ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS表示属性list-itemのlist-style-typeが表示できない問題を解決
CSS表示属性list-itemのlist-style-typeが表示できない問題を解決
- 黄舟オリジナル
- 2017-06-29 13:43:124718ブラウズ
CSSのdisplay属性list-itemのlist-style-typeが表示できない
<!--以下是XML文档-->
<?xml version="1.0" encoding="GB2312"?>
<?xml-stylesheet type="text/css" href="student.css"?>
<!DOCTYPE student[
<!ELEMENT student (stu)*>
<!ELEMENT stu (name,sex,height)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT sex (#PCDATA)>
<!ELEMENT height (#PCDATA)>
]>
<student>
<stu ID="a110">
<name>A</name>
<sex>male</sex>
<height>175</height>
</stu>
<stu ID="a111">
<name>B</name>
<sex>male</sex>
<height>172</height>
</stu>
</student>
/*以下是CSS文档*/
student
{
display:list-item;
list-style-type:square;
font-size:24pt;
}なぜ正方形の実行ボックスが表示できないのでしょうか?
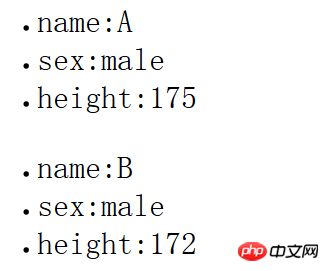
さらに、ディスク、10進数、下位ローマ字、上位ローマ字、下位アルファ、上位アルファを試しましたが、どの外部ブラウザでもXMLWriter内のブラウザでも、表示効果は図のようになります。 Circleを試してみて初めて、ブラウザはXMLWriterで見ることができ、他のモニターでも以下のように表示されます。

list-style-positionを設定するには: inside
どうやってこんなことを書くのか分かりませんが、私だったらこう書きます
<?xml version="1.0" encoding="GB2312"?>
<?xml-stylesheet type="text/css" href="student.css"?>
<!DOCTYPE student[
<!ELEMENT student (stu)*>
<!ELEMENT stu (name,sex,height)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT sex (#PCDATA)>
<!ELEMENT height (#PCDATA)>
<style>
student
{
display:list-item;
list-style-type:square;
font-size:24pt;
}
</style>
<student>
<!--<stu ID="a110">
<name>A</name>
<sex>male</sex>
<height>175</height>
</stu>
<stu ID="a111">
<name>B</name>
<sex>male</sex>
<height>172</height>
</stu>-->
<ul id="a110">
<li>name:A</li>
<li>sex:male</li>
<li>height:175</li>
</ul>
<ul id="a111">
<li>name:B</li>
<li>sex:male</li>
<li>height:172</li>
</ul>
</student>
以上がCSS表示属性list-itemのlist-style-typeが表示できない問題を解決の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

