ホームページ >ウェブフロントエンド >jsチュートリアル >node-ccap モジュールはどのようにしてキャプチャ検証コードを生成しますか?
node-ccap モジュールはどのようにしてキャプチャ検証コードを生成しますか?
- 零下一度オリジナル
- 2017-07-02 10:15:451437ブラウズ
この記事では、キャプチャ検証コードを生成するためのnode-ccapモジュールを主に紹介します。編集者はそれが非常に優れていると考えたので、参考として共有します。エディターをフォローして見てみましょう
準備は以下の通りです:
このライブラリはpython2.7に依存します。システム環境変数PATHに「C:Python27」などのインストールディレクトリを追加します。
2.node-gypのインストール
node-gypをグローバルにインストールします。 npm install -g node-gypを実行します。
3. ccapをインストールします
npm install ccapここで、プロジェクトディレクトリにnode_modulesフォルダーをアップロードしないでください。WindowsとLinuxは異なります。 Web 開発にノードを使用する場合、以前 github で検索したところ、node-captcha などの一部のライブラリはサードパーティのグラフィック処理ライブラリまたはソフトウェアに依存する必要があることがわかりました。グラフィックス ライブラリ cario のインストールには多大な労力がかかりましたが、実際に使用したのは、画像の変更やトリミング、検証コードの生成など、これらのグラフィックス ライブラリのいくつかの小さな機能だけでした。
まず、C++ グラフィックス ライブラリである CImg について紹介します。CImg は、ロード、処理、表示、保存などの一連の機能を提供するクロスプラットフォームの C++
1. インストール: 一般的な方法: npm install ccap または github 経由でダウンロード、アドレス:
https://github.com/DoubleSpout/ccap
2. パフォーマンス: 2cpu Linux 64 ビット サーバーでの検証コードの生成速度は 1200 回/秒に達します。テストで生成された画像は BMP であり、jpeg 画像の検証コードの生成速度は約 600 回/秒です。 
var ccap = require('ccap');
var captcha1 = ccap();
var captcha2 = ccap(width, height, offset);
var captcha3 = ccap({
width:256,//set width,default is 256
height:60,//set height,default is 60
offset:40,//set text spacing,default is 40
quality:100,//set pic quality,default is 50
generate:function(){//Custom the function to generate captcha text
//generate captcha text here
return text;//return the captcha text
}
});上記のコードを通じて ccap クラスをインスタンス化できます。 1. パラメータを渡さず、すべてのデフォルトパラメータを使用して検証コードを生成します。 2. インスタンス化に幅、高さ、オフセットのみを渡し、画像のサイズと画像内のテキスト間の間隔を調整します。オブジェクトを渡します。幅に加えて、高さとオフセットも渡します。ccap モジュールは、
カスタム関数によって返された文字列を画像検証コードの内容として使用します。デフォルトは 0 ~ 9、つまり A ~ Z の 6 桁のランダムな文字列です。
理論的には、多くの異なる ccap インスタンスを生成でき、それらは相互に影響を与えないため、クラスターを通じてマルチプロセス ノードが起動され、検証コードが同時に生成された場合でも、相互影響はありません。ロック効果。
var ccap = require('ccap'); var captcha = ccap(); var ary = captcha.get();//ary[0] is captcha's text,ary[1] is captcha picture buffer. var text = ary[0]; var buffer = ary[1];
ccap クラスをインスタンス化した後、このオブジェクトには get() という 1 つの外部メソッドしかありません。は検証コード バッファを返し、対応するテキスト文字列の内容は次のような構造で配列に格納されます:
["captcha text","picture buffer"]
5 簡単な Web 例:
var http = require('http');
var ccap = require('ccap')();//Instantiated ccap class
http.createServer(function (request, response) {
if(request.url == '/favicon.ico')return response.end('');//Intercept request favicon.ico
var ary = ccap.get();
var txt = ary[0];
var buf = ary[1];
response.end(buf);
console.log(txt);
}).listen(8124);
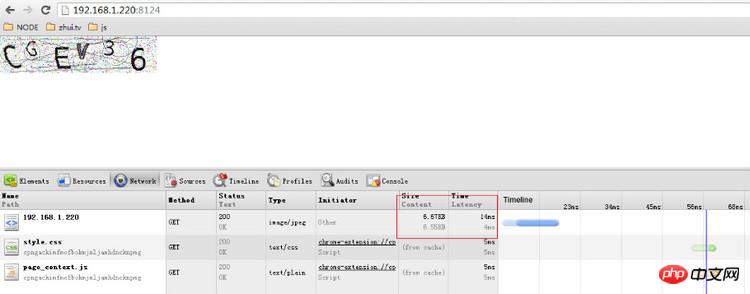
console.log('Server running at http://127.0.0.1:8124/');上記の例は、検証コードをクライアントに送信し、対応する検証コードのテキストを出力し、favicon.ico リクエストをインターセプトします。
結果は以下の通りです:
興味のあるTXは、それをダウンロードして試すことができます。jpegライブラリがインストールされている場合は、ルートディレクトリのbinding.jpeg.gypを上書きし、名前をbinding.gypに変更できます。 JPEG 画像が検証コードとして使用されるため、サイズが大幅に小さくなります。さらに、ccap モジュールには、パフォーマンスの向上を図るためのいくつかのキャッシュ メカニズムがあります。
現在、ccap は Linux システム用の jpeg 検証コードをサポートしており、サイズは 45 kb から 6 kb に縮小されました。
以上がnode-ccap モジュールはどのようにしてキャプチャ検証コードを生成しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

