ホームページ >ウェブフロントエンド >htmlチュートリアル >CSS3でのアニメーション例を詳しく解説
CSS3でのアニメーション例を詳しく解説
- 零下一度オリジナル
- 2017-06-30 10:11:372011ブラウズ
1:アニメーションパラメータの詳細説明
上記ではアニメーションアニメーションを使用しましたので、このアニメーションのパラメータについて詳しく説明します。
はじめに
CSS アニメーション (アニメーション) は、視覚的な変換アニメーション効果を実現するために、固定されたアニメーション時間内で特定の頻度で CSS 値の 1 つまたは一部を密かに変更することです。アニメーションの実行時間、開始値と終了値、アニメーションの一時停止や開始時間の遅延など、アニメーションの多くの側面を制御できます。
= || <単一アニメーションの反復数> || <単一アニメーションの再生状態><' アニメーション名 '><single-animation> = <single-animation-name> || <time> || <single-animation-timing-function> || <time> || <single-animation-iteration-count> || <single-animation-direction> || <single-animation-fill-mode> || <single-animation-play-state>
<' animation-name '>:检索或设置对象所应用的动画名称<' animation-duration '>:检索或设置对象动画的持续时间<' animation-timing-function '>:检索或设置对象动画的过渡类型<' animation-delay '>:检索或设置对象动画延迟的时间<' animation-iteration-count '>:检索或设置对象动画的循环次数<' animation-direction '>:检索或设置对象动画在循环中是否反向运动<' animation-fill-mode '>:检索或设置对象动画时间之外的状态<' animation-play-state '>:检索或设置对象动画的状态。w3c正考虑是否将该属性移除,因为动画的状态可以通过其它的方式实现,比如重设样式
animation
所有动画属性的简写属性,除了 animation-play-state 属性。
animation-name
规定 @keyframes 动画的名称。就是@keyframes后面跟着的动画名称。
animation-duration
规定动画完成一个周期所花费的秒或毫秒。默认是 0。
animation-timing-function
规定动画的速度曲线。默认是 "ease"。
常见的动画速度参数:
linear:线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
ease:平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)
ease-in:由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)
ease-out:由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)
ease-in-out:由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
step-start:等同于 steps(1, start)
step-end:等同于 steps(1, end)
steps(
[, [ start | end ] ]?):接受两个参数的步进函数。第一个参数必须为正整数,指定函数的步数。第二个参数取值可以是start或end,指定每一步的值发生变化的时间点。第二个参数是可选的,默认值为end。 cubic-bezier(
, , , ):特定的贝塞尔曲线类型,4个数值需在[0, 1]区间内
animation-delay
规定动画何时开始。默认是 0。也即是指动画延时执行时间。
animation-iteration-count
规定动画被播放的次数。默认是 1。当然,我们可以设置2次,3次,依次递推。还有个无线循环关键字infinite,也即是反复循环播放动画。
animation-direction
规定动画是否在下一周期逆向地播放。默认是 "normal"。当然还有下列值:
reverse:反方向运行alternate:动画先正常运行再反方向运行,并持续交替运行-
: オブジェクト アニメーションの遷移タイプを取得または設定しますalternate-reverse: オブジェクトに適用されるアニメーション名を取得または設定します<' anime-duration '>: オブジェクトのアニメーションの継続時間を取得または設定します< ;' アニメーション タイミング関数 '>
