ホームページ >ウェブフロントエンド >htmlチュートリアル >使用しているエディタを共有する -- Sublime Text
使用しているエディタを共有する -- Sublime Text
- 零下一度オリジナル
- 2017-07-03 10:50:031508ブラウズ
多くの人が (私も含めて) フロントエンドを学び始めるとき、適切なテクノロジーを学ぶことに加えて、効率を大幅に向上させるだけでなく、使いやすい開発ツールも必要とします。コードを書くときの気分が良くなりますO(∩_∩)O。
私の最初のフロントエンド開発ツールは Sublime Text です。それについての私の理解を話させてください。多くの人と同じように、私もフロントエンドを勉強していたとき、フロントエンド開発にはどのような開発ツールを選べばよいかネットで検索したところ、ほとんどの結果で Sublime が推奨されていたので、ダウンロードしました。結果 ダウンロードして開いてみると、ダークなフォルムはまったくゴージャスではないことがわかりました(崇高の中国語訳は「ゴージャス」です)。その後、よく考えて百度でしばらく検索して、ようやくその理由がわかりました。使いやすさの重要な理由の 1 つは、その「
カスタマイズ性」です。つまり、sublime では、必要なものすべてを自分でカスタマイズして選択することができます。自分で変更する; もう 1 つの機能: ショートカット キーのクイック書き込み これはただのいじりではないのかと疑問に思う人もいるかもしれません。すべては自分で行い、自分でいじる必要があります。ただし、後で自分でコードを書くと、このすべての「いじり」が必要であることがわかります。 Sublime を使用していくつかの簡単なデモ ページを作成するのは非常に高速ですが、プロジェクト管理には不便であり、コード プロンプトは他の クロスプラットフォーム エディター ほど強力ではありません。
Windows、Linux、Mac OS X およびその他のオペレーティング システムもサポートしており、さまざまなプログラミング言語をサポートしています。
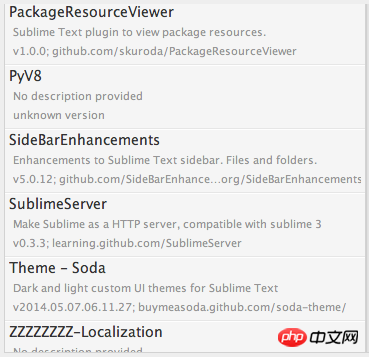
2. Sublime のプラグインメカニズム。 (プラグインのインストール方法についてはここでは詳しく説明しません。インターネット上には良い記事がたくさんあります) 正直に言うと、プラグインもインストールする必要はありません。多くのプラグインがあるため、専門的な IDE (統合開発環境) を使用することをお勧めします。 共有 私が使用しているいくつかのプラグインを見てみましょう。同じ崇高なプラグインは Windows と Mac のどちらにもインストールできます。手動ダウンロード後のシステム。 Emmet
Emmet
これは、HTML、CSS、JS に関する簡単なスマート ヒントを提供し、ページ HTML ページ スケルトンを迅速に生成するためのさまざまなショートカット キーも提供します。

Sublime Server
Sublime 自体がページを参照する方法は、デフォルトではファイル パスではなく、http localhost:8080/ にアクセスする方法はありません。このページでは、ファイル パス エラーが発生する傾向があります。
 Sublime Server プラグインをインストールすると、http を使用してページにアクセスできるようになります。インストール後、「ツール→サブライムサーバー→スターサブライムサーバー」で開き、ページ上で右クリックして「サブライムで表示」すると
Sublime Server プラグインをインストールすると、http を使用してページにアクセスできるようになります。インストール後、「ツール→サブライムサーバー→スターサブライムサーバー」で開き、ページ上で右クリックして「サブライムで表示」すると
を入手できます。 上記の Emmet プラグインは JavaScript コード プロンプトのサポートが制限されているため、この欠陥を補うために AndyJS2 プラグインをインストールできます。パッケージ管理ツールで検索できるため、このプラグインを手動でダウンロードできます。 ダウンロードアドレス: ダウンロード後、フォルダ内のファイルを「環境設定」-「パッケージ」に直接コピーします。もう一度 JS コードを作成すると、他にも多くのスマートなプロンプトがあることに気づくでしょう。 スマートプロンプトにはそれほど多くのプラグインをインストールする必要はないと言う人もいるかもしれませんが、初心者の場合は、Webstorm や Visual Studio などの IDE を使用する方が良いでしょう。構文やコードにもっと慣れたい場合は、崇高なこの「ゴージャスなスマート プロンプト」を試してみてください O(∩_∩)O ConverToUTF8 AllAutoComplete と PackageResourceViwer 最初に行う必要があることに注意してください。右下隅をクリックして
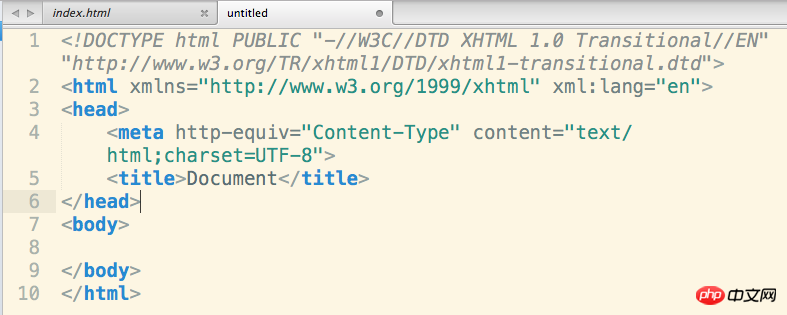
空白のページに html:5 を書きます // キーボードの Tab キーを押して html5 ページを生成します スケルトン (2) 方法: 編集する必要があるテキストで、マウスのホイール ボタンを押したままにして、マウスを下に引きます。編集が必要なテキストに垂直線が表示され、図に示すように、この時点で編集を開始できます 私にとって、Sublime Text は本当に良いものです。コード エディターです。他の 2 つは将来書きます。エディター Visual Studio Code と IDE Webstorm も気に入っています。 これは初めての長いブログ投稿です。ブログを書くのは、学校でレポートを書くのとほぼ同じで、とても疲れる作業です。しかし、過去を振り返り、新しいことを学ぶことができます。昔学んだことをたくさん思い出しますね、あなたが触れ合うもの、これは良いことですO(∩_∩)O はっ! Andy JS2

ページが文字化けしている場合は、次のことができます。文字化けしたコードを削除するには、このプラグインをインストールしてください。これも必須のプラグインです。
フォルダー内のファイルのスマート プロンプトについては、Sublime のデフォルト設定の変更と併せて、CSS クラス名のプロンプトを設定できます。次のように、Zhihu にマスターのチュートリアル アドレスがあります。 C PackageReSourceviWer を使用して、Sublime サイドバーのスタイルとフォント サイズを変更することもできます
(1) 前述のように、Emmet と協力してページ スケルトンを素早く生成します 空白のページに書き込みます html:xt に移動します // キーボードの Tab キーを押して xhtml ページを生成しますスケルトン


似たような構文はたくさんあります。ここでは一般的に使用される構文をいくつか紹介します。残りはオンラインで見つけることができます。  (3) 行をまたいで編集する
(3) 行をまたいで編集する
以上が使用しているエディタを共有する -- Sublime Textの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

