ホームページ >バックエンド開発 >Python チュートリアル >SignalR Self Host 複数端末メッセージ プッシュ サービスの概要
SignalR Self Host 複数端末メッセージ プッシュ サービスの概要
- 零下一度オリジナル
- 2017-07-02 10:53:591680ブラウズ
この記事では、SignalR Self Host+MVC などのマルチ端末メッセージ プッシュ サービスの第 3 回の記事を詳しく紹介します。興味のある方は参考にしてください。
1.プロジェクトが多忙で、少し体調も悪く、昨夜寝るときに息ができず、あまり時間がありません。今日、友人から、いつウェブ上でメッセージを送信できるか尋ねられました。記事を書いているとき、私はまだプロジェクトを修正するのに忙しかったので、急いで記事を書き上げました。借りがありました。
この章は主に、MVC の Web 側が制御側に情報を送信する、複数端末のメッセージ通信を実装するための簡単なデモです。2. Web クライアントを作成します
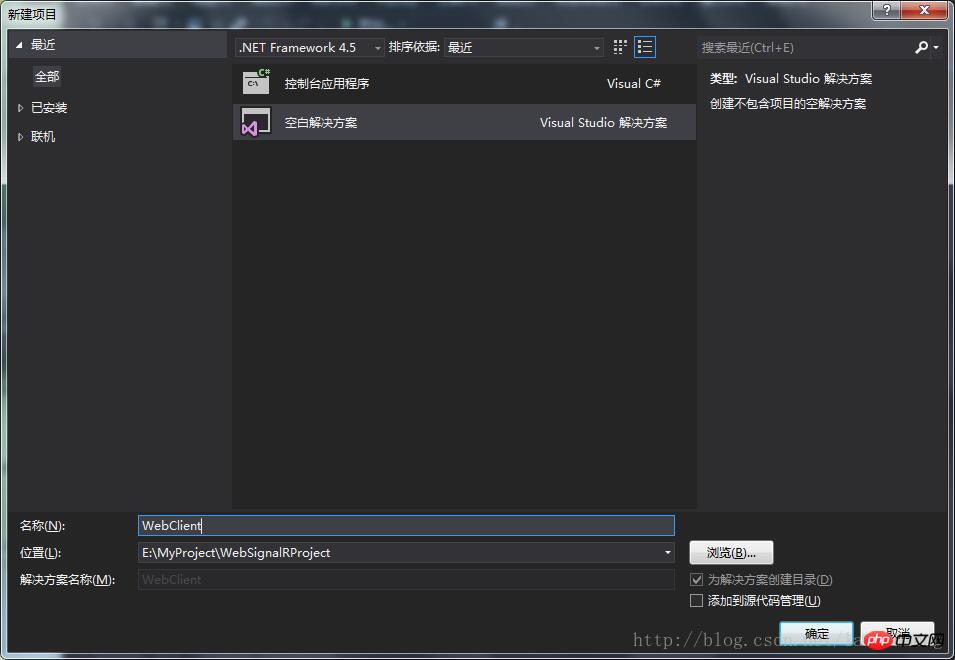
1. 新しい WebClient ソリューションを作成します