🎜<' アニメーション遅延 '> /code> 🎜: オブジェクトのアニメーション遅延時間を取得または設定します
🎜<' anime-iteration-count '>🎜:オブジェクトのアニメーション ループの数を取得または設定します
🎜<' アニメーションの方向 '>🎜: オブジェクトのアニメーションが逆方向に移動するかどうかを取得または設定しますループ内
🎜<' anime-fill-mode '>🎜: アニメーション時間外のオブジェクトの状態を取得または設定します
🎜< ;'animation-play-state'>: オブジェクト アニメーションの状態を取得または設定します。 w3c は、この属性を削除するかどうかを検討しています。アニメーションの状態は、animation-play-state 属性を除くすべてのアニメーション属性のスタイル 🎜🎜🎜🎜animation🎜🎜 の短縮属性をリセットするなど、他の方法で実現できるためです。 🎜🎜animation-name🎜🎜 @keyframes アニメーションの名前を指定します。これは、アニメーション名の後に @keyframes が続くものです。 🎜🎜animation-duration🎜🎜 アニメーションが 1 サイクル完了するのにかかる秒数またはミリ秒数を指定します。デフォルトは 0 です。 🎜🎜animation-timing-function🎜🎜はアニメーションのスピードカーブを指定します。デフォルトは「簡単」です。 🎜🎜共通のアニメーション速度パラメータ: 🎜- 🎜linear: 線形遷移。ベジェ曲線 (0.0、0.0、1.0、1.0) と同等🎜
- 🎜ease: スムーズな遷移。ベジェ曲線 (0.25、0.1、0.25、1.0) と同等🎜
- 🎜イーズイン: 低速から高速まで。ベジェ曲線 (0.42、0、1.0、1.0) と同等🎜
- 🎜イーズアウト: 高速から低速まで。ベジェ曲線 (0、0、0.58、1.0) と同等🎜
- 🎜イーズインアウト: 低速から高速、そして低速へ。ベジェ曲線(0.42, 0, 0.58, 1.0)と同等🎜
- 🎜step-start:steps(1, start)と同等🎜
- 🎜step-end:ステップ単位と同等(1, end)🎜
- 🎜steps(
[, [ start | end ] ]?): 2 つのパラメーターを受け入れるステップ関数。最初のパラメータは、関数のステップ数を指定する正の整数である必要があります。 2 番目のパラメーターの値は start または end で、各ステップの値が変化する時点を指定します。 2 番目のパラメータはオプションであり、デフォルト値は end です。 🎜 - 🎜cubic-bezier(
, , , ): 特定のベジェ曲線タイプ、4 つの値は [0] に含まれている必要があります, 1] 間隔 🎜
infiniteもあります。これは、アニメーションがループで繰り返し再生されることを意味します。 🎜🎜animation-direction🎜🎜 次のサイクルでアニメーションを逆再生するかどうかを指定します。デフォルトは「通常」です。もちろん、次の値もあります: 🎜- 🎜🎜
reverse: 🎜反対方向に実行します🎜🎜🎜 🎜🎜alternate: 🎜アニメーションは最初は通常通りに実行され、次に逆方向に実行され、交互に実行され続けます🎜🎜🎜
- 🎜🎜
alternate-reverse: 🎜アニメーションは最初に逆方向に実行され、次に順方向に実行され、交互に実行され続けます🎜🎜🎜
animation-fill-mode
は、アニメーション時間外のオブジェクトの状態を指定します。
none: デフォルト値。アニメーションの外側でオブジェクトの状態を設定しないでくださいnone:默认值。不设置对象动画之外的状态forwards:设置对象状态为动画结束时的状态backwards:设置对象状态为动画开始时的状态both:设置对象状态为动画结束或开始的状态,动画开始之前是"from"或"0%"关键帧;动画完成之后是"to"或"100%"关键帧状态。
animation-play-state
规定动画是否正在运行或暂停。默认是 "running"。还有个值paused:暂停。
二:animation动画实例
实例一使用from to
forwards: オブジェクトの状態を最後の状態に設定しますアニメーションのbackwards:オブジェクトの状態をアニメーション開始時の状態に設定します

animation-play-state
"running" です。 paused という値もあり、一時停止されています。 2: アニメーション アニメーションの例
から:
