ホームページ >ウェブフロントエンド >htmlチュートリアル >htmlの
htmlの
- 黄舟オリジナル
- 2017-07-03 10:04:1018180ブラウズ
HTML
例
4 つのオプションを含む選択リスト:
<select> <option>沃尔沃</option> <option>萨博</option> <option>奔驰</option> <option>奥迪</option> </select>
定義と使用法
ブラウザのサポート
IE Firefox Chrome Safari Opera
すべての主要なブラウザは
HTML と XHTML の違い
HTML では、
XHTML では、
ヒントとメモ
ヒント: 選択リストが非常に長い場合は、
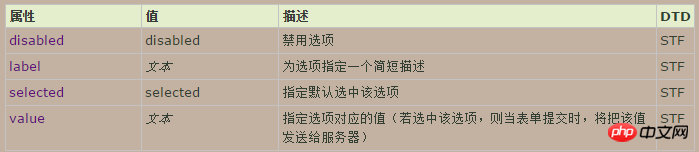
Optionalproperty
DTD 列は、このプロパティをサポートするドキュメント タイプを示します。 S=厳密、T=移行、F=フレームセット。

[lable 属性は、Firefox などの一部のブラウザではサポートされていません]
[Firefox ブラウザがフォームを送信するときに、value 属性を指定する必要があります。データを送信する必要がない場合でも、value= を指定する必要があります。 "" を指定しないと、JSP開発中に例外がスローされます
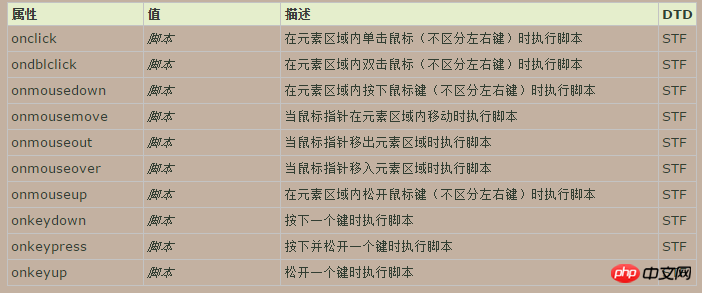
event property
property

<select> <option label="Volvo">沃尔沃(拉丁语“向前滚”的意思)</option> <option label="Saab">萨博(“瑞典飞机有限公司”的意思)</option> </select>
定義と使用法
簡単な説明が
ドロップダウンリストに表示されます。
<option label="value">
以上がhtmlの
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

