ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery のシリアル化フォーム Serialize() SerializeArray()
jQuery のシリアル化フォーム Serialize() SerializeArray()
- 巴扎黑オリジナル
- 2017-07-03 13:52:042330ブラウズ
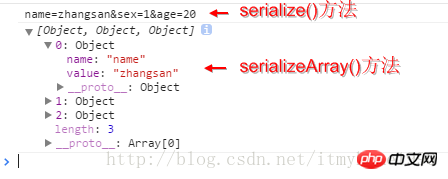
1. Serialize() メソッド
説明: シリアル化されたフォームのコンテンツは、Ajax リクエストに使用される string です。
形式: var data = $("form").serialize();
2.serializeArray() メソッド
説明: フォーム要素をシリアル化します (' と同様) .serialize()' メソッド) は、JSON データ構造データを返します。このメソッドは、JSON 文字列ではなく JSON オブジェクト
を返すことに注意してください。文字列化操作にはプラグインまたは 3499910bf9dac5ae3c52d5ede7383485サードパーティ ライブラリ5db79b134e9f6b82c0b36e0489ee08ed を使用する必要があります。形式: var jsonData = $("form").serializeArray();
ajax を使用してフォーム データを送信する場合、上記の両方のメソッドで data パラメーターを $("form") に設定できます。 Serialize() または $("form").serializeArray()。
デモ
<form id="myform"> <table> <tr> <td>姓名:</td> <td> <input type="text" name="name" /> </td> </tr> <tr> <td>性别:</td> <td> <input type="radio" name="sex" value="1"> 男 <input type="radio" name="sex" value="0"> 女 </td> </tr> <tr> <td>年龄:</td> <td> <select name="age"> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> </select> </td> </tr> <tr> <td colspan="2"> <input type="button" id="ajaxBtn" value="提交" /> </td> </tr> </table> </form>
$(function() {
$("#ajaxBtn").click(function() {
var params1 = $("#myform").serialize();
var params2 = $("#myform").serializeArray();
console.log(params1); //name=zhangsan&sex=1&age=20
console.log(params2); //[Object, Object, Object]
$.ajax( {
type : "POST",
url : "RegisterAction.action",
data : params1,
success : function(msg) {
alert("success: " + msg);
}
});
})
})下の写真から2つの方法の違いがわかります
著者: itmyhome
出典: http://blog.csdn.net/ itmyhome1 990 /article/details/41866265
以上がjQuery のシリアル化フォーム Serialize() SerializeArray()の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