🎜div{width:100px;height:100px;background:red;position:relative;animation:mymove 5s infinite;-moz-animation:mymove 5s infinite; /*Firefox*/-webkit-animation:mymove 5s infinite; /*Safari and Chrome*/}@keyframes mymove{from {left:0px;}to {left:200px;}}
@-moz-keyframes mymove { /*Firefox*/from {left:0px;}to {left:200px;}}
@-webkit-keyframes mymove{ /*Safari and Chrome*/from {left:0px;}to {left:200px;}}🎜🎜🎜🎜 インスタンス 2 の使用率: 🎜🎜🎜🎜@keyframes myfirst{0% {background: red; left:0px; top:0px;}25% {background: yellow; left:200px; top:0px;}50% {background: blue; left:200px; top:200px;}75% {background: green; left:0px; top:200px;}100% {background: red; left:0px; top:0px;}}
@-moz-keyframes myfirst{ /* Firefox */0% {background: red; left:0px; top:0px;}25% {background: yellow; left:200px; top:0px;}50% {background: blue; left:200px; top:200px;}75% {background: green; left:0px; top:200px;}100% {background: red; left:0px; top:0px;}}
@-webkit-keyframes myfirst{ /* Safari 和 Chrome */0% {background: red; left:0px; top:0px;}25% {background: yellow; left:200px; top:0px;}50% {background: blue; left:200px; top:200px;}75% {background: green; left:0px; top:200px;}100% {background: red; left:0px; top:0px;}}
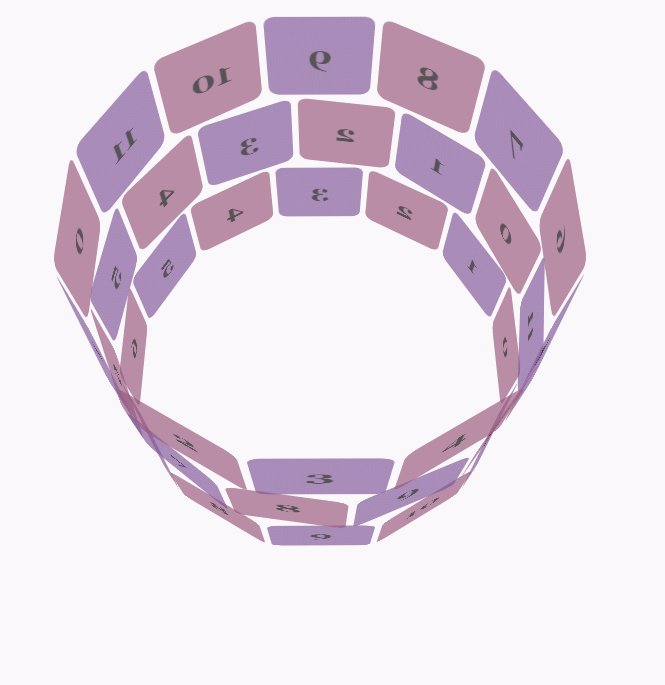
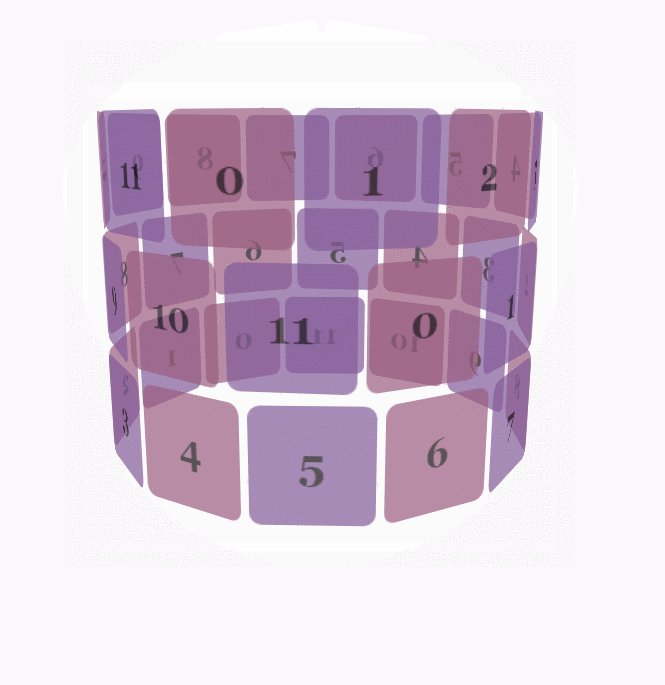
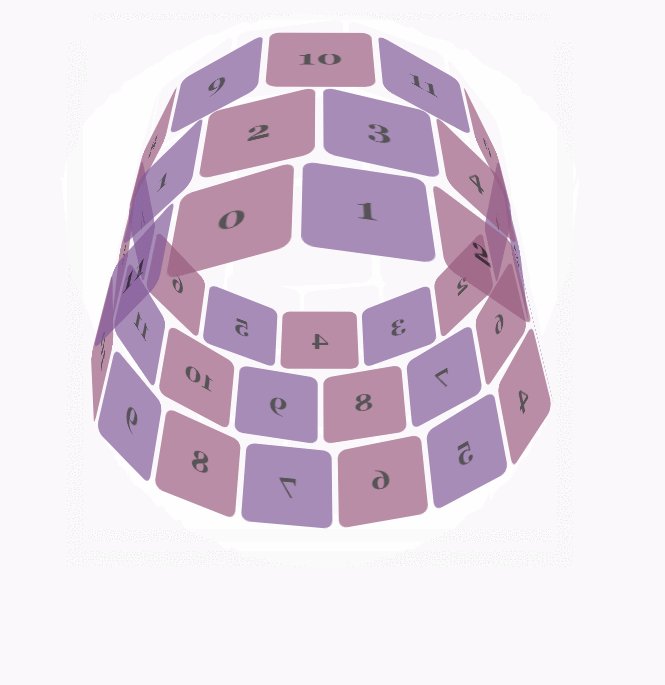
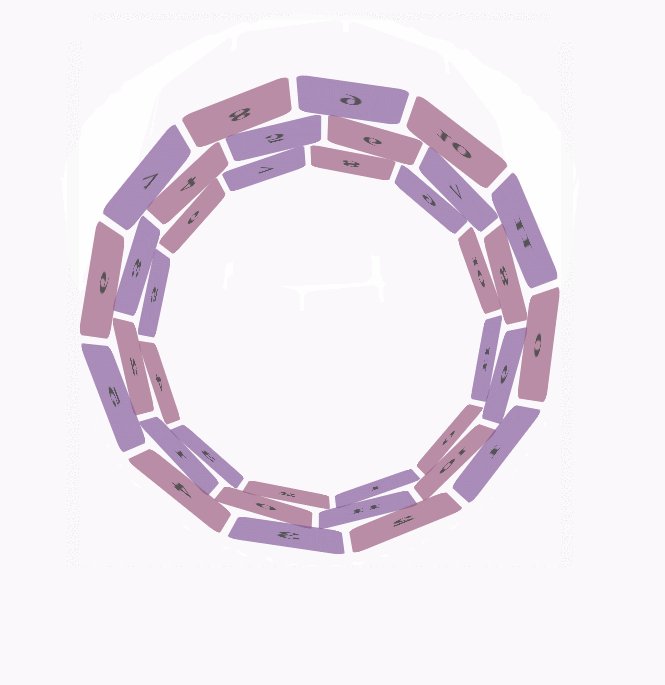
@-o-keyframes myfirst {/* Opera */0% {background: red; left:0px; top:0px;}25% {background: yellow; left:200px; top:0px;}50% {background: blue; left:200px; top:200px;}75% {background: green; left:0px; top:200px;}100% {background: red; left:0px; top:0px;}} 🎜🎜例 3、js+Transform とアニメーションを使用して 3D アニメーションを実装する🎜🎜アドレスの例: 🎜🎜 Webkit コアを備えたブラウザーのみが、関連する 3D アニメーション効果を表示できます。 🎜🎜実装効果は図に示されています: 🎜🎜🎜🎜🎜cssコード: 🎜🎜body {font-family: 'Lucida Grande', Verdana, Arial;font-size: 12px;
} #stage {margin: 150px auto;width: 600px;height: 400px;-webkit-perspective: 800;
} #rotate {margin: 0 auto;width: 600px;height: 400px;-webkit-transform-style: preserve-3d;-webkit-animation-name: x-spin;-webkit-animation-duration: 7s;-webkit-animation-iteration-count: infinite;-webkit-animation-timing-function: linear;
