ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3のfilter属性の詳細説明
CSS3のfilter属性の詳細説明
- 零下一度オリジナル
- 2017-07-02 11:12:252034ブラウズ
この記事では、CSS3 の強力なフィルター プロパティ の詳細な説明に関する関連情報を主に紹介します。必要な友人は参照してください
ブロガーは最近、ウェブサイトを構築する過程で非常に強力な CSS3 を発見しました。属性はフィルター属性です。P ピクチャーが好きな友人は、名前を見ればこれがどのようなアーティファクトであるかがわかるはずです。もちろん、この属性の効果はPSの比ではありませんが、うまく使えばスペースを節約しながら1枚の絵を2枚分の効果にすることができます。
1. 定義
フィルタ、文字通りフィルタを意味します。例を挙げると、公式に定義されたフィルタ属性は、要素(通常はa1f02c36ba31691bcfe87b2722de723b)の視覚効果(ぼかしや彩度など)を定義します。 :<style>
img{
/*灰度100%*/
-webkit-filter:grayscale(100%);
}
</style>
<img src="img/boke.png" alt="">


2. 構文: なし | 色相反転() | | opacity() | sepia() url(); ご覧のとおり、属性には何を意味しますか?
セピアブラウン(レトロな古い写真の雰囲気)
saturate
hue-rotate色相回転
-
invert反転
-
不透明度 透明度
明るさ 明るさ
contrast コントラスト
ぼかし
ドロップシャドウ
- 例:
ここで調整を使用します
rrreええ例写真
: 以下に、フィルター属性のいくつかの値の例を示します。興味深いものがあれば、私をフォローしてください。一緒にシェアしましょう
以下に、フィルター属性のいくつかの値の例を示します。興味深いものがあれば、私をフォローしてください。一緒にシェアしましょう
(1)色相回転(色の回転)具体的な効果は写真に示されています:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img{
-webkit-filter:sepia(70%);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>効果の画像:
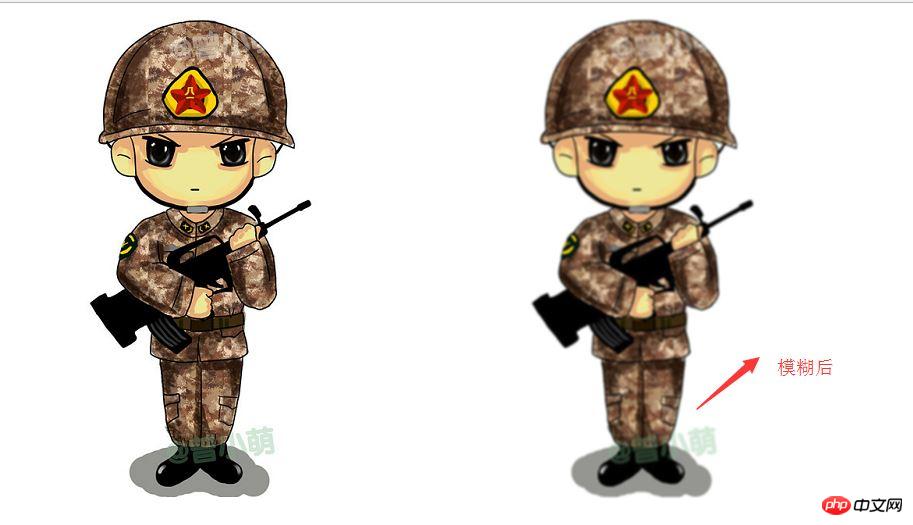
(2)Blur(blur)

rreee -sample画像:
(3)逆色の逆逆色が回転する画像をネガにします これ以上言っても無駄だと思います、コードを見てください:
<style>
.img{
-webkit-filter:hue-rotate(330deg);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body> 画像例: 
以上がCSS3のfilter属性の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS セレクターの詳細な紹介次の記事:CSS セレクターの詳細な紹介

