ホームページ >ウェブフロントエンド >jsチュートリアル >protobuf.jsのダウンロードと使い方の詳しい説明
protobuf.jsのダウンロードと使い方の詳しい説明
- 零下一度オリジナル
- 2017-07-02 09:31:165288ブラウズ
ProtoBuf はシリアル化効率とサイズが非常に優れているため、ネットワーク通信でますます使用されており、web3.0 では webosocket がますます広く使用されており、これら 2 つの組み合わせも徐々にトレンドを形成するでしょう。 ; 私が書いた C# websocket をテストしたかったので、pb と組み合わせた Web 上の js サンプルも書きました:
1. まず protobuf.js
2 をダウンロードします。protobuf 関連の js ファイルを紹介します
3. protoファイルを作成します
1 package wenlipackage;2 syntax = "proto3";3 4 message WSMessage {
5 required string id = 1;6 required string content = 2;7 required string sender = 3;8 required string time = 4;9 }js protobuf 形式の種類は
| フィールドタイプ | 期待されるJSタイプ(作成、エンコード) | 変換(fromObject) |
|---|---|---|
| s-/u-/int32 s-/fixed32 |
number ( 32 ビット整数)number (32 bit integer) |
value | 0 if signedvalue >>> 0 if unsigned |
| s-/u-/int64 s-/fixed64 |
Long-like (optimal)number (53 bit integer) |
Long.fromValue(value) with long.jsparseInt(value, 10) otherwise |
| float double |
number |
Number(value) |
| bool | boolean |
Boolean(value) |
| string | string |
String(value) |
| bytes |
Uint8Array (optimal)Buffer (optimal under node)Array.<number> (8 bit integers) |
base64.decode(value) if a stringObject with non-zero .length is assumed to be buffer-like |
| enum |
number (32 bit integer) |
Looks up the numeric id if a string
|
| message | Valid message | Message.fromObject(value) | 符号付きの場合は
s-/ u-/int64s- /fixed64
Long のような (最適)number (53 ビット整数)Long.fromValue(value) (long.js を使用)
parseInt(value, 10) それ以外の場合
floatdoublenumber
Number(value) code>bool 
ブール値
ブール値(値)
文字列🎜🎜文字列(値)🎜🎜🎜🎜バイト🎜🎜Uint8Array (最適)🎜Buffer (ノードの下で最適)🎜Array.<number> (8 ビット) integers)🎜🎜base64.decode(value) がゼロ以外の .length を持つ string🎜Object の場合バッファのようなものとみなされます🎜🎜🎜🎜enum🎜🎜number (32ビット整数)🎜🎜stringの場合は数値IDを検索します🎜🎜🎜🎜message🎜🎜有効なメッセージ🎜🎜Message.fromObject(value)🎜🎜🎜🎜🎜🎜 4. protobuf を初期化し、関連データをシリアル化および逆シリアル化します🎜🎜🎜🎜🎜 🎜🎜 1 <script type="text/javascript">
2 var WSMessage;
3 var wsmessage;
4 var buffer;
5 protobuf.load("/proto/Message.proto", function (err, root) {
