ホームページ >ウェブフロントエンド >htmlチュートリアル >html5のolタグの使い方を詳しく解説
html5のolタグの使い方を詳しく解説
- 黄舟オリジナル
- 2017-06-30 14:04:592558ブラウズ
この記事では、HTML5 の入門学習のための基礎知識である HTML5 における ol タグの詳細な使用法を主に紹介します。必要な方は、
の定義と使用方法を参照してください。リスト。 HTML 4.01 と HTML 5 の違い
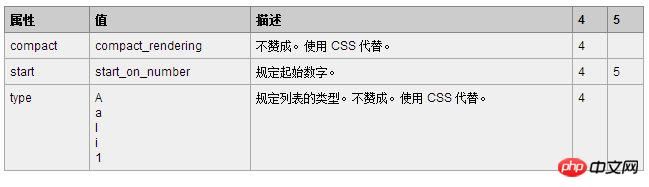
HTML 4.01 では、「start」属性
は非推奨になりましたが、HTML 5 では許可されています。
「compact」属性と「type」属性は HTML 4.01 で非推奨となり、HTML 5 ではサポートされなくなりました。
ヒントとコメント
ヒント: リストのタイプを定義するには CSS を使用してください。 例
<ol> <li>Coffee</li> <li>Tea</li> </ol> <ol> <li start="60">Coffee</li> <li>Tea</li> </ol>
 HTML5はOLタグのシリアル番号制御を提供します
HTML5はOLタグのシリアル番号制御を提供します
OL このタグはデータを順序付きリストの形式で表示し、データに自動的に番号を付けます。ただし、データに 1 から番号が振られていなかったり、番号が逆に並んでいたり、番号が完全に乱雑である場合は、HTML5 の OL タグに用意されているパラメータを使用して設定する必要があります。残念ながら、現時点では IE と互換性がありません。 今、このような
HTMLドキュメントができました
<ol> <li>土豆</li> <li>洋葱</li> <li>胡萝卜</li> <li>里脊肉</li> </ol>
このように表示されます
これらのシリアル番号は、デフォルトでは1から増加します。 OL タグのシリアル番号を逆の順序で配置する必要がある場合はどうすればよいですか?これには、予約済み属性を OL に追加するだけです。 
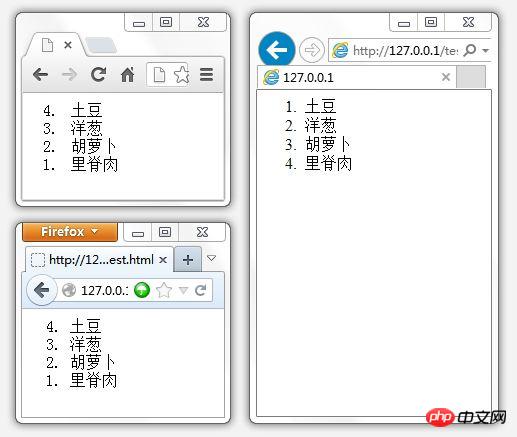
<ol reversed="reversed"> 这个是继承自XHTML的写法,其实可以直接写 <ol reversed>これを追加すると、次のような結果が得られます
ChromeとFirefoxでは問題ありませんが、IEは互換性がありません(少なくともIE10をテストしたところ、は互換性がありません)の)。まあ、私たちはこの機能について今学習しているところですが、IE が実際にそれを実装するかどうかについては、当面は議論しません。  次に、1 から始めたくない場合はどうすればよいですか?たとえば、3 から開始したい場合は、OL タグに start 属性を追加して 3 に設定します。
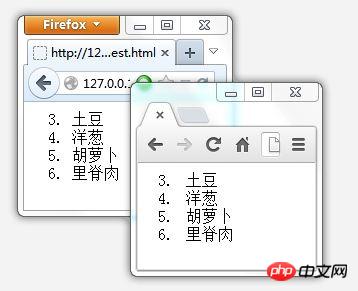
次に、1 から始めたくない場合はどうすればよいですか?たとえば、3 から開始したい場合は、OL タグに start 属性を追加して 3 に設定します。
<ol start="3">
最後に、完全に不規則だけど秩序ある物事をどうするか?例えば、2、1、3、4が欲しい場合、この配置はどうすればいいでしょうか?実際、LI に value 属性を追加することで、このシリアル番号を制御できます。  りー
りー
以上がhtml5のolタグの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