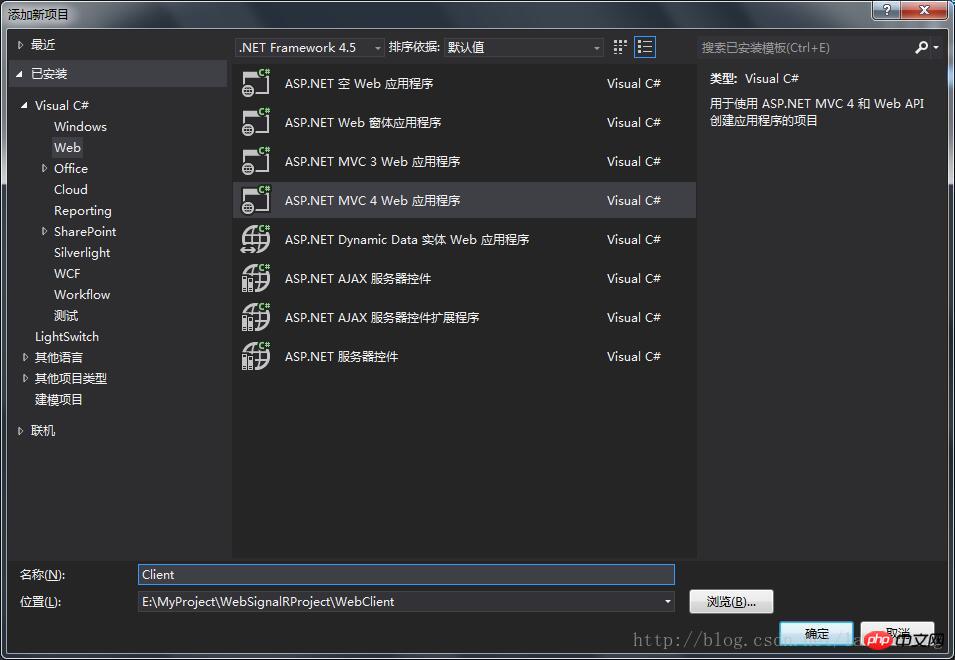
2. WebClient ソリューションの下に新しい Clinet mvc プロジェクトを作成します
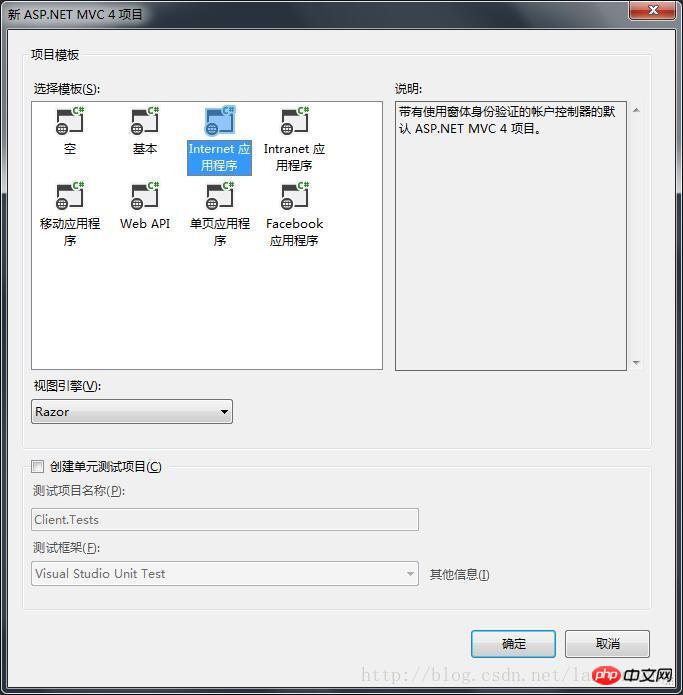
3.対応するプロジェクト テンプレート。ここではデモ用に、インターネット アプリケーションを選択します

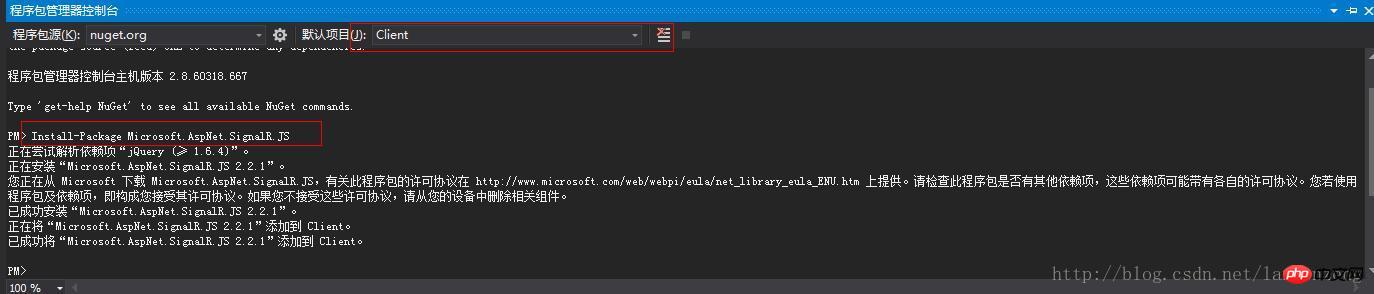
4. vs のパッケージ マネージャー コンソールを確認し、次のコードを入力します

Install-Package Microsoft.AspNet.SignalR.JS
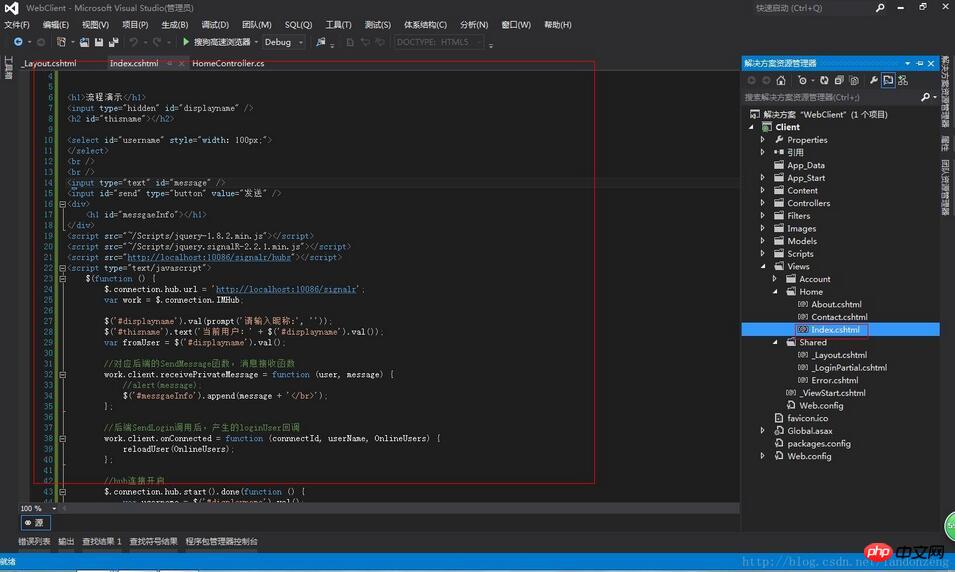
5. プロジェクトのビューを変更します。 Homge フォルダー内の Index.cshtml ファイル コードは次のようになります

@{
Layout = null;
}
<h1>流程演示</h1>
<input type="hidden" id="displayname" />
