ホームページ >バックエンド開発 >PHPチュートリアル >PHP WeChat カスタム メニュー インターフェイス、カスタマー サービス インターフェイス、および QR コードの使用コードの詳細な説明
PHP WeChat カスタム メニュー インターフェイス、カスタマー サービス インターフェイス、および QR コードの使用コードの詳細な説明
- 伊谢尔伦オリジナル
- 2017-07-03 10:37:102149ブラウズ
WeChat高度なインターフェースを呼び出す方法
WeChat高度なインターフェースとWeChatの通常インターフェースの違い
バックグラウンドサーバーはWeChatユーザーと通信するためにWeChatインターフェースを呼び出すことができます。これらのインターフェースは基本的なインターフェースであり、支払い動作や ID 認証動作を行わずに呼び出すことができます。ただし、WeChat 公式アカウントには、カスタム メニュー、WeChat 支払い、その他の高度な機能を呼び出すために WeChat 認証を渡すなど、特定の権限に達する必要があります。
ただし、WeChat 公開アカウントのテスト アカウント システムでは、これらの高度なインターフェイスを適用できます (WeChat 支払いなどのトランザクションを伴うインターフェイスを除く)。
WeChat 高度なインターフェイスの呼び出し
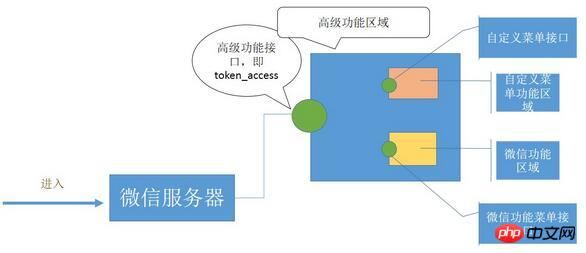
WeChat 高度なインターフェイスを呼び出すには、最初にこのインターフェイスを呼び出すことによってのみ、他の高度なインターフェイスを呼び出すことができます。
以下: 接続された高度なインターフェースの概略図

token_access の呼び出しには、appID と appsecreset が必要です (これら 2 つの起源については、WeChat パブリック アカウント プラットフォームの開発 (1) で説明されています)
呼び出しコードは次のとおりですフォローします
<?php
$appid = "wxbad0b4x543aa0b5e";
$appsecret = "ed222a84da15cd24c4bdfa5d9adbabf2";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$appid&secret=$appsecret";
//下面是一个cURL会话过程,通过这个会话可以返回一段字符串{"access_token":"NU7Kr6v9L9TQaqm5NE3OTPctTZx797Wxw4Snd2WL2HHBqLCiXlDVOw2l-Se0I-WmOLLniAYLAwzhbYhXNjb"}
这就是我们要获得的Access Token了。在调用高级功能接口的时候就靠它。这个过程用的时候直接引用就好,不需要深究,这个cURL系统相关函数有点多而且复杂。
$ch = curl_init();//初始化
curl_setopt($ch, CURLOPT_URL, $url);//与url建立对话
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); //进行配置
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE); //进行配置
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);//进行配置
$output = curl_exec($ch);//执行对话,获取接口数据Access Token
curl_close($ch);//关闭会话
$jsoninfo = json_decode($output, true);//解码接口数据,将json格式字符串转换成php变量或数组。默认是变量,加true后是数组。
$access_token = $jsoninfo["access_token"];
?>WeChatの高度なインターフェイスを呼び出します
1)、カスタムメニュー機能を呼び出します
//创建一个自定义菜单的json字符串
$jsonmenu = '{
"button":[
{
"name":"关于我们",
"sub_button":[
{
"type":"click",
"name":"公司简介",
"key":"公司简介"
},
{
"type":"click",
"name":"社会责任",
"key":"社会责任"
},
{
"type":"click",
"name":"联系我们",
"key":"联系我们"
}]
},
{
"name":"产品服务",
"sub_button":[
{
"type":"click",
"name":"微信平台",
"key":"微信平台"
},
{
"type":"click",
"name":"微博应用",
"key":"微博应用"
},
{
"type":"click",
"name":"手机网站",
"key":"手机网站"
}]
},
{
"name":"技术支持",
"sub_button":[
{
"type":"click",
"name":"文档下载",
"key":"文档下载"
},
{
"type":"click",
"name":"技术社区",
"key":"技术社区"
},
{
"type":"click",
"name":"服务热线",
"key":"服务热线"
}]
}]
}';
$url = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token=".$access_token;//接口地址
$result = https_request($url, $jsonmenu);//与接口建立会话
var_dump($result);
function https_request($url,$data = null){
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);
if (!empty($data)){
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($curl);
curl_close($curl);
return $output;
}
//把这段代码加入到上面的调用Access Token接口的代码中就可以实现在微信公众号界面添加菜单的功能。 WeChat公式アカウントにメニューを追加するとき、メニューをクリックしたときに対応する効果を設定するにはどうすればよいですか?
