ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML5 の進行状況とメーターのコントロール
HTML5 の進行状況とメーターのコントロール
- 黄舟オリジナル
- 2017-06-29 14:16:442175ブラウズ
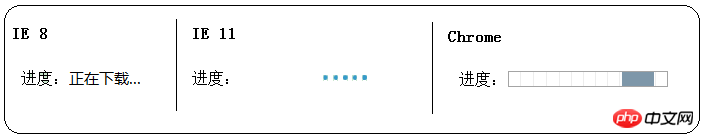
HTML5では、進行状況とメーターコントロールが新たに追加されました。進行状況コントロールは進行状況バー コントロールであり、Windows システムでのソフトウェアの インストール、ファイルのコピー、その他のシナリオなどのタスクの進行状況を示すことができます。メーター コントロールは、特定の測定値を表す測定バー コントロールであり、温度、重量、量などの定量的な表現に適しています。
目次1. 87502c4de39d86ee3c62d4cf0cae1026 測定バー 説明
説明
構文:
进度:<meter value="0.5"></meter>
Properties:
value {number}: このコントロールの値を設定または取得します。このコントロールの値は、最小値と最大値の間である必要があります。
max {number}: このコントロールの最大値を設定します。
デフォルト値: このプロパティが設定されていない場合、コントロールの最大値は 1 です。min
{number}: このコントロールの最小値を設定します。 デフォルト値: このプロパティが設定されていない場合、コントロールの最小値は 0 です。low
{number}: 低すぎるしきい値を設定します。値が low より小さく、min より大きい場合、低すぎる色が表示されます。high {number}: 高すぎるしきい値を設定します。値が high より大きく、max より小さい場合、高すぎる色が表示されます。
optimum{number}: 最適な値を設定します。
ブラウザの最小サポートバージョン: IE はサポートしません、Chrome 8
コントロールコンテンツ: ブラウザがこのコントロールをサポートしていない場合、コントロールは表示される コントロールの内容は、このコントロールをサポートするブラウザでは表示されません。
2.2 例例 1: 属性なし
进度:<meter></meter>
例 2: value 516a1dbba58a13b6d4c5466f47e2e28b min(min默认为0)
进度:<meter value="0.5"></meter>

示例8:value b51481f46e00c214954966c22c500e61 high
进度:<meter value="0.9" high="0.8"></meter>

示例11:value 78c6a33e38c730ffee280825ecfe470e low
进度:<meter value="0.5" low="0.25"></meter>

示例14:optimum < low < value < high
进度:<meter low="0.25" optimum="0.15" high="0.75" value="0.5"></meter>

示例15:low < optimum = value < high
进度:<meter low="0.25" optimum="0.5" high="0.75" value="0.5"></meter>

示例16:low < value < high < optimum
进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.5"></meter>

示例17:value < low < high < optimum
进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.2"></meter

示例18:optimum < low < high < value
进度:<meter low="0.25" optimum="0.2" high="0.75" value="0.8"></meter>

以上がHTML5 の進行状況とメーターのコントロールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

