ホームページ >ウェブフロントエンド >htmlチュートリアル >html: object タグの使用方法の詳細な説明
html: object タグの使用方法の詳細な説明
- 黄舟オリジナル
- 2017-06-30 11:07:522964ブラウズ
定義と使用法
埋め込みオブジェクトを定義します。この要素を使用して、XHTML ページに マルチメディア を追加します。この要素を使用すると、HTML ドキュメントに挿入されるオブジェクトのデータとパラメーター、およびデータの表示と操作に使用できるコードを指定できます。
object 要素は、Flash、audio、video などの複数の メディア オブジェクト をページに追加するために使用されます。オブジェクトのデータとパラメータ、およびデータの表示と操作に使用できるコードを指定します。
の間のテキストは、ユーザーのブラウザがこのタグをサポートしていない場合に表示されます。
通常、object 要素には タグが含まれており、 タグを使用して再生パラメータを定義できます。
object は元々、img 要素と applet 要素を置き換えることを目的としていました。ただし、バグとブラウザのサポート不足により、これは起こりませんでした。
ブラウザのオブジェクトサポートはオブジェクトタイプによって異なります。残念ながら、主要なブラウザはすべて、同じオブジェクト タイプをロードするために異なるコードを使用しています。
幸いなことに、object が解決策を提供します。 object 要素が表示されていない場合は、 の間のコードが実行されます。このようにして、複数のオブジェクト要素 (ブラウザごとに 1 つ) をネストできます。
例
HTML コードにオブジェクトを追加します:
<object classid="clsid:F08DF954-8592-11D1-B16A-00C0F0283628" id="Slider1" width="100" height="50"> <param name="BorderStyle" value="1" /> <param name="MousePointer" value="0" /> <param name="Enabled" value="1" /> <param name="Min" value="0" /> <param name="Max" value="10" /> </object>
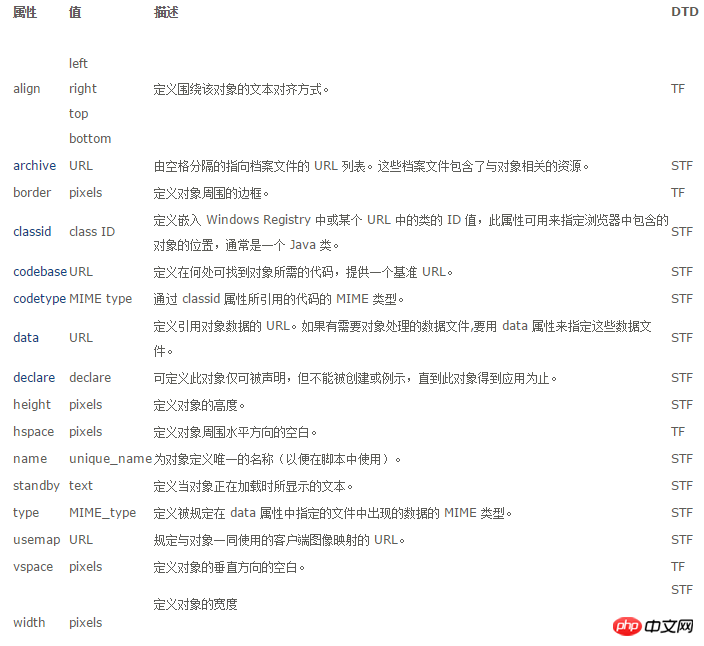
オプションの属性

param タグは、それを含む
構文:
param 要素を使用すると、XHTML ドキュメント に挿入されるオブジェクトの実行時設定を指定できます。
HTML と XHTML の違い:
HTML では、 タグには終了タグがありません。
XHTML では、 タグを閉じる必要があります。
S: 厳密、T: 移行、F: フレームセット
以上がhtml: object タグの使用方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