<h2 id="thisname"></h2>
<select id="username" style="width: 100px;">
</select>
<br />
<br />
<input type="text" id="message" />
<input id="send" type="button" value="发送" />
<p>
<h1 id="messgaeInfo"></h1>
</p>
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.1.min.js"></script>
<script src="http://localhost:10086/signalr/hubs"></script>
<script type="text/javascript">
$(function () {
$.connection.hub.url = 'http://localhost:10086/signalr';
var work = $.connection.IMHub;
$('#displayname').val(prompt('请输入昵称:', ''));
$('#thisname').text('当前用户:' + $('#displayname').val());
var fromUser = $('#displayname').val();
//对应后端的SendMessage函数,消息接收函数
work.client.receivePrivateMessage = function (user, message) {
//alert(message);
$('#messgaeInfo').append(message + '</br>');
};
//后端SendLogin调用后,产生的loginUser回调
work.client.onConnected = function (connnectId, userName, OnlineUsers) {
reloadUser(OnlineUsers);
};
//hub连接开启
$.connection.hub.start().done(function () {
var username = $('#displayname').val();
//发送上线信息
work.server.register(username);
//点击按钮,发送消息
$('#send').click(function () {
var friend = $('#username').val();
//调用后端函数,发送指定消息
work.server.sendPrivateMessage(friend, $("#message").val());
});
});
});
//重新加载用户列表
var reloadUser = function (userlist) {
$("#username").empty();
for (i = 0; i < userlist.length; i++) {
$("#username").append("<option value=" + userlist[i].UserName + ">" + userlist[i].UserName + "</option>");
}
}
</script>
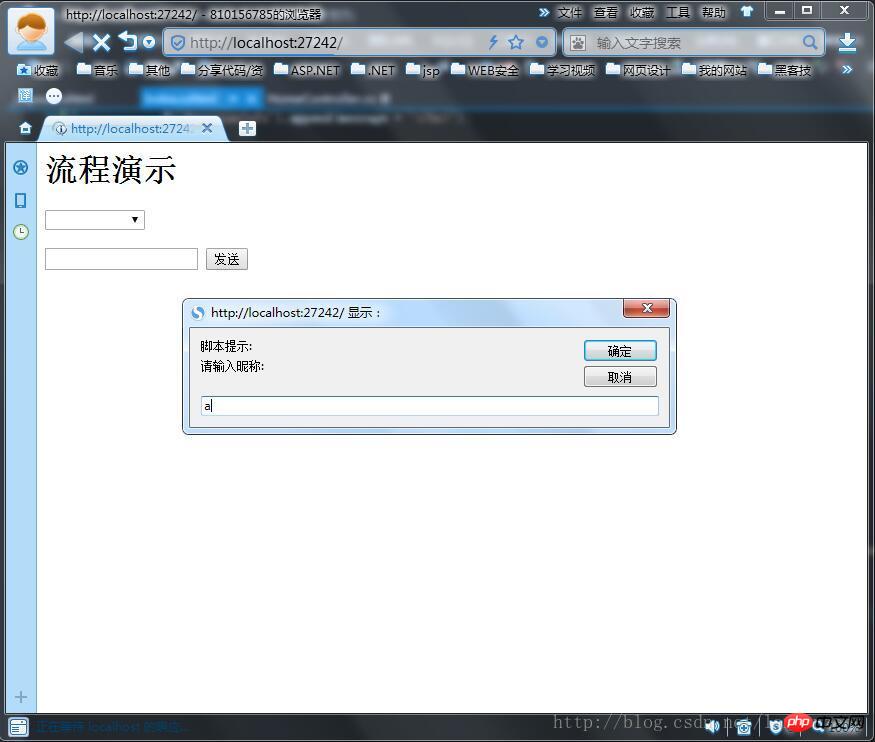
6. Web クライアント プロジェクトを実行する前に、最初に前の 2 つの章で説明したサーブ コンソール プロジェクトを実行し、次に F5 キーを押して Web クライアントを実行します。プロジェクトで、次のインターフェイスを参照して、ユーザー名を入力します。