これには別の XML タイプのデータ転送が含まれます:
<xml> <ToUserName><![CDATA[gh_82479813ed64]]></ToUserName> <FromUserName><![CDATA[ojpX_jig-gyi3_Q9fHXQ4rdHniQs]]></FromUserName> <CreateTime>1392297442</CreateTime> <MsgType><![CDATA[event]]></MsgType> <Event><![CDATA[CLICK]]></Event> <EventKey><![CDATA[公司简介]]></EventKey> </xml> //上面是点击click菜单的数据传递类型,数据会发送给后台服务器,然后服务器做出响应。
多くのメニュー タイプがあり、XML タイプは異なります。詳細については、WeChat パブリック アカウント プラットフォームで対応するドキュメントを参照してください。
*ここで説明したいのは、WeChat公式アカウントのappIDとappsecretを持っている限り、任意のサーバースペースでこのPHPコードを実行してWeChatサーバーに入り、対応する関数を呼び出すことができるということです。トークン検証をサーバー下で実行する必要はありません。トークン検証は、バックエンド サーバーがデータ ソースが WeChat サーバーからのものであるかどうかを判断するためのもので、WeChat サーバーの高レベル インターフェイスの呼び出しとはほとんど関係がありません。
効果を発揮するには、php ファイルをサーバー上で実行する必要があります。
他の高度なインターフェイスを呼び出すことは、カスタム メニューを呼び出すことと同じです。
2)、カスタマー サービス インターフェイスを呼び出します
WeChat ユーザーが WeChat パブリック アカウントに積極的にメッセージを送信したとき (メッセージの送信、カスタム メニューのクリック イベント、購読イベント、QR コードのスキャン、支払い成功イベントを含む) ) WeChat のメッセージ データは開発者にプッシュされます。開発者は、一定期間内にカスタマー サービス インターフェイス メッセージを呼び出し、JSON データ パケットを投稿することでユーザーにメッセージを送信できます。 コードは次のとおりです:
$access_token = "nFX6GFsspSLBKJLgMQ3kj1YM8_FchRE7vE2ZOIlmfiCOQntZKnBwuOen2GCBpFHBYS4QLGX9fGoVfA36tftME2sRiYsKPzgGQKU-ygU7x8cgy_1tlQ4n1mhSumwQEGy6PK6rdTdo8O8GROuGE3Hiag"; $openid = "o7Lp5t6n59DeX3U0C7Kric9qEx-Q";//微信用户都有一个openID
下の図は、openID を取得する方法を示しています。

$data = '{
"touser":"'.$openid.'",
"msgtype":"text",
"text":
{
"content":"Hello World"
}
}';//通过基础消息接口发送的数据是XML格式的,但是调用客服接口发送的数据是json数据格式,更易传输。
$url = "https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=".$access_token;
$result = https_request($url,$data);
var_dump($result);
function https_request($url,$data)
{
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
$result = curl_exec($curl);
if (curl_errno($curl)) {
return 'Errno'.curl_error($curl);
}
curl_close($curl);
return $result;
}カスタマー サービス インターフェイスを介してグラフィック メッセージ、音楽メッセージ、ビデオ メッセージを送信する具体的な形式については、WeChat パブリック プラットフォームの開発ヘルプ ドキュメントを参照してください。 カスタマーサービスインターフェースはメッセージインターフェースと混合できます。
ここにいる皆さんは、受動的応答メッセージ インターフェイスを通じて XML データをユーザーに直接送信できるのに、なぜこのようなカスタマー サービス インターフェイスが必要なのか理解できないかもしれません。受動的応答メッセージは、同じメッセージに対して 1 回だけ応答するワンタイム応答メッセージであると理解できます。音楽プラットフォームに歌手の名前を入力すると、受動的応答を通じて送信されたメッセージには常に同じ曲が返信されます。ただし、
を使用するカスタマー サービス インターフェイスを通じて、毎回異なる曲に返信することができます。
