ホームページ >ウェブフロントエンド >CSSチュートリアル >小さなアイコンのフロントエンド処理に関するヒントを共有する
小さなアイコンのフロントエンド処理に関するヒントを共有する
- 零下一度オリジナル
- 2017-06-29 15:57:422234ブラウズ
日々のフロントエンド開発において、小さなアイコンをどのように効率的に扱うかは、すべてのフロントエンド担当者が考慮すべきことです。次の記事では、実践的な画像とテキストを通じて、小さなアイコンのフロントエンド処理について詳しく説明します。アイコンの解決策は、誰にとっても参考になり、学習する価値があります。必要な場合は以下を参照してください。
はじめに
この記事を始める前に、多肢選択式の質問をしてみましょう: フロントエンド開発にビルド ツールを使用する目的は何ですか?
A. 今はnode.jsが流行っているので、みんなビルドツールを使っています
B. フロントエンド開発をより高度にして、バックエンドと同じようにコンパイルして実行できるようにしましょう
C. 自動化ツールを使わせましょうコードのマージ、ブラウザのプレビュー効果の更新など、繰り返し行われる手動操作を置き換えます。
AまたはBを選択した場合はこの記事を閉じ、Cを選択した場合は読み続けてください。
実際、ツールを使用する目的は 1 つです: 一部の反復的な操作を自動化し、作業効率を向上させる。この点を明確にした後、多数の小さなアイコンを 1 つの画像ファイルに結合し、対応するスタイルを生成する方法を検討してみましょう。
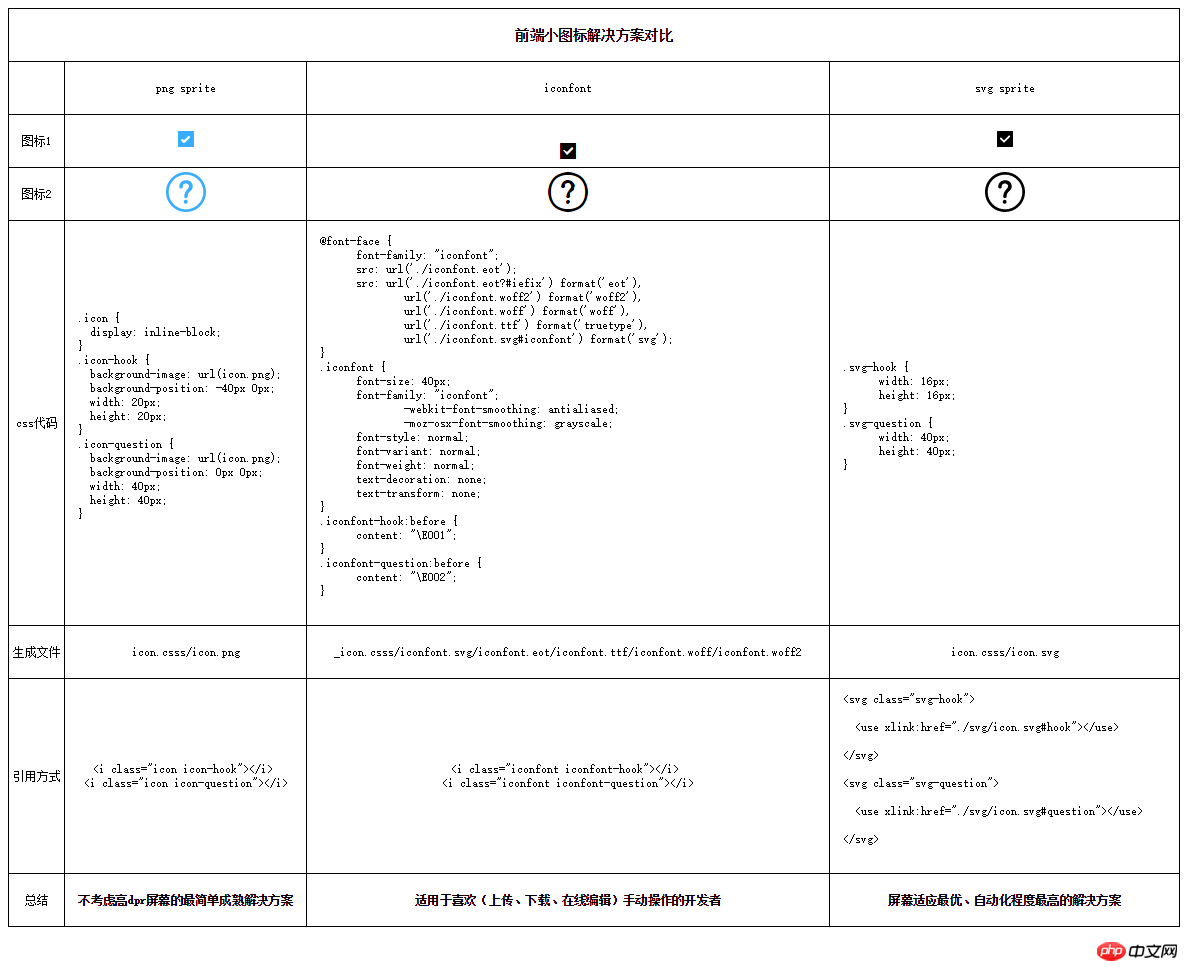
生成されるファイルと使用方法に応じて、大きく3種類の処理方法に分けることができます:
pngスプライト
合成スプライト画像は、異なるpngの小さなアイコンをつなぎ合わせた最も古くて成熟したソリューションです。 png画像にします。
手動操作
一部の企業では、UI デザイナーに小さなアイコンを結合するよう依頼することもあります (UI デザイナーは自動化されたツールになっています、囧~)。これにより、フロントエンドの作業負荷が軽減され、いくつかの問題も発生します。
コミュニケーションの問題。単にアイコンの色やサイズを変更したいだけの場合、デザイナーとやり取りする必要があり、時間コストがかかります。
スタイルの問題。デザイナーが提供する小さなアイコンは直接使用することはできず、特定のスタイル (オフセット値、サイズ) に一致させる必要があります。
ネーミングの問題。たとえ鋭敏なデザイナーがCSSファイルを提供したとしても、スタイルクラスのネーミングがフロントエンド開発仕様や要件を満たすのは難しいです(そのようなデザイナーがいたら、プライベートメッセージで私に推薦することを歓迎します(●^◡^) ●))
したがって、このアプローチは推奨されず、議論の範囲外です。
自動化ツール
自動化ツールを使用すると、一部の問題をプロセス全体で最適化できます。
PSD に基づいて小さなアイコンを切り取り (フロントエンドには必須、自分で行う、十分な食料と衣服を用意する)、小さなアイコンをソースフォルダーに入れます。
構築ツールは画像と CSS ファイルを自動的に生成し、アイコン名に基づいて対応するスタイル名を生成します。
スタイルと画像をコードに導入します。
npmのgulp.spritesmithモジュールを例として使用して、プロセス全体を実装します。
これはgulpfile.jsで設定されたタスクです:
var gulp = require('gulp');
var $ = require('gulp-load-plugins')();
gulp.task('png', function () {
gulp.src('./src/*.png')
.pipe($.spritesmith({