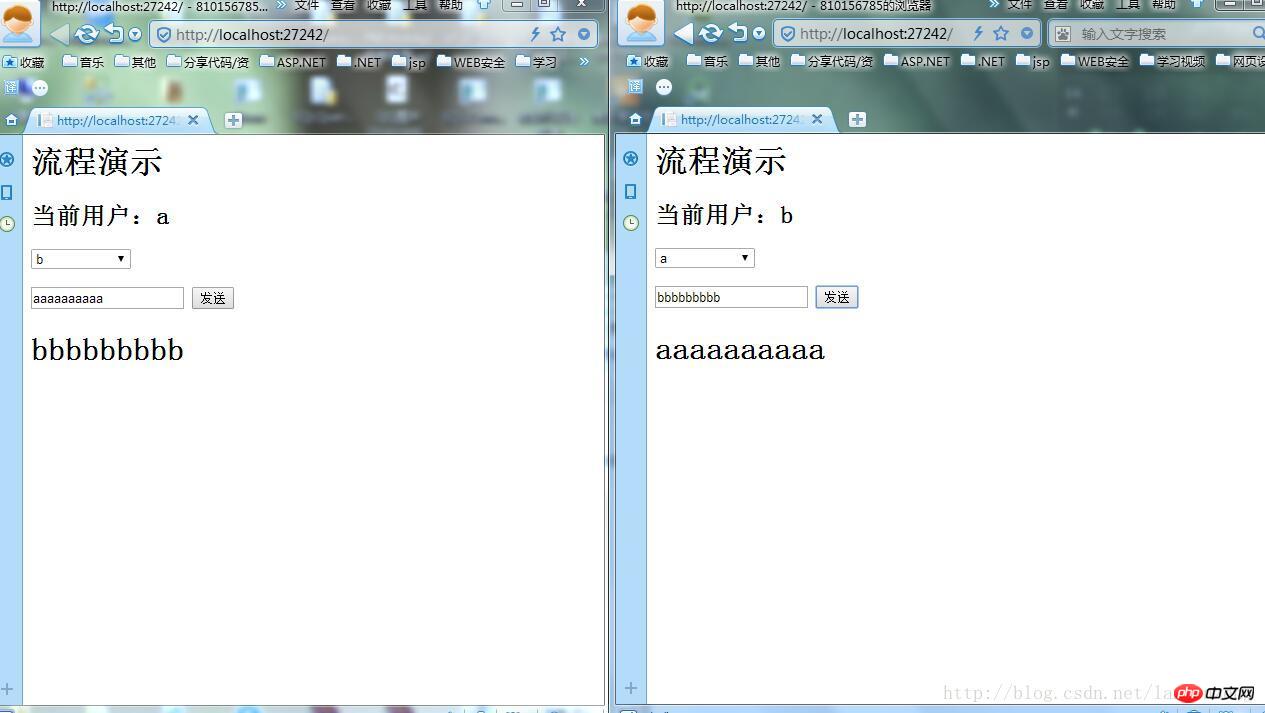
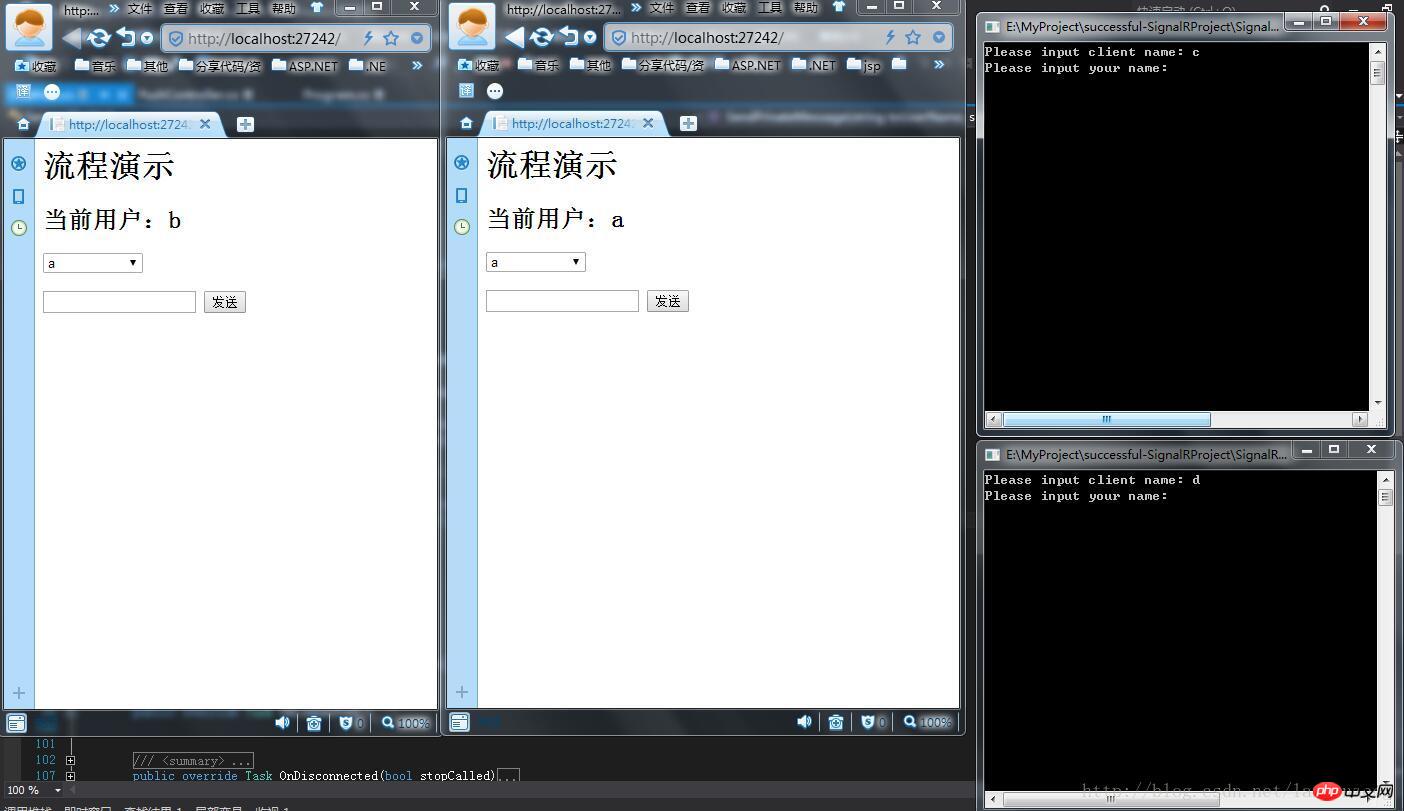
 7 次に、上記の手順と同様に、別のブラウザを開き、ユーザー ログインとして b を入力し、ユーザー a がドロップボックスで b を選択します。ダウン項目 (ドロップダウン オプションは、ユーザーがログインすると自動的に新しいユーザーを追加します)。ユーザー b がテストのために相互にメッセージを送信します。問題がなければ、結果は次のようになります。 a と b の間のメッセージ送信では、Web 側のメッセージが正常に送信されたことを証明するために、前の章で説明したクライアント コンソール プロジェクトを開き、プロジェクトの下のビンにある Clinet.exe を実行し、2 つのプログラムをチェックインして、ログイン名 c、b
7 次に、上記の手順と同様に、別のブラウザを開き、ユーザー ログインとして b を入力し、ユーザー a がドロップボックスで b を選択します。