ホームページ >ウェブフロントエンド >jsチュートリアル >js は文字列が JSON 形式であることをどのように判断するのでしょうか?
js は文字列が JSON 形式であることをどのように判断するのでしょうか?
- 零下一度オリジナル
- 2017-06-30 13:18:382247ブラウズ
はじめに
「文字列が JSON 形式であるかどうかは JS によって判断される」という質問について、インターネット上で多くの情報を調べましたが、望むような答えは見つかりませんでした。
しかし、この投稿「文字列がJSON形式であるかどうかをJSが判断する」を見た後、私は突然アイデアを思いつき、非常に簡単な解決策を考えました。
この方法に異議がある場合は、議論するためにメッセージを残してください。
解決策
function isJSON(str) {if (typeof str == 'string') {try {var obj=JSON.parse(str);if(str.indexOf('{')>-1){return true;
}else{return false;
}
} catch(e) {
console.log(e);return false;
}
}return false;
}分析
前の投稿で述べたように、JSON.parse(str)を使用するだけでは、文字列がJSON形式の文字列であることを完全に検証できません。多くの例外: JSON格式的字符串,有许多例外:
<span class="hljs-built_in">JSON.parse(<span class="hljs-string">'123'); <span class="hljs-comment">// 123</span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'{}'); <span class="hljs-comment">// {}</span></span></span></span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'true'); <span class="hljs-comment">// true</span></span></span></span></span></span></span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'"foo"'); <span class="hljs-comment">// "foo"</span></span></span></span></span></span></span></span></span></span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'[1, 5, "false"]'); <span class="hljs-comment">// [1, 5, "false"]</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'null'); <span class="hljs-comment">// null</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="hljs-built_in">JSON.parse( <span class="hljs -string">'123'); <span class="hljs-comment">// 123</span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse (<span class=" hljs-string">'{}'); <span class="hljs-comment">// {}<span style="font-size: 16px;"></span></span></span></span></span></span></span>
JSON.parse('true' ); "hljs-comment">// true
🎜🎜
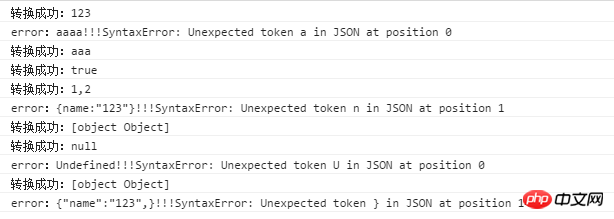
<span class="hljs -built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"> <span class="hljs -comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'"foo"'); <span class="hljs-comment">// "foo"🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜 code>🎜🎜🎜🎜🎜🎜<code><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'[1, 5, "false"]'); <span class="hljs-comment">// [1, 5 , "false"]🎜 🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'null'); <span class="hljs-comment">// null🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>🎜🎜🎜🎜🎜🎜 🎜🎜 🎜 🎜 Null、未定義。 🎜🎜🎜🎜🎜🎜🎜🎜 次に、これらのタイプの文字列をテストします。 🎜 🎜🎜🎜🎜るるーるーるー🎜テスト結果は以下のとおりです。ルールを取得できます:
JSON.parse が正常に変換でき、文字列に { が含まれる場合、その文字列は JSON 形式の文字列です。

この方法に異議がある場合は、以下にメッセージを残してください。ありがとうございます。
以上がjs は文字列が JSON 形式であることをどのように判断するのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