6 if (err) throw err;
7 WSMessage = root.lookup("wenlipackage.WSMessage");
8 wsmessage = WSMessage.create({ id: "1", content: "hello", sender: "web", time: new Date().getTime() });
9 buffer = WSMessage.encode(wsmessage).finish();
10 });
11 </script>🎜WSMessage是一个解码编码器
wsmessage是具体的某个定义的proto实例 是一个8位无符号的字节数组🎜🎜🎜5に接続します。 WebSocket を実行し、シリアル化されたメッセージを送信し、逆シリアル化されたメッセージを受信します🎜🎜🎜🎜
1 <script type="text/javascript"> 2 var wsUri = "ws://127.0.0.1:8082/"; 3 var output; 4 function init() { 5 output = document.getElementById("output"); 6
testWebSocket(); 7 } 8 function testWebSocket() { 9 websocket = new WebSocket(wsUri);10 websocket.onopen = function (evt) {11 onOpen(evt)12 };
websocket.onclose = function (evt) {14 onClose(evt)15 };16 websocket.onmessage = function (evt) {17 onMessage(evt)18 };19
websocket.onerror = function (evt) {20 onError(evt)21 };22 }23 function onOpen(evt) {24 writeToScreen("CONNECTED");25 doSend(buffer);
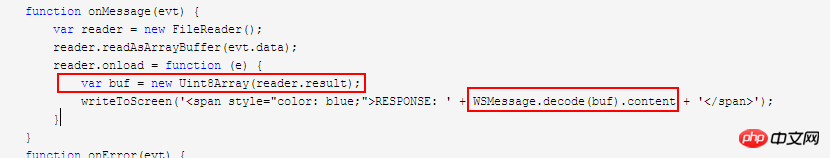
}27 function onClose(evt) {28 writeToScreen("DISCONNECTED");29 }30 function onMessage(evt) {31 var reader = new FileReader();32 reader.readAsArrayBuffer(evt.data);
reader.onload = function (e) {34 var buf = new Uint8Array(reader.result);35 writeToScreen('<span style="color: blue;">RESPONSE: ' + WSMessage.decode(buf).content + '</span>');36 }37 }38
function onError(evt) {39 writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);40 }41 function doSend(message) {42 writeToScreen("SENT: " + wsmessage.content);43
websocket.send(buffer);44 }45 function writeToScreen(message) {46 var pre = document.createElement("p");47 pre.style.wordWrap = "break-word";48
pre.innerHTML = message;49
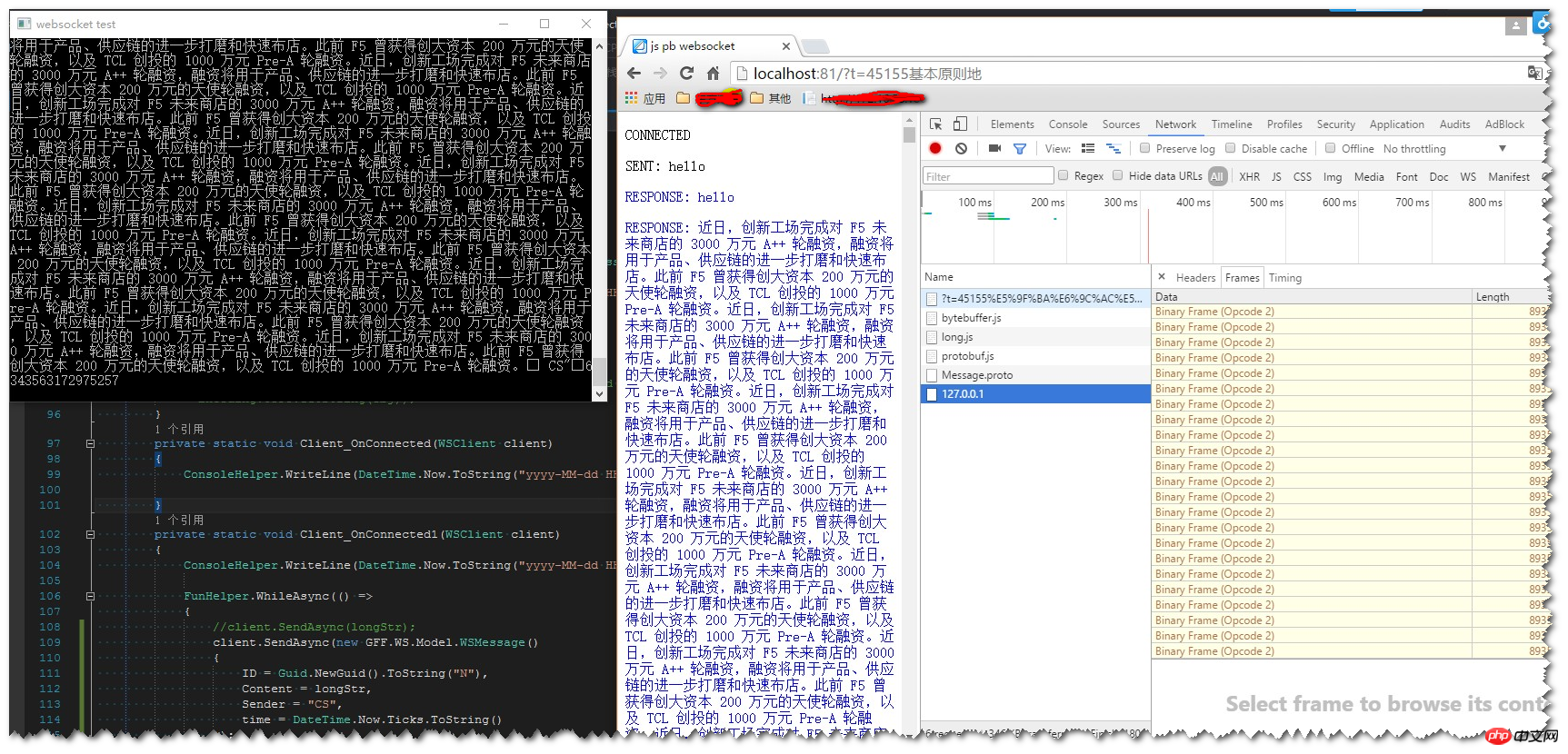
output.appendChild(pre);50 }51 window.addEventListener("load", init, false);52 </script>🎜🎜 上記は、WebSocket サーバーが 1 つのバイナリを返すため、ブラウザはこれを受信します。これは BLOB です。ここでの BLOB の処理に注意してください🎜🎜🎜🎜🎜 6. 相互運用性テスト🎜🎜🎜🎜以上がprotobuf.jsのダウンロードと使い方の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