ダウン項目 (ドロップダウン オプションは、ユーザーがログインすると自動的に新しいユーザーを追加します)。ユーザー b がテストのために相互にメッセージを送信します。問題がなければ、結果は次のようになります。 a と b の間のメッセージ送信では、Web 側のメッセージが正常に送信されたことを証明するために、前の章で説明したクライアント コンソール プロジェクトを開き、プロジェクトの下のビンにある Clinet.exe を実行し、2 つのプログラムをチェックインして、ログイン名 c、b

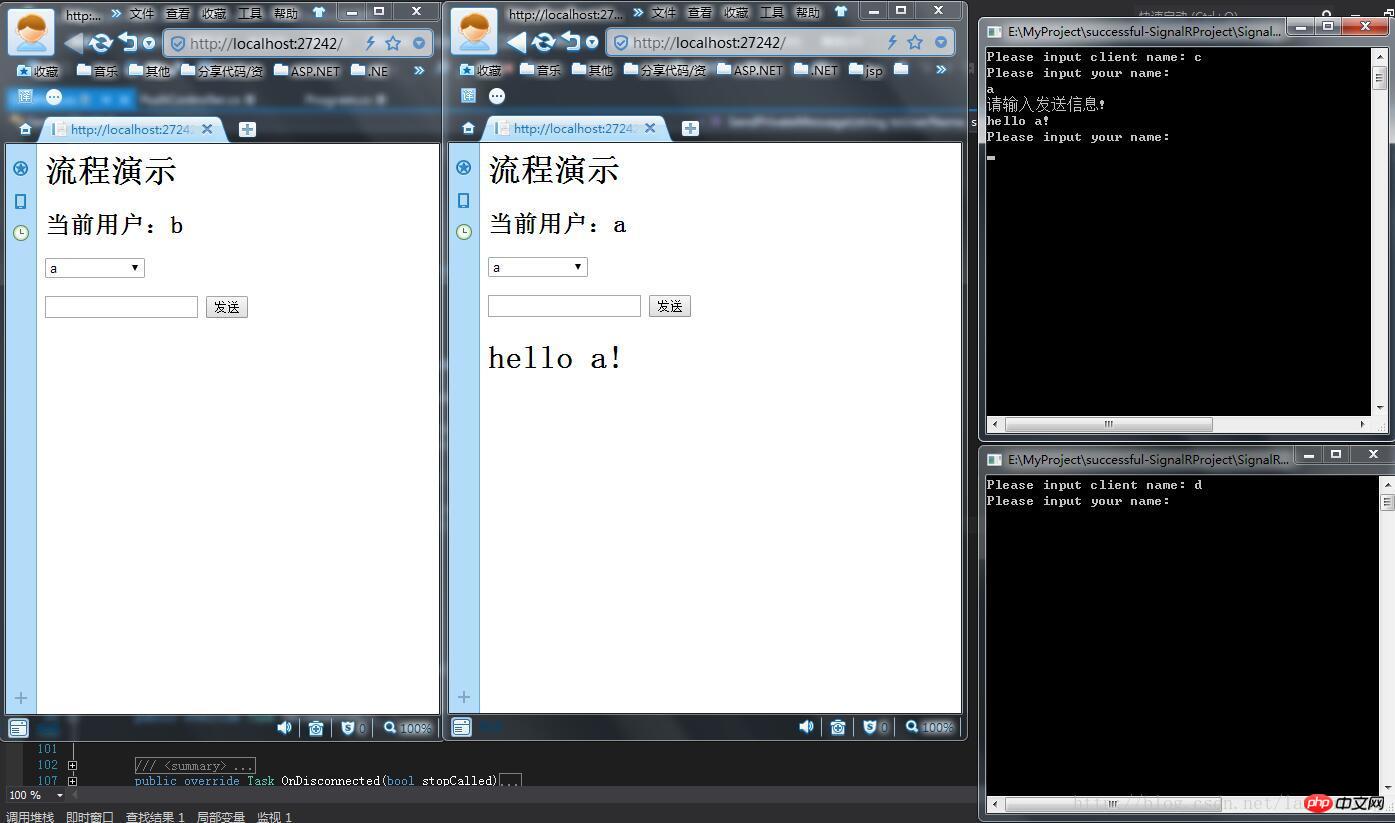
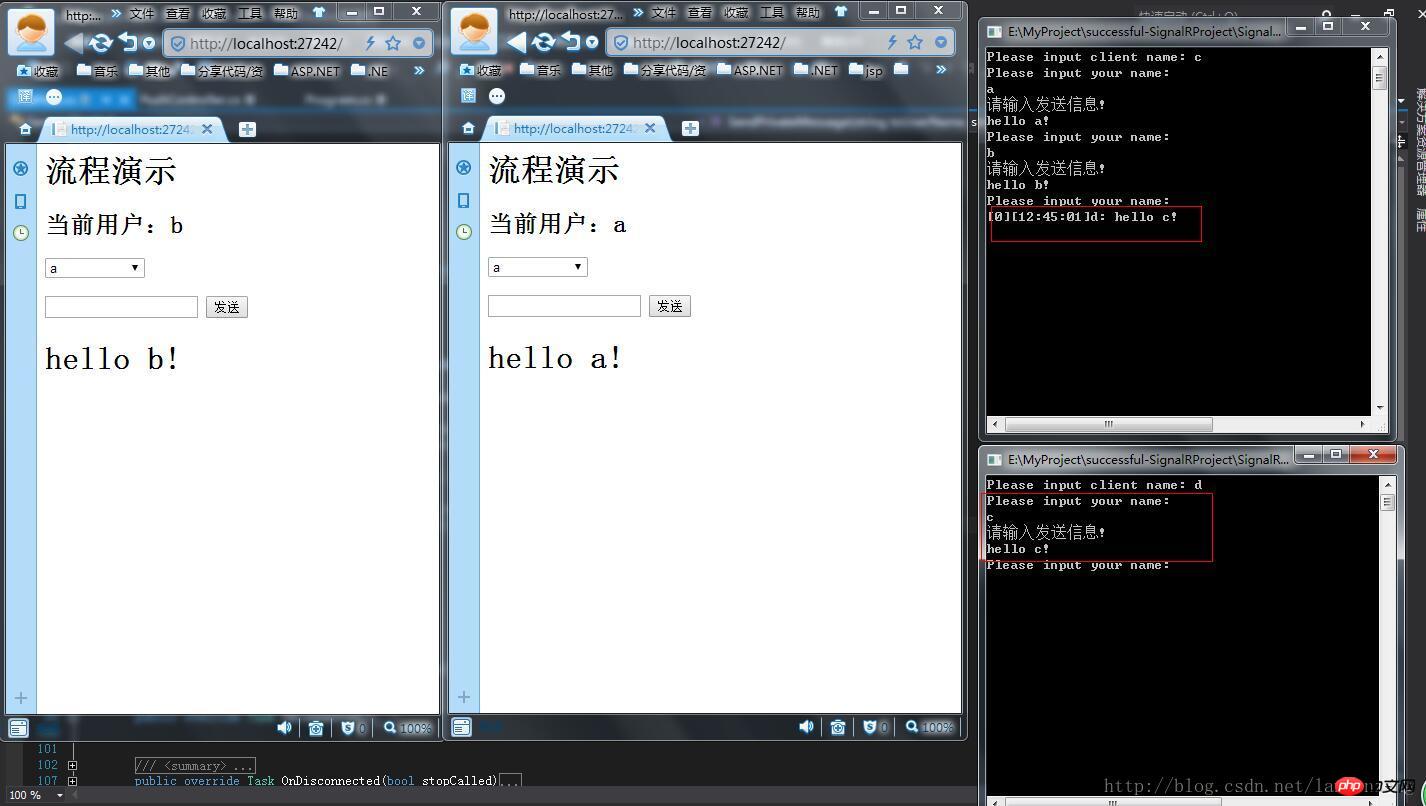
 9. ユーザー c を使用して、ユーザー a にメッセージ hello a を送信します。効果は次のとおりです
9. ユーザー c を使用して、ユーザー a にメッセージ hello a を送信します。効果は次のとおりです
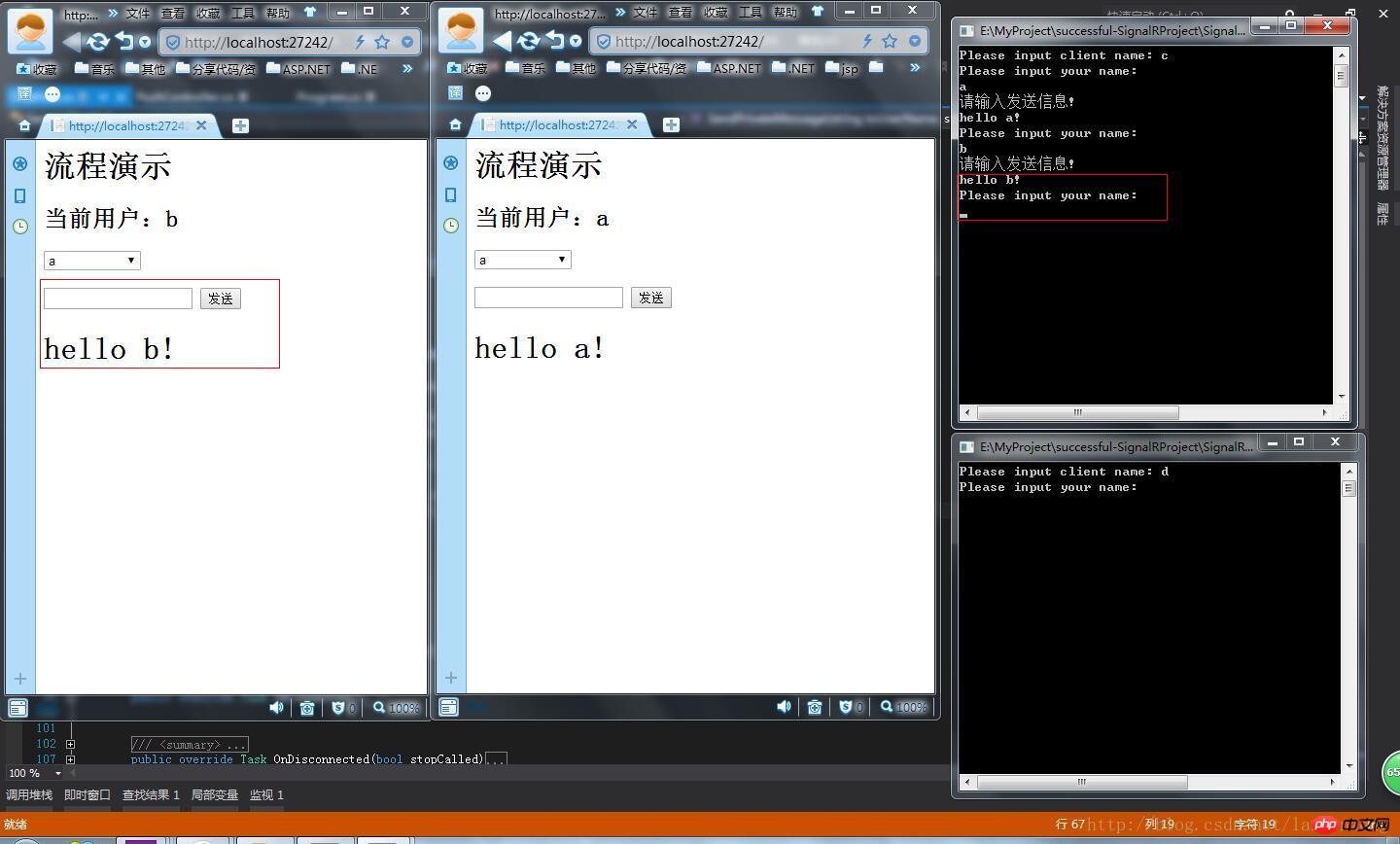
 10。ユーザーb!結果は次のようになり、コントロール エンドが Web エンドにメッセージを正常に送信したことが証明されます
