します。 コードは次のとおりです
var h=require('./a');h.hello('jihuaqiang');
b.js ファイルには 2 行しかないことがわかります。 最初の行では、まず require('./a') を使用してモジュールをインポートし、次にモジュール内の hello メソッドを呼び出します。とてもシンプルです。
よし、すべて終わった! 2 つのファイルを合計してもコードはわずか 5 行ですが、必要なものをデモンストレーションするには十分です。 (単純であることが理解を容易にする場合もあります)。
ノードを使用して実行してみましょう。これも非常に簡単で、実行コードは 2 つの文だけです。出力結果は hellojihuaqiang です。

3. このモジュールを公開します
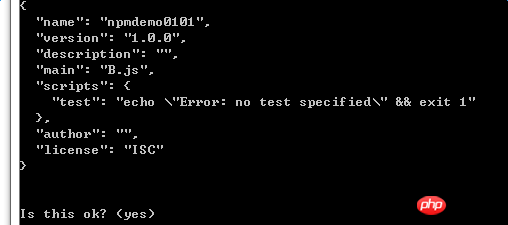
まず、基礎となるディレクトリに入り、npminitコマンドを実行します
このコマンドは、現在のモジュール内にpackage.jsonファイルを作成し、独自の設定を行うことができますモジュール名、バージョン、作成者、および一連の情報

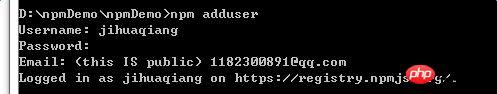
アップロードするには、自分の npm アカウントが必要です。簡単に登録できます。モジュールのディレクトリに戻り、次のコマンドを入力します
ログイン後、npm public コマンドを実行してアップロードを完了します
 4. 任意のディレクトリを入力します。を上のディレクトリに移動し、このモジュールをインストールします
4. 任意のディレクトリを入力します。を上のディレクトリに移動し、このモジュールをインストールします
引用後に「hellojihuaqiang」と出力します。
終わり。
以上がプライベートnpmパッケージの例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