もう少しシンプルに、住所を含む速達を確認するための WeChat パブリック プラットフォーム。同じ注文番号を入力するたびに、手動で返信するのと同じように、バックグラウンドで注文の場所に毎回返信できます (同じテキストに対して異なる応答を行うことができます)。これはカスタマー サービス インターフェイスです。
3)、QR コードインターフェイスの生成
QR コードには、一時的な QR コードと永続的な QR コードの 2 種類があります。前者の有効期限は最大 1800 秒です。
QR コードを生成するには、3 つのインターフェイスを呼び出す必要があります。 1 つ目は access_token です。
2 つ目は、チケット生成インターフェイスです。
3 つ目は、2 つ目のインターフェイスを通じて生成されたチケットを QR コード画像と交換することです。
$access_token = " xDx0pD_ZvXkHM3oeu5oGjDt1_9HxlA-9g0vtR6MZ-v4r7MpvZYC4ee4OxN97Lr4irkPKE94tzBUhpZG_OvqAC3D3XaWJIGIn0eeIZnfaofO1C3LNzGphd_rEv3pIimsW9lO-4FOw6D44T3sNsQ5yXQ";//假定获取的ACCESS TOKEN为这段代码。
//临时二维码
$qrcode = '{"expire_seconds": 1800, "action_name": "QR_SCENE", "action_info": {"scene": {"scene_id": 10000}}}';
//永久二维码
$qrcode = '{"action_name": "QR_LIMIT_SCENE", "action_info": {"scene": {"scene_id": 1000}}}';
$url = "https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=$access_token";//创建ticket接口
$result = https_request($url,$qrcode);
$jsoninfo = json_decode($result, true);
$ticket = $jsoninfo["ticket"];
function https_request($url, $data = null){
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);
if (!empty($data)){
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($curl);
curl_close($curl);
return $output;
}
$ticket = "gQHi8DoAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL0UweTNxNi1sdlA3RklyRnNKbUFvAAIELdnUUgMEAAAAAA==";//获取ticket的字符串
$url = "https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=".urlencode($ticket);//ticket对面二维码图片代码。
$imageInfo = downloadWeixinFile($url);
$filename = "qrcode.jpg";
$local_file = fopen($filename, 'w');
if (false !== $local_file){
if (false !== fwrite($local_file, $imageInfo["body"])) {
fclose($local_file);
}
}
function downloadWeixinFile($url)
{
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_setopt($ch, CURLOPT_NOBODY, 0); //只取body头
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$package = curl_exec($ch);
$httpinfo = curl_getinfo($ch);
curl_close($ch);
return array_merge(array('body' => $package), array('header' => $httpinfo));
}このコードをサーバースペースで実行すると、ブラウザーが QR コード画像を生成します。 交通情報の取得、
天気予報など、WeChat 以外の機能インターフェイスを取得します。
以上がPHP WeChat カスタム メニュー インターフェイス、カスタマー サービス インターフェイス、および QR コードの使用コードの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

