ホームページ >ウェブフロントエンド >htmlチュートリアル >htmlのmeterタグの詳細説明
htmlのmeterタグの詳細説明
- 黄舟オリジナル
- 2017-06-29 14:08:332663ブラウズ
メータータグ:
このタグは進捗率タグに似ており、主にディスクの消費量や総投票者数に対する特定の候補者の割合など、指定された範囲内の定量的な値を表します。以下に示すように:
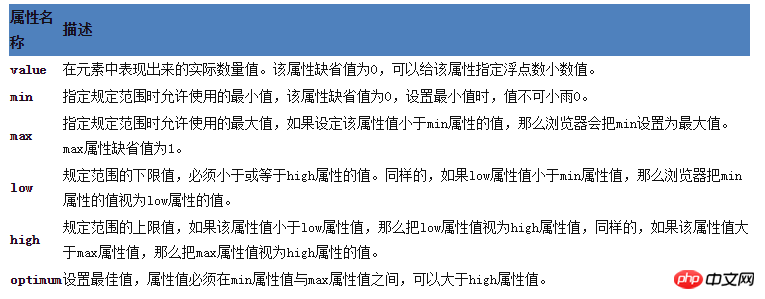
meter には 6 つの 属性があります:

ケース:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>HTML5每日一练meter标签的应用</title> </head> <body> <h1>W3Cfuns-HTML5每日一练meter标签的应用</h1> <p>空间剩余大小:<meter min="0" max="1024" value="600">600/1024</meter>600/1024 GB</p> <p>您的得分是:<meter min="0" max="100" low="60" high="90" optimum="100" value="91">91分</meter>91分</p> </body> </html>
以上がhtmlのmeterタグの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