imgName: 'icon.png', //参数,生成图片文件名
cssName: 'icon.css', //参数,生成的样式文件名
cssTemplate: './src/png_template.hbs' //参数,样式文件模板的路径,默认使用的是handlerbars模板
}))
.pipe(gulp.dest('dist/png'));
});は、cssファイルに加えて、scssファイルやlessファイルも生成でき、テンプレートファイルでフォーマットすることもできます。ここでは、次の内容で png_template.hbs ファイルをカスタマイズしました:
// 主要增加了一个通用样式,给图标赋予内联块级样式
.icon {
display: inline-block;
}
{{#sprites}}
.icon-{{name}} {
background-image: url({{{escaped_image}}});
background-position: {{px.offset_x}} {{px.offset_y}};
width: {{px.width}};
height: {{px.height}};
}
{{/sprites}}開発プロセス
設定が完了したら、2 つの question.png、hook.png、および 2 つの小さなアイコンをソース フォルダーに配置します デバッグを実行します。
gulp は処理後に 2 つのファイルを生成しました: icon.css、icon.png。 icon.css を開くと、アイコン名に基づいて 2 つのスタイル クラスが生成されていることがわかります:
.icon {
display: inline-block;
}
.icon-hook {
background-image: url(icon.png);
background-position: -40px 0px;
width: 16px;
height: 16px;
}
.icon-question {
background-image: url(icon.png);
background-position: 0px 0px;
width: 40px;
height: 40px;
}コードでの使用は非常に簡単です
// 引用生成的css文件 <link rel="stylesheet" href="./png/icon.css" charset="utf-8"> ... //直接给标签添加样式类 <i class="icon icon-hook"></i> <i class="icon icon-question"></i>
プレビュー効果については、次のスクリーンショットを参照してください。記事の終わり
質問
テクノロジーの進歩と人々の生活水準の向上のおかげで、この効率的な方法はすぐに「天敵」である高解像度網膜スクリーンに遭遇しました。
レスポンシブ DPR を使用して判定する場合、これまでのすべての作業負荷が 2 倍になり、冗長なスタイルを同時に読み込む必要があります。さらに、画面が更新され、DPR が増加すると、追加の画像とスタイルを作成する必要があります。考えるのが面倒すぎます -_-||
それでは、さまざまな DPR の画面に適応できる画像はありますか? CSS3 の夜明けは、私たちを新しい方向に導きました。
font-face
は、フォントアイコンとも呼ばれ、簡単に言うと、ベクター画像を結合してフォントファイルを生成し、対応するフォントエンコーディングを CSS で引用して画像にレンダリングする技術です。フォントはさまざまな画面に適応するため、フォントアイコンもその利点を継承しています。
手動操作
フォントアイコンを作成する Web サイトは数多くありますが、より人気のある Web サイトには icomoon、Alibaba アイコン ライブラリなどが含まれます。