} .ring {margin: 0 auto;height: 110px;width: 600px;-webkit-transform-style: preserve-3d;-webkit-animation-iteration-count: infinite;-webkit-animation-timing-function: linear;
}
.ring > :nth-child(odd) {background-color: #995C7F;
} .ring > :nth-child(even) {background-color: #835A99;
} .poster {position: absolute;left: 250px;width: 100px;height: 100px;opacity: 0.7;color: rgba(0,0,0,0.9);-webkit-border-radius: 10px;
}
.poster > p {font-family: 'Georgia', serif;font-size: 36px;font-weight: bold;text-align: center;margin-top: 28px;
} #ring-1 {-webkit-animation-name: y-spin;-webkit-animation-duration: 5s;
} #ring-2 {-webkit-animation-name: back-y-spin;-webkit-animation-duration: 4s;
} #ring-3 {-webkit-animation-name: y-spin;-webkit-animation-duration: 3s;
} @-webkit-keyframes x-spin {0% { -webkit-transform: rotateX(0deg); }50% { -webkit-transform: rotateX(180deg); }100% { -webkit-transform: rotateX(360deg); } }
@-webkit-keyframes y-spin {0% { -webkit-transform: rotateY(0deg); }50% { -webkit-transform: rotateY(180deg); }100% { -webkit-transform: rotateY(360deg); } }
@-webkit-keyframes back-y-spin {0% { -webkit-transform: rotateY(360deg); }50% { -webkit-transform: rotateY(180deg); }100% { -webkit-transform: rotateY(0deg); } }🎜🎜htmlコード: 🎜🎜<div id="stage"> <div id="rotate"><div id="ring-1" class="ring"></div><div id="ring-2" class="ring"></div><div id="ring-3" class="ring"></div> </div></div>🎜🎜jsコード: 🎜🎜
const POSTERS_PER_ROW = 12;
const RING_RADIUS = 200;function setup_posters (row){var posterAngle = 360 / POSTERS_PER_ROW;for (var i = 0; i < POSTERS_PER_ROW; i ++) { var poster = document.createElement('div');
poster.className = 'poster';
var transform = 'rotateY(' + (posterAngle * i) + 'deg) translateZ(' + RING_RADIUS + 'px)';
poster.style.webkitTransform = transform;
var content = poster.appendChild(document.createElement('p'));
content.textContent = i;
row.appendChild(poster);
}
}function init (){
setup_posters(document.getElementById('ring-1'));
setup_posters(document.getElementById('ring-2'));
setup_posters(document.getElementById('ring-3'));
}
window.addEventListener('load', init, false);🎜以上がCSS3でのアニメーション例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

