ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery.outerWidth() 関数の使用方法の概要
jQuery.outerWidth() 関数の使用方法の概要
- 零下一度オリジナル
- 2017-06-29 10:01:041496ブラウズ
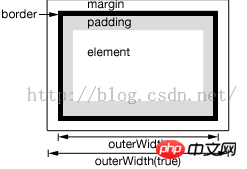
outerWidth() 関数は、現在一致する要素の外側の幅を設定または返すために使用されます。外側の幅には、デフォルトで要素のパディングとボーダーが含まれますが、マージン部分の幅は含まれません。パラメーターを true に指定して、マージン部分の幅を含めることもできます。以下に示すように:

他の状況の幅を取得したい場合は、width() と innerWidth() を使用してください。この関数は jQuery オブジェクト (インスタンス) に属しており、非表示の要素に対しても動作します。構文 jQuery 1.2.6 この関数は新しい関数です。 jQueryObject.outerWidth([includeMargin])
注: 現在の jQuery オブジェクトが複数の要素に一致する場合、最初に一致した要素の外側の幅のみが返されます。パラメータの説明 includeMargin 余白部分の幅を含めるかどうかを示すオプション/ブール型。デフォルトは false です。戻り値 externalWidth() 関数の戻り値は Number 型で、最初に一致した要素の外側の幅を返します。
現在の jQuery オブジェクトが複数の要素に一致する場合、外側の幅を返すときに、outerWidth() 関数は最初に一致した要素のみを使用します。一致する要素がない場合は null が返されます。 externalWidth() はウィンドウとドキュメントでは使用できません。代わりに width() を使用してください。手順では、例として次の HTML コードを取り上げます。
コードは次のとおりです。
<div></div><div></div>
次の jQuery サンプル コードは、outerWidth() 関数の具体的な使用法を示すために使用されます。
var $n1 = $("#n1");
var $n2 = $("#n2");
outerWidth() = width(100) + padding(10*2) + border(1*2) = 122 document.writeln( $n1.outerWidth() ); // 122 document.writeln( $n2.outerWidth() ); // 150 var $divs = $("div");If multiple elements一致した場合、最初のもののみが返されます要素のouterWidth
document.writeln( $divs.outerWidth() ); // 122 outerWidth(true) = width(100) + padding(10*2) + border(1*2) + margin(5*2) = 132 document.writeln( $n1.outerWidth(true) ); // 132
以上がjQuery.outerWidth() 関数の使用方法の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