基本操作都是在线上编辑图标,然后下载一个压缩包,包含字体文件和样式。首先的问题是不同图标大小需要手动调整 font-size 属性;其次就是手工操作太频繁:上传 - 编辑 - 下载;最后就是依赖网络环境,没网络就没法编辑图标。既然如此,我们尝试使用自动化工具离线生成文件。
自动化工具
依然使用的是github上star数比较多的模块 gulp-iconfont ,但是要同时生成css还需另一个模块 gulp-iconfont-css。
配置文件
配置 gulpfile.js
var gulp = require('gulp');
var $ = require('gulp-load-plugins')();
gulp.task('iconfont', function () {
// 先配置样式,再配置字体文件
return gulp.src(['src/*.svg'])
.pipe($.iconfontCss({
fontName: 'iconfont', //字体名
path: './src/font_template.css', //模板文件路径
cssClass: 'iconfont' //样式类名
}))
.pipe($.iconfont({
fontName: 'iconfont', //字体名
formats: ['ttf', 'eot', 'woff', 'woff2', 'svg'] //输出的字体文件格式
}))
.pipe(gulp.dest('dist/font'));
});此处省略模板文件~
开发流程
配置完成之后,在源文件夹中放入两个 question.svg、hook.svg 两个小图标进行调试。
gulp 处理后生成了6个文件: _icon.css、iconfont.eot、iconfont.svg、iconfont.ttf、iconfont.woff、iconfont.woff2。 打开 _icon.css,可以看到根据图标名生成了两个样式类:
@font-face {
font-family: "iconfont";
src: url('./iconfont.eot');
src: url('./iconfont.eot?#iefix') format('eot'),
url('./iconfont.woff2') format('woff2'),
url('./iconfont.woff') format('woff'),
url('./iconfont.ttf') format('truetype'),
url('./iconfont.svg#iconfont') format('svg');
}
.iconfont:before {
font-family: "iconfont";
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-style: normal;
font-variant: normal;
font-weight: normal;
/* speak: none; only necessary if not using the private unicode range (firstGlyph option) */
text-decoration: none;
text-transform: none;
}
.iconfont-hook:before {
content: "\E001";
}
.iconfont-question:before {
content: "\E002";
}在代码中使用起来也很简单
// 引用生成的css文件 <link rel="stylesheet" href="./font/_icons.css" charset="utf-8"> ... //直接给标签添加样式类 <i class="iconfont iconfont-hook"></i> <i class="iconfont iconfont-question"></i>
