ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript プロトタイプの継承例の詳細な説明
JavaScript プロトタイプの継承例の詳細な説明
- 零下一度オリジナル
- 2017-07-02 10:24:111619ブラウズ
この記事では、主に JavaScript プロトタイプの継承に関する情報を詳しく紹介します。興味のある方は参考にしてください。
Java や C++ などの伝統的なクラスベースの言語では、継承の本質は次のとおりです。既存のクラスを拡張し、新しいサブクラスを生成します。
このタイプの言語はクラスとインスタンスを厳密に区別するため、継承は実際には型の拡張です。ただし、JavaScript ではプロトタイプ継承が使用されているため、Class 型がまったく存在しないため、Class を直接拡張することはできません。
しかし、まだ方法はあります。まず Student コンストラクター:
function Student(props) {
this.name = props.name || 'Unnamed';
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
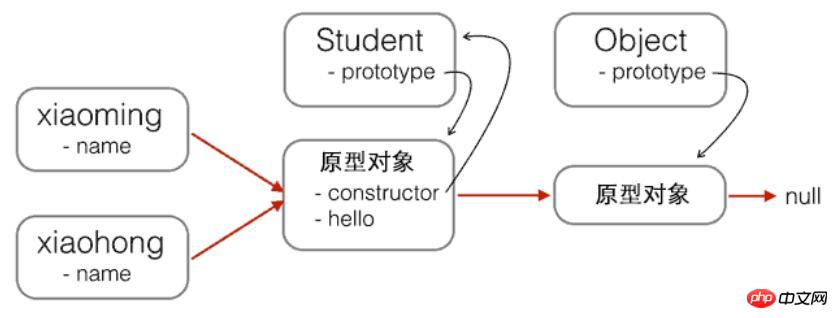
}と Student:

のプロトタイプ チェーンを確認しましょう。 学生 PrimaryStudentを拡張すると、最初にPrimaryStudentを定義できます:
function PrimaryStudent(props) {
// 调用Student构造函数,绑定this变量:
Student.call(this, props);
this.grade = props.grade || 1;
} ただし、Studentコンストラクターを呼び出すことは、Studentを継承することを意味しません、小学生 createdobject のプロトタイプは次のとおりです:
new PrimaryStudent() ----> Student.prototype ----> null
;
このように、プロトタイプチェーンは、はい、継承関係が正しいです。
に基づいて作成された新しいオブジェクトは、PrimaryStudent.prototypeで定義されたメソッドだけでなく、Student.prototypeで定義されたメソッドも呼び出すことができます。 最も単純かつ大雑把な方法で実行したい場合: PrimaryStudent.prototype = Student.prototype;
それは機能しません!この場合、
と Student がプロトタイプ オブジェクトを共有しているのに、なぜ PrimaryStudent を定義する必要があるのでしょうか? 正しいプロトタイプチェーンを実装するには、中間オブジェクトを使用する必要があります。この中間オブジェクトのプロトタイプは Student.prototype を指している必要があります。これを実現するには、Dao Ye (JSON を発明した Douglas) のコードを参照して、中間オブジェクトを空の関数 F で実装できます:
// PrimaryStudent构造函数:
function PrimaryStudent(props) {
Student.call(this, props);
this.grade = props.grade || 1;
}
// 空函数F:
function F() {
}
// 把F的原型指向Student.prototype:
F.prototype = Student.prototype;
// 把PrimaryStudent的原型指向一个新的F对象,F对象的原型正好指向Student.prototype:
PrimaryStudent.prototype = new F();
// 把PrimaryStudent原型的构造函数修复为PrimaryStudent:
PrimaryStudent.prototype.constructor = PrimaryStudent;
// 继续在PrimaryStudent原型(就是new F()对象)上定义方法:
PrimaryStudent.prototype.getGrade = function () {
return this.grade;
};
// 创建xiaoming:
var xiaoming = new PrimaryStudent({
name: '小明',
grade: 2
});
xiaoming.name; // '小明'
xiaoming.grade; // 2
// 验证原型:
xiaoming.proto === PrimaryStudent.prototype; // true
xiaoming.proto.proto === Student.prototype; // true
// 验证继承关系:
xiaoming instanceof PrimaryStudent; // true
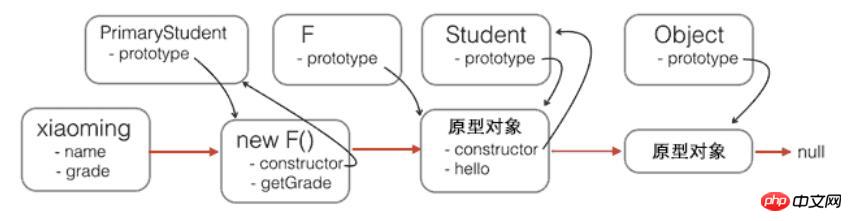
xiaoming instanceof Student; // true 新しいプロトタイプ チェーンを表すために画像を使用します。
関数 F はブリッジングにのみ使用され、新しい F() インスタンスを作成しただけであり、元の Student 定義のプロトタイプ チェーンは変更していないことに注意してください。 
関数で継承アクションをカプセル化すると、F の定義を非表示にしてコードを簡素化することもできます:
function inherits(Child, Parent) {
var F = function () {};
F.prototype = Parent.prototype;
Child.prototype = new F();
Child.prototype.constructor = Child;
}
这个inherits()函数可以复用:
function Student(props) {
this.name = props.name || 'Unnamed';
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
}
function PrimaryStudent(props) {
Student.call(this, props);
this.grade = props.grade || 1;
}
// 实现原型继承链:
inherits(PrimaryStudent, Student);
// 绑定其他方法到PrimaryStudent原型:
PrimaryStudent.prototype.getGrade = function () {
return this.grade;
};
概要
JavaScript は次のとおりです:
3. 新しいコンストラクターのプロトタイプで新しいメソッドを定義し続けます。
以上がJavaScript プロトタイプの継承例の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

