ホームページ >ウェブフロントエンド >htmlチュートリアル >レイアウトでよく使われる3種類のタグの紹介
レイアウトでよく使われる3種類のタグの紹介
- 零下一度オリジナル
- 2017-07-17 15:00:502560ブラウズ
要素はラベルです。レイアウトでよく使用されるラベルは、ブロック要素、インライン要素、インライン ブロック要素の 3 つです。これら 3 つの要素の特性を理解することによってのみ、ページを上手にレイアウトできます。
インライン要素 (インライン要素)
レイアウト内でよく使用されるタグ (a、span、em、b、strong、i など) はすべてインライン要素であり、レイアウト内での動作は次のとおりです。
a.一部のスタイルをサポートします (幅、高さ、上下のマージン、上下のパディングはサポートされていません)
b. 幅と高さはコンテンツによって決まります。
c.箱は一緒にまとめられています
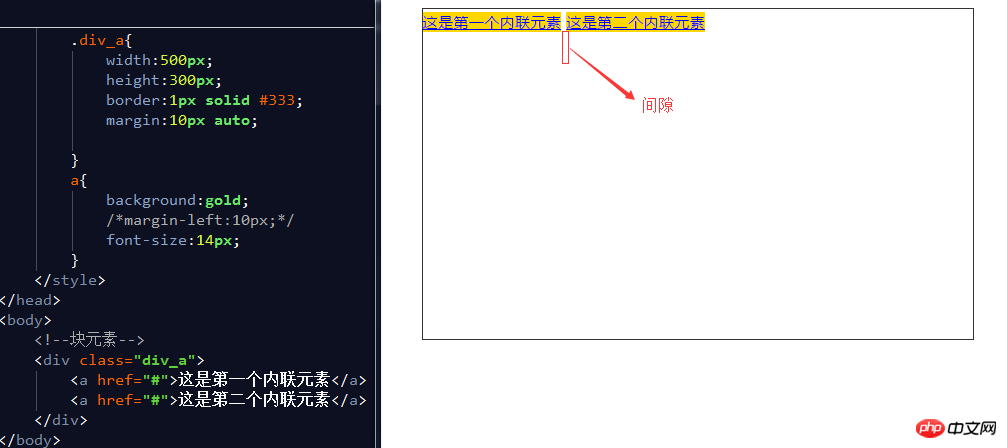
d.コードが巻かれており、箱の間に隙間ができます。
e. 子要素はインライン要素であり、親要素は text-align 属性を使用して子要素の水平方向の配置を設定し、 line-height 属性値を使用して垂直方向の配置を設定できます
。 はRow要素とも呼ばれ、レイアウトで一般的に使用されるタグ: div p、ul、li、h1~h6、dl、dt、ddなどはすべてブロック要素です。レイアウト内での動作は次のとおりです:
A。すべてのスタイルをサポートします
b. 幅が設定されていない場合、デフォルトの幅は親の幅の 100% です
c. 幅が設定されている場合でも、ボックスは 1 行を占めます
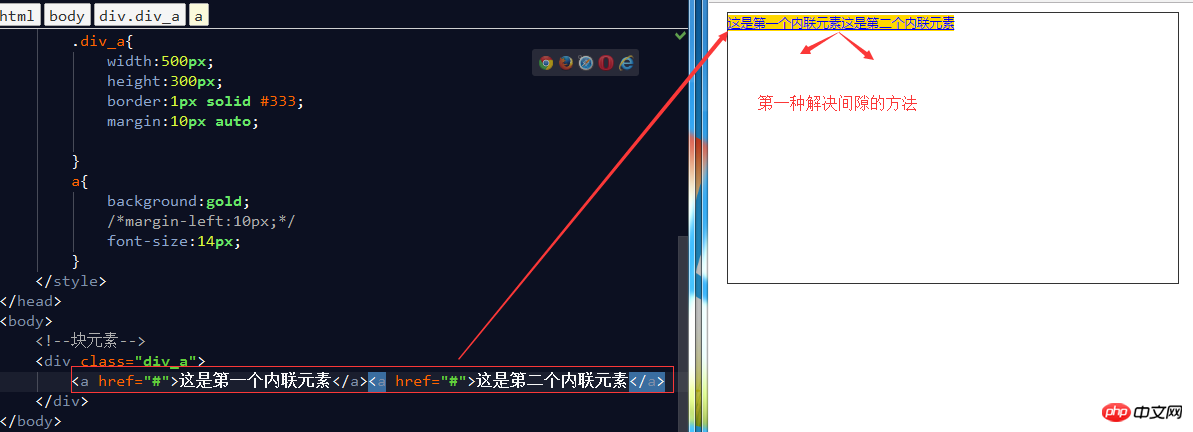
インライン要素のギャップ: a. 内側の要素を削除します。インライン要素間の改行を行います
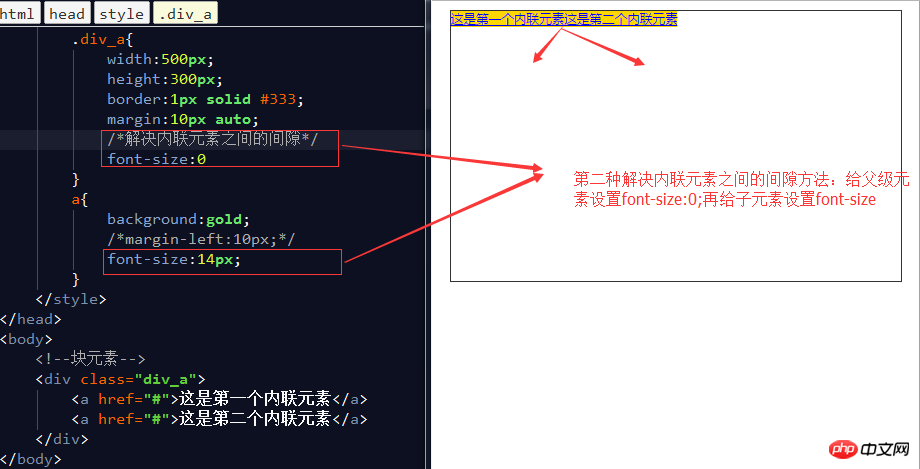
b. インライン要素の親のフォント サイズを 0 に設定し、インライン要素のフォント サイズを設定します。要素自体


a. すべてのスタイルをサポートします b. 幅と高さが設定されていない場合、幅と高さはコンテンツによって決まります
c. コードは折り返され、ボックスはスペースを生成しますd. 子要素はインラインである ブロック要素の場合、親要素は text-align 属性を使用して子要素の水平方向の配置を設定し、 line-height 属性値を使用して子要素の垂直方向の配置を設定できます。 これら 3 つの要素は、display 属性を通じて相互に変換できますが、実際の開発ではブロック要素が使用されることが多いため、インライン要素をブロック要素に変換し、一部をインライン ブロックに変換します。インライン要素を接続する場合は、ブロック要素ではなくインライン要素を直接変換します。
表示属性
は、要素のタイプと非表示を設定するために使用されます: a. 要素は非表示であり、位置を占めません b. ブロック要素は次のように表示されます。 a block 要素
c 、inline 要素は inline 要素として表示されます d. inline-block 要素は inline ブロック要素として表示されます。要素型の実践的な応用
以上がレイアウトでよく使われる3種類のタグの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