预览效果见文末截图
使用问题
和之前的介绍的工具一样,可以使用模板,也可以生成scss、less、css多种格式文件。蛋疼的问题是:生成的所有的字体图标都会取最高的那个图标的高度。也就是说一些图标需要重新设置高度! 自动化操作瞬间降级为半自动化~而且生成的图片还带锯齿(不知道是不是配置问题),所以只能算是失败的方案。
svg sprite
正当愁眉不展之时,看到张鑫旭一篇文章《未来必热:SVG Sprite技术介绍》
(末尾的结束语将字体图标和svg sprite做了对比,有兴趣的朋友可以看一下)才让我感觉柳暗花明:原来还有更强大的svg sprite。将svg矢量图标整合成一个svg文件,使用的时候以 symbol 或 use 等标签的形式展现。
手动操作
考虑这个方案之时就没打算用手动化,因为如果需要手动操作还不如使用字体图标,所以直接考虑自动化工具。
自动化工具
使用的是github上star数仅次于gulp-svgstrore的模块 gulp-svg-sprite 。支持scss、less、css文件格式输出。
配置文件
var gulp = require('gulp');
var $ = require('gulp-load-plugins')();
gulp.task('svg', function () {
return gulp.src('./src/*.svg')
.pipe($.svgSprite({
mode: {
symbol: {
prefix: `.svg-`,
dimensions: '%s',
sprite: '../icon.svg',
symbol: true,
render: {
css: {
dest: '../icon.css'
}
}
}
}
}))
.pipe(gulp.dest('dist/svg'));
});开发流程
整个流程同上,配置完成之后,在源文件夹中放入两个 question.svg、hook.svg 两个小图标进行调试。
gulp 处理后生成了2个文件: icon.svg、icon.css。 打开 icon.css,可以看到根据图标名生成了两个样式类:
.svg-hook {
width: 16px;
height: 16px;
}
.svg-question {
width: 40px;
height: 40px;
}非常简洁有么有!!!
使用起来稍稍复杂一点:
//引用样式文件 <link rel="stylesheet" href="./svg/icon.css" charset="utf-8"> ... <svg class="svg-hook"> <use xlink:href="./svg/icon.svg#hook"></use> </svg> <svg class="svg-question"> <use xlink:href="./svg/icon.svg#question"></use> </svg>
预览效果见文末截图
相比字体图标:
据说SVG图标跟字体图标相比,还支持渐变,甚至彩色图标。
改变大小直接调整width和height属性即可,而不是调整font-size那种“曲线救国”的方式。
填充颜色也很简单,设置fill属性的值即可(前提是svg中不能使用fill,如果svg自带fill属性,设置失效)。
使用问题
所有的IE浏览器(包括IE11)还不支持获得外链SVG文件某个元件。但是也很好解决,使用第三方js即可——svg4everybody。
总结
以上が小さなアイコンのフロントエンド処理に関するヒントを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