10。ユーザーb!結果は次のようになり、コントロール エンドが Web エンドにメッセージを正常に送信したことが証明されます

11。以下に示すように、ユーザー d を使用してユーザー c にメッセージを送信し、コントロール エンドがメッセージを正常に送信したことを証明します。

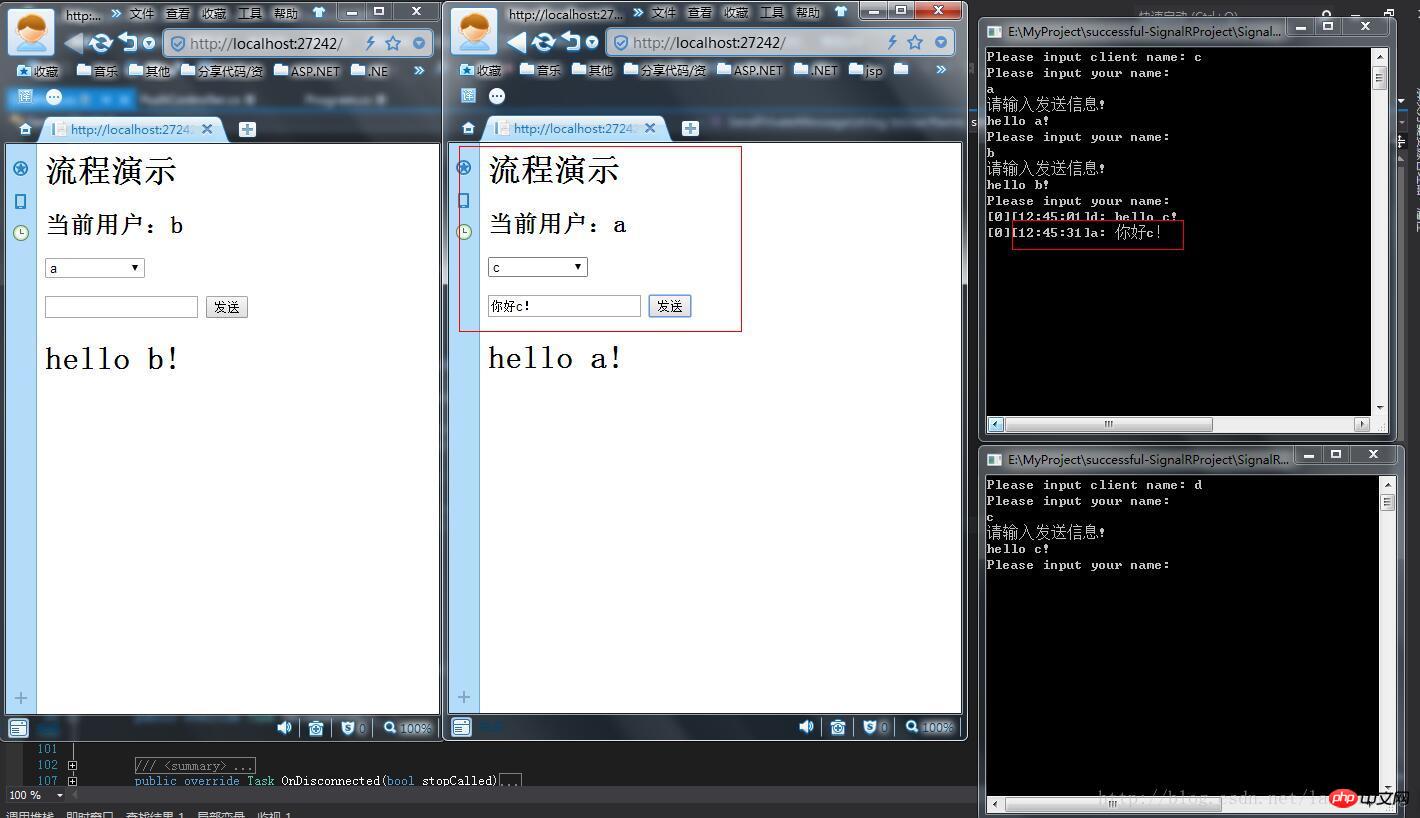
12. 以下の図に示すように、 a を使用して c にメッセージを送信します

13. 以下の図に示すように、 b を使用して d にメッセージを送信します。 >controlはメッセージの送信に成功しました

以上のように、SignalRを利用してサービス同士のマルチエンド通信が実現でき、通信サービス単体を作ることでSignalRを他のプロジェクトから分離・切り離すことができることが証明されました。
今後も時間があるときにRabbitMQの最適化と統合をしていきます
以上がSignalR Self Host 複数端末メッセージ プッシュ サービスの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

