ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery操作の効果を詳しく解説
jQuery操作の効果を詳しく解説
- 巴扎黑オリジナル
- 2017-06-30 13:52:231061ブラウズ
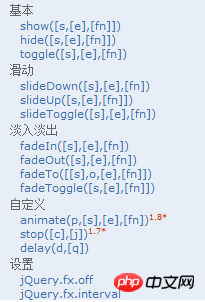
jQueryエフェクトの操作は、1.基本、2.スライド、3.フェードイン・アウト、4.カスタマイズ、5.設定の5つのカテゴリーに分かれています。この記事ではこれについて詳しく説明します。非常に良い基準値を持っています。下のエディターで見てみましょう
エフェクトの操作は、1.基本、2.スライド、3.フェードイン・アウト、4.カスタマイズ、5.設定の5つに分かれています

show()、hide()、toggle()
コードは次のとおりです:
htmlコード:
<p style="display: none">Hello</p> <input id="btn1" type="button" value="切换"/>
jQueryコード: 」)。 show ();
このコード行を実行すると、P が非表示になります。 $("p").show();
开始P是隐藏的,执行完这行代码,P显示
$("p").hide(); $("p")
現在の P タグ。このコード行を実行すると、P が非表示になります
$("#btn1").click(function(){
$("p").toggle("show");
})
注: show() は、非表示の一致する要素を表示します。 Hide()、表示されている要素を非表示にします。
toggle() は、選択された要素のクリック イベントに順番に応答する 2 つ以上の
イベント ハンドラーslideDown()、slideUp()、slideToggle()コードは次のとおりです:
htmlコード:
<p></p> <input id="btn1" type="button" value="展开"/> <input id="btn2" type="button" value="收缩"/> <input id="btn3" type="button" value="切换"/>
jQueryコード:
$("#btn1").click(function(){
$("p").slideDown();
});
给id为btn1的按钮绑定click事件,当点击展开按钮的时候,p向下展开。
$("#btn2").click(function(){
$("p").slideUp();
});
给id为btn2的按钮绑定click事件,当点击展开按钮的时候,p向上收缩。
$("#btn3").click(function(){
$("p").slideToggle();
});ID btn3 のボタンにクリック イベントをバインドします。p が下に拡大すると上に縮小し、その逆も同様です。
注: slideDown()、下方向に展開します。 slideUp()、上に縮小します。
slideToggle() は、高さの変更により、一致するすべての要素の表示/非表示を切り替えます。
効果は次のとおりです:

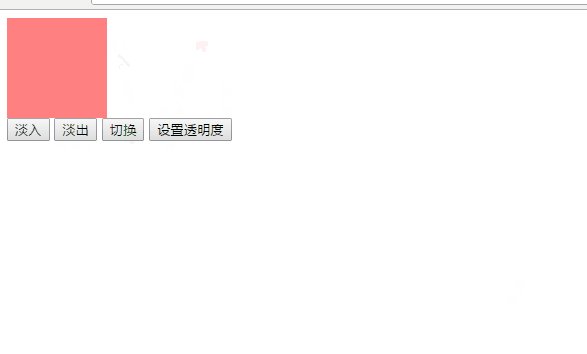
fadeIn()、fadeOut()、fadeTo()、fadeToggle() コードは次のとおりです:
html コード:
<p></p> <input id="btn1" type="button" value="淡入"/> <input id="btn2" type="button" value="淡出"/> <input id="btn3" type="button" value="切换"/> <input id="btn4" type="button" value="设置透明度"/>
jQuery コード:
$("input").first().click(function(){
$("p").fadeIn(1000);
});セレクターを使用して最初の入力を選択し、それにクリック イベントをバインドします。最初は p が非表示になっており、1 秒以内にゆっくりと表示されます。フェードイン効果を実現します。
$("input").eq(1).click(function(){
$("p").stop().fadeOut(1000);
//$("p").fadeOut(1000);
});セレクターを使用して 2 番目の入力を選択し、それにクリック イベントをバインドすると、p が表示され、フェードアウト効果を実現するために 1 秒以内にゆっくりと非表示になります。
$("input").eq(2).click(function(){
$("p").stop().fadeToggle(1000);
})セレクターを使用して 3 番目の入力を選択し、それにクリック イベントをバインドします。逆に、p が非表示の場合はフェードインします。
$("input").eq(3).click(function(){
$("p").stop().fadeTo(1000,0.5);
})セレクターを使用して 4 番目の入力を選択し、それにクリック イベントをバインドし、フェードイン (フェードアウト) 時間と透明度を設定します。
注: fadeIn() は、不透明度の変更を通じて、一致するすべての要素のフェードイン効果を実現します。 T FADEOUT ()、不透明の変更を通じて、一致するすべての要素の照明効果を実現します。 fadeTo() は、一致するすべての要素の不透明度を指定された不透明度に徐々に調整します。
fadeToggle() は、不透明度の変更を通じて、一致するすべての要素のフェードインおよびフェードアウト効果を切り替えます。
効果は次のとおりです:
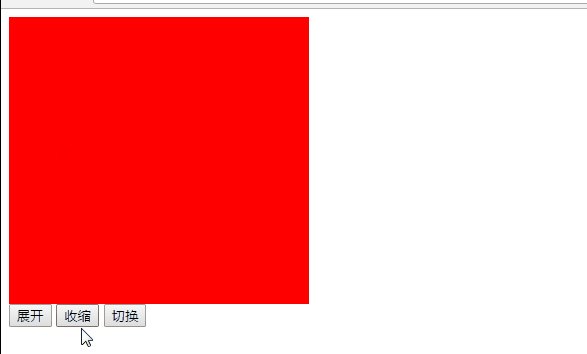
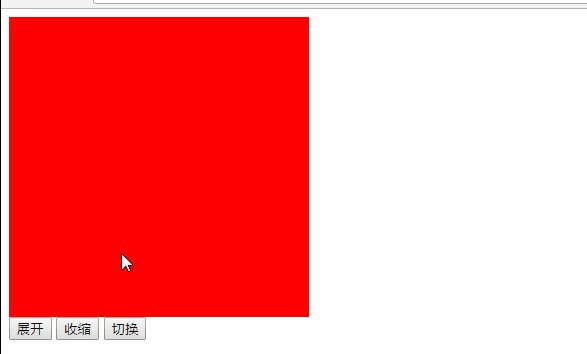
 animate()、stop()、delay()
animate()、stop()、delay()
コードは次のとおりです:
cssコード:
りー
html コード:
p{
width:100px;
height:100px;
background:red;
}
jQuery コード:
给id为btn1的按钮绑定click事件,当点击按钮的时候,延迟两秒钟,p的width,height,font-size会 逐渐变成设置的这些值,两秒之后打印 “动画完成”。 给id为btn2的按钮绑定click事件,当p正在做动画的时候,点击按钮,动画会停止。 注释:animate(),用于创建自定义动画的函数。 stop(),停止所有在指定元素上正在运行的动画。 delay(),设置一个延时来推迟执行队列中之后的项目。 效果如下: jQuery.fx.off,jQuery.fx.interval jQuery.fx.off,关闭页面上所有的动画。 jQuery.fx.interval,设置动画的显示帧速。 $("#btn1").click(function(){
$("p").delay(2000).animate({
"width":"300px",
"height":"300px",
"font-size":"4em"
},5000,function(){
console.log("动画完成")
})
}); $("#btn2").click(function(){
$("p").stop();
})
以上がjQuery操作の効果を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

