ホームページ >ウェブフロントエンド >CSSチュートリアル >list-style-image のアイコン画像の配置問題に対する CSS 解決策
list-style-image のアイコン画像の配置問題に対する CSS 解決策
- 黄舟オリジナル
- 2017-06-29 10:25:582918ブラウズ
まず、私は CSS を学び始めた頃からこの問題に遭遇しており、それはおそらく半年以上前だったと思いますが、その後、何もすることが見つからなかったので、テーブルを使用して対処することに切り替えました。小さなアイコンとテキスト。しかし今日、気まぐれで、標準的に「悪」とみなされるフォームを使用したくなかったので、nか月前の問題が再び発生しました。
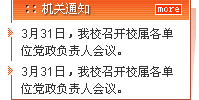
予想される実装レンダリング:

CSS の定義の開始:
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
line-height:150%;
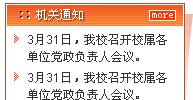
}IE と Firefox での効果:

小さな赤い三角形が実際に壁から出てきました。しばらくいじってみたのですが、まだ分かりません。 (なお、小さなアイコンはもともと文字と縦方向に揃っていませんでした。後からFireworksを使って上げました。この点は言うまでもありません。)
クラシックフォーラムに投稿したかったのですが、面倒なので関連記事を探してみました。
ついに見つけたので、その小さな赤い三角形を li の 背景画像 として使用することにしました。
そこで、次のより賢くて目的のある定義方法があります:
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style-type:none;
}
#main li {
background: url(../images/dot.gif) left top no-repeat;
line-height:150%;
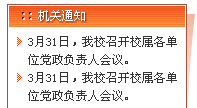
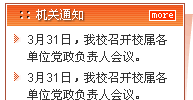
}その効果は次のとおりです:

拡張: しかし、下の図に示されている小さなアイコンをテキストの外側の端?

(1) 最初は、左側のパディングスペース (padding-left) を使用して背景画像を空にしたいと考えていました。そこで #main li {
padding-left:12px; background: url(../images/dot.gif) left top no-repeat; line-height:150%; }
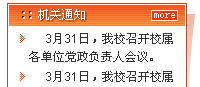
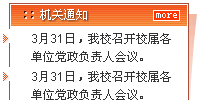
を再定義しましたが、次のように効果は期待どおりではありません:

「3 月 31 日」の前に複数の空白があるのはなぜですか?あ、ちなみに、li 属性は、list-tyle-type:none を定義した場合でも、小さなアイコン用に最初の行に文字サイズのスペースを自動的に残します。
(2) この例で上記の行を書いたとき、ソースファイルを元の外観に戻したかったので、 li: url(../images/dot.gif) left top no の背景を削除しました。 -repeat; この 1 つの文をプレビューしたところ、IE に完璧な効果が現れたことに驚きました。これは実に奇妙な状況の組み合わせでした。
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
padding-left:12px;
line-height:150%;
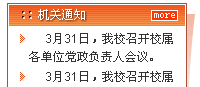
}レンダリング:

唯一の欠点は、Firefox ではそれほど幸運ではないことです。
パディングは小さなアイコンに影響を与えません:

死んだ馬を生きた馬のように扱う態度先生、padding-left:12px; を margin-left:12px;
Preview:
ie: 
firefox: 
ああ、これは本当ですか?
Firefox の小さなアイコンとテキストの間隔が IE よりも少し広いことを除けば、本当にほぼ完璧です。
お祝いに爆竹を鳴らしましょう!
最後に、最も標準的な list-style-type:image;: の定義方法を思い出しましょう:
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
margin-left:12px;
line-height:150%;
}以上がlist-style-image のアイコン画像の配置問題に対する CSS 解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

