ホームページ >ウェブフロントエンド >jsチュートリアル >イオンカスタムポップアップエフェクト
イオンカスタムポップアップエフェクト
- 陈政宽~オリジナル
- 2017-06-28 15:34:561487ブラウズ
この記事では主にイオンのカスタムポップアップエフェクトを紹介します。これは非常に優れており、参考にすることができます。
カスタマイズされたポップアップは作業プロセス中に頻繁に必要になります。そこで、学習しやすいように内容を以下のように構成しました。不適切な点があれば、修正してください。
アイデア
ionic に付属のポップアップ ボックスである $ionicPopup を使用します。
頭と尻尾を隠して体の部分だけを残します
templateUrlまたはテンプレートを使用して必要なテンプレートを導入します
コード
$ionicPopup.show({
cssClass:'team-popup',
template: "<p class='list popup-form'>" +
"<p class = 'form-title'>{{tempItem.name}}</p>" +
"<p class='form-content'>" +
"<p class='input-name'>input1:</p>" +
"<p class='input-area'><input type='number' placeholder='10.00' ng-model='tempItem.input1'></p>" +
"</p>" +
"<p class='form-content'>" +
"<p class='input-name'>input2:</p>" +
"<p class='input-area'><input type='number' ng-model='tempItem.input2'></p>" +
"</p>" +
"<p class='form-button'>" +
"<button class='button wyl-left-button' ng-click='fnClosePopup()' >cancel</button>" +
"<button class='button wyl-right-button' ng-click='fnExchangeGoods()' >submit</button>" +
"</p>" +
"</p>",
scope: $scope
});/**弹出窗popup 无titlecss*/
.team-popup .popup-head{
display: none;
}
.team-popup .popup{
padding: 0;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius:5px;
}
.team-popup .popup-body{
padding: 0;
/*overflow-y:scroll;*/
}
/*自定义表单*/
.popup-form{
font-size:15px
}
.form-title{
margin: 10px;
text-align:center
}
.form-content{
width: 90%;
height: 36px;
background-color: white;
padding-left: 10px;
margin:10px auto;
position: relative;
border-radius: 5px;
}
.form-content input{
line-height: 36px;
padding-left:10px
}
.input-name{
float: left;
line-height: 36px;
}
.input-area{
width: 50%;
float: left;
height: 36px;
}
.form-button{
width: 90%;
height: 36px;
margin:10px auto;
position: relative;
}
.form-button button{
width: 50%;
border-radius: 5px;
min-height: 10px;
height: 100%;
line-height: 100%;
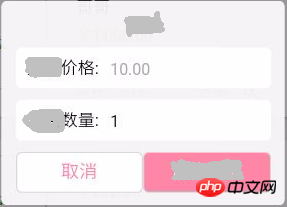
} 効果

上記は編集者が紹介するイオンのカスタムポップアップエフェクトです。ご質問があればメッセージを残してください。編集者が返信します。時間。スクリプト ハウス Web サイトをサポートしてくださった皆様にも感謝いたします。
以上がイオンカスタムポップアップエフェクトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

